How to set keywords in wordpress

Wordpress officially downloads and installs the program. You can only fill in the website title and subtitle. You can add it through plug-ins, but you are worried that it will affect the overall use of the website. Keywords (keywords) and description ( description) is added with code as follows:
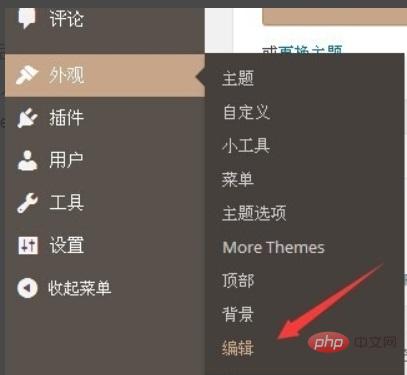
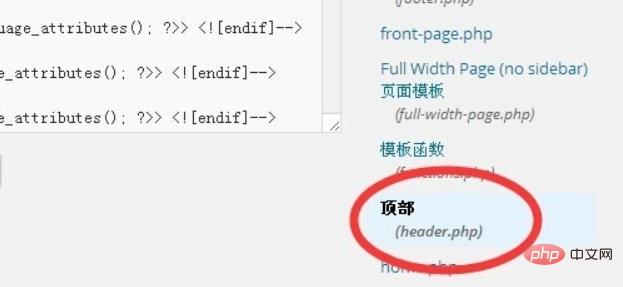
The first step is to enter the WordPress backend, find the "Edit" option under the "Appearance" module, and enter the theme editing options; click "Top (header.php) in the template )" template is as shown in the figure:


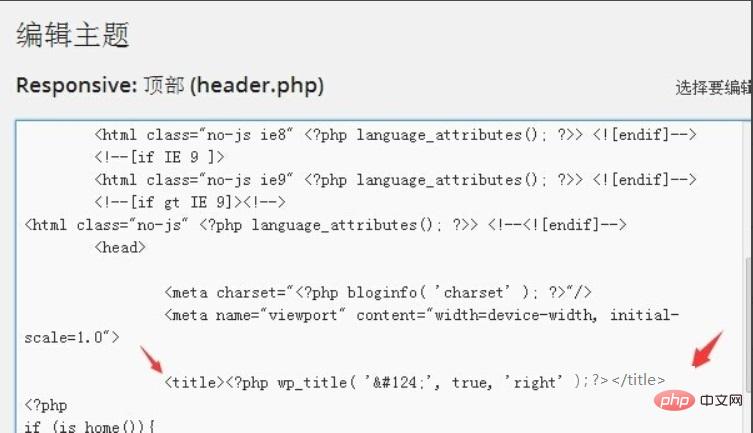
The second step is to find

<?php
if (is_home()){
//这里描述在前*******
$description = "在此输入描述";
$keywords = "在此输入关键词";
}
elseif (is_category()){
$keywords = single_cat_title('', false);
$description = category_description();
}
elseif (is_tag()){
$keywords = single_tag_title('', false);
$description = tag_description();
}
$keywords = trim(strip_tags($keywords));
$description = trim(strip_tags($description));
?>
<meta name="keywords" content="<?php echo $keywords; ?>" />
<meta name="description" content="<?php echo $description; ?>" /><?php
//如果是首页
if (is_home()){
$keywords = "你网站首页的关键字,自己修改吧";
$description = "你网站首页的描述,自己修改吧";}
//如果是文章页
elseif (is_single()){
//默认使用文章页添加关键字
$keywords = get_post_meta($post->ID, "keywords", true);
//如果为空,使用标签作为关键字
if($keywords == ""){
$tags = wp_get_post_tags($post->ID);
foreach ($tags as $tag){
$keywords = $keywords.$tag->name.",";}
//去掉最后一个,
$keywords = rtrim($keywords, ', ');
} //默认使用文章页添加描述
$description = get_post_meta($post->ID, "description", true);
//如果为空,使用文章前100个字作为描述
if($description == ""){
if($post->post_excerpt){
$description = $post->post_excerpt;
}else{
$description = mb_strimwidth(strip_tags(apply_filters('the_content',$post->post_content)),0,200);
} }}
//如果是页面,使用页面添加的关键字和描述
elseif (is_page()){
$keywords = get_post_meta($post->ID, "keywords", true);
$description = get_post_meta($post->ID, "description", true);}
//如果是分类页,使用分类名作为关键字,分类描述作为描述
elseif (is_category()){
$keywords = single_cat_title('', false);
$description = category_description();}
//如果是标签页,使用标签名作为关键字,标签描述作为描述
elseif (is_tag()){
$keywords = single_tag_title('', false);
$description = tag_description();}
//去掉两段空格
$keywords = trim(strip_tags($keywords));
$description = trim(strip_tags($description));?>
<meta name="keywords" content="<?php echo $keywords; ?>" />
<meta name="description" content="<?php echo $description; ?>" /><meta name="keywords" content="<?php echo $keywords; ?>" /> <meta name="description" content="<?php echo $description; ?>" />
wordpress tutorial column to learn!
The above is the detailed content of How to set keywords in wordpress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Create WordPress Plugins With OOP Techniques
Mar 06, 2025 am 10:30 AM
Create WordPress Plugins With OOP Techniques
Mar 06, 2025 am 10:30 AM
This tutorial demonstrates building a WordPress plugin using object-oriented programming (OOP) principles, leveraging the Dribbble API. Let's refine the text for clarity and conciseness while preserving the original meaning and structure. Object-Ori
 How to Pass PHP Data and Strings to JavaScript in WordPress
Mar 07, 2025 am 09:28 AM
How to Pass PHP Data and Strings to JavaScript in WordPress
Mar 07, 2025 am 09:28 AM
Best Practices for Passing PHP Data to JavaScript: A Comparison of wp_localize_script and wp_add_inline_script Storing data within static strings in your PHP files is a recommended practice. If this data is needed in your JavaScript code, incorporat
 How to Embed and Protect PDF Files With a WordPress Plugin
Mar 09, 2025 am 11:08 AM
How to Embed and Protect PDF Files With a WordPress Plugin
Mar 09, 2025 am 11:08 AM
This guide demonstrates how to embed and protect PDF files within WordPress posts and pages using a WordPress PDF plugin. PDFs offer a user-friendly, universally accessible format for various content, from catalogs to presentations. This method ens
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.






