

Recommended tutorial: Bootstrap tutorial
##1. Bootstrap4 input box group
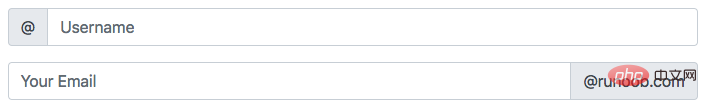
We can use the.input-group class to add more to the form input box styles, such as icons, text, or buttons. Use the .input-group-prepend class to add text information in front of the input box, and the .input-group-append class to add it after the input box. Finally, we also need to use the .input-group-text class to style the text.
<form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input type="text" class="form-control" placeholder="Username">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Your Email">
<div class="input-group-append">
<span class="input-group-text">@runoob.com</span>
</div>
</div></form>Rendering:

##2. Input box size Use
.input-group-sm class to set a small input box, .input-group-lg class to set a large input box: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><form>
<div class="input-group mb-3 input-group-sm">
<div class="input-group-prepend">
<span class="input-group-text">Small</span>
</div>
<input type="text" class="form-control">
</div></form><form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Default</span>
</div>
<input type="text" class="form-control">
</div></form><form>
<div class="input-group mb-3 input-group-lg">
<div class="input-group-prepend">
<span class="input-group-text">Large</span>
</div>
<input type="text" class="form-control">
</div></form></pre><div class="contentsignin">Copy after login</div></div>
3. Multiple input boxes and text<!-- 多个输入框 --><form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Person</span>
</div>
<input type="text" class="form-control" placeholder="First Name">
<input type="text" class="form-control" placeholder="Last Name">
</div></form>
<!-- 多个文本信息 --><form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">One</span>
<span class="input-group-text">Two</span>
<span class="input-group-text">Three</span>
</div>
<input type="text" class="form-control">
</div></form>
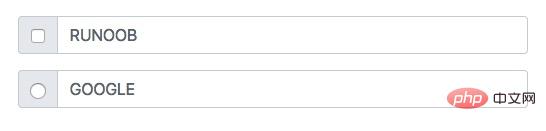
4. Check boxes and radio buttons
<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="checkbox">
</div>
</div>
<input type="text" class="form-control" placeholder="RUNOOB"></div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio">
</div>
</div>
<input type="text" class="form-control" placeholder="GOOGLE"></div>
5. Add input box Button group
<div class="input-group mb-3">
<div class="input-group-prepend">
<button class="btn btn-outline-secondary" type="button">Basic Button</button>
</div>
<input type="text" class="form-control" placeholder="Some text"></div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Search">
<div class="input-group-append">
<button class="btn btn-success" type="submit">Go</button>
</div></div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Something clever..">
<div class="input-group-append">
<button class="btn btn-primary" type="button">OK</button>
<button class="btn btn-danger" type="button">Cancel</button>
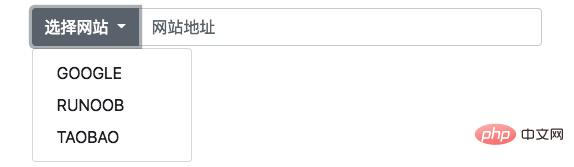
</div></div>6. Set drop-down menu
<div class="input-group mt-3 mb-3">
<div class="input-group-prepend">
<button type="button" class="btn btn-outline-secondary dropdown-toggle" data-toggle="dropdown">
选择网站 </button>
<div class="dropdown-menu">
<a class="dropdown-item" href="https://www.google.com">GOOGLE</a>
<a class="dropdown-item" href="https://www.runoob.com">RUNOOB</a>
<a class="dropdown-item" href="https://www.taobao.com">TAOBAO</a>
</div>
</div>
<input type="text" class="form-control" placeholder="网站地址"></div>
#7. Input box group label In the input box group, set the label through the label outside the input box group. The for attribute of the label needs to correspond to the id of the input box group. After clicking the label, you can focus on the input box:
<label for="demo">Write your email here:</label><div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Email" id="demo" name="email">
<div class="input-group-append">
<span class="input-group-text">@runoob.com</span>
</div></div>The above is the detailed content of What are the bootstrap input box groups?. For more information, please follow other related articles on the PHP Chinese website!