How to create a web page in wordpress

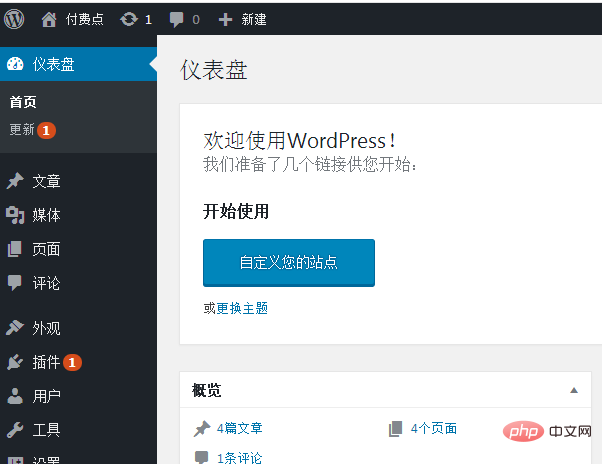
1. The first step is to install wordpress and open the wordpress control background.

#2. First select the appearance option, which has a theme. Open the theme and you can see some template files. Select a suitable template, install it, and then modify it.

3. Here we take the most basic template as a demonstration. This theme is similar to bootstrap design when opened, but it is not very satisfactory. If you don’t want to blog, this design is actually a bit wasteful.

Related recommendations: "Wordpress Tutorial"
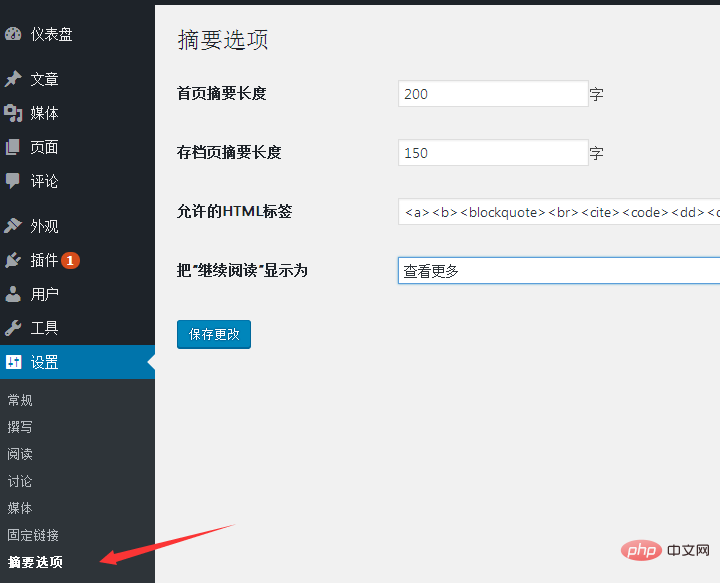
4. First, we want to only display the first 100 bytes of the article, instead of Fully expanded like a blog. We need to first install a plug-in called WP-UTF8--Excerpt. Through this plug-in, we can set the way articles on the homepage are displayed. After saving this setting, when you open it, you will see that the homepage only displays a summary instead of a full display.


5. Another important thing for a portal is the design of the navigation bar. Before building the navigation bar, we need to create several new pages.

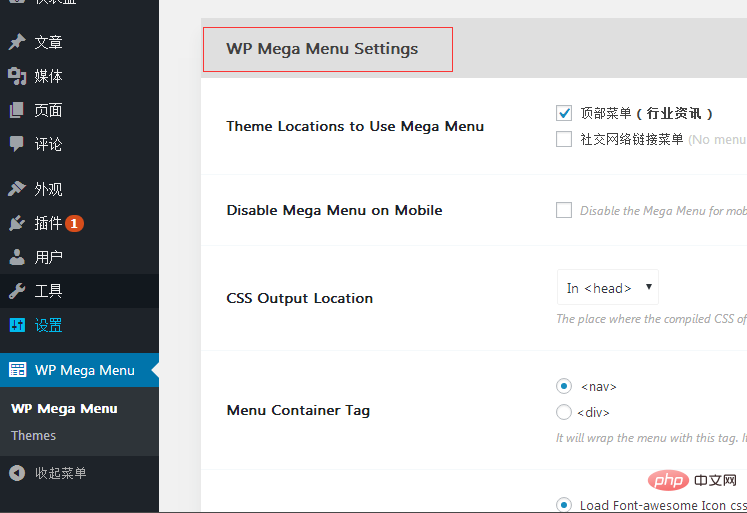
#6. The navigation bar should also be beautified. There are many navigation bar beautification plug-ins. Search Menu in the plug-in and a lot of results will appear. Choose an installation and setting that meets your own aesthetic standards. For example, the function of this plug-in is to make the navigation bar always appear in a fixed position and not change with scrolling.

#7. Then there is the homepage sidebar. Generally speaking, the home page of a portal website has a single structure and does not include a sidebar, so if you want to remove the sidebar (or customize it), go to Appearance-Widgets-Blog Sidebar and select Remove.

#8. Then adjust the article structure so that the article is centered as a whole. Such a simplified home page is ready.
9. Next is the new page. The new page often feels confusing, as it seems to be just a simple article page. In fact, it changes other parts of the sidebar except the navigation. This is indeed a limitation of WordPress. If you want to modify a new page, there are two methods. One is to modify the PHP file and write a new style; the other is to direct 301 to a static page.
The above is the detailed content of How to create a web page in wordpress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
WordPress IP blocking plugin selection is crucial. The following types can be considered: based on .htaccess: efficient, but complex operation; database operation: flexible, but low efficiency; firewall: high security performance, but complex configuration; self-written: highest control, but requires more technical level.
 WordPress website account login
Apr 20, 2025 am 09:06 AM
WordPress website account login
Apr 20, 2025 am 09:06 AM
To log in to a WordPress website account: Visit the login page: Enter the website URL plus "/wp-login.php". Enter your username and password. Click "Login". Verification Two-step Verification (optional). After successfully logging in, you will see the website dashboard.
 What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
WordPress Error Resolution Guide: 500 Internal Server Error: Disable the plug-in or check the server error log. 404 Page not found: Check permalink and make sure the page link is correct. White Screen of Death: Increase the server PHP memory limit. Database connection error: Check the database server status and WordPress configuration. Other tips: enable debug mode, check error logs, and seek support. Prevent errors: regularly update WordPress, install only necessary plugins, regularly back up your website, and optimize website performance.
 How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
Enable comments in WordPress website: 1. Log in to the admin panel, go to "Settings" - "Discussions", and check "Allow comments"; 2. Select a location to display comments; 3. Customize comments; 4. Manage comments, approve, reject or delete; 5. Use <?php comments_template(); ?> tags to display comments; 6. Enable nested comments; 7. Adjust comment shape; 8. Use plugins and verification codes to prevent spam comments; 9. Encourage users to use Gravatar avatar; 10. Create comments to refer to
 How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
A step-by-step guide to replacing a header image of WordPress: Log in to the WordPress dashboard and navigate to Appearance >Theme. Select the topic you want to edit and click Customize. Open the Theme Options panel and look for the Site Header or Header Image options. Click the Select Image button and upload a new head image. Crop the image and click Save and Crop. Click the Save and Publish button to update the changes.
 How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
The steps to create a custom header in WordPress are as follows: Edit the theme file "header.php". Add your website name and description. Create a navigation menu. Add a search bar. Save changes and view your custom header.
 How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
To build a website using WordPress hosting, you need to: select a reliable hosting provider. Buy a domain name. Set up a WordPress hosting account. Select a topic. Add pages and articles. Install the plug-in. Customize your website. Publish your website.






