

bootstrap drop-down menu pops up and down intelligently:
1. Requirements:
By adding dropdown or dropup style classes to the bootstrap drop-down menu, the menu can pop down or up. In dynamic pages, table elements are generally generated dynamically, and drop-down menus usually pop up downwards. How to achieve pop-up when the lower part of the pop-up menu is blocked (cannot be fully displayed)?
2. Implementation idea:
Get the height of the click button from the bottom of the screen and the height of the pop-up menu. If the pop-up menu cannot be fully displayed, let it pop up.
3. Implementation process:
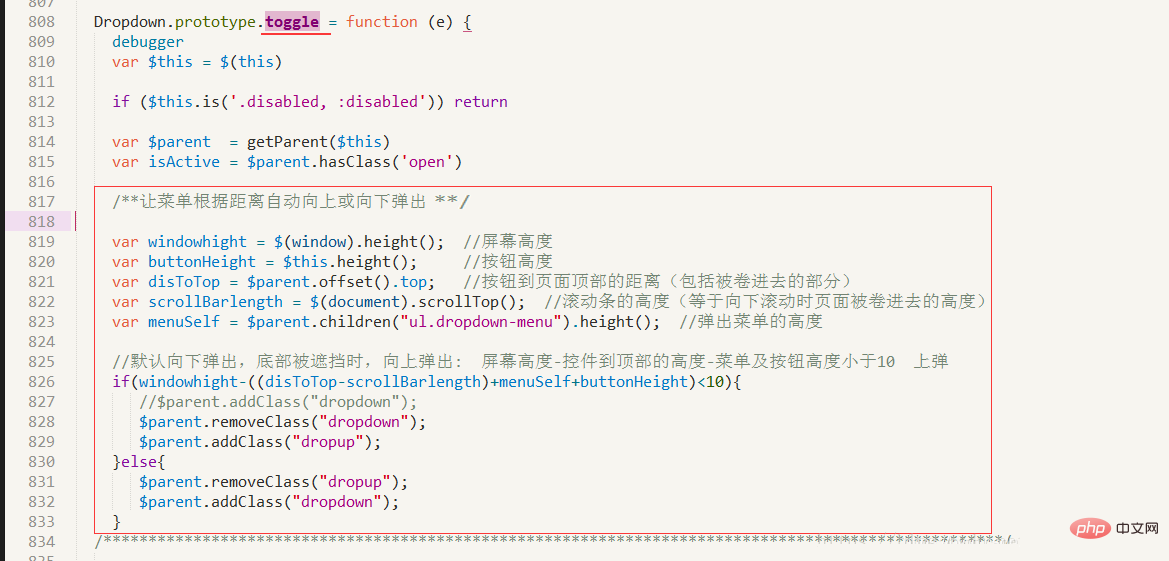
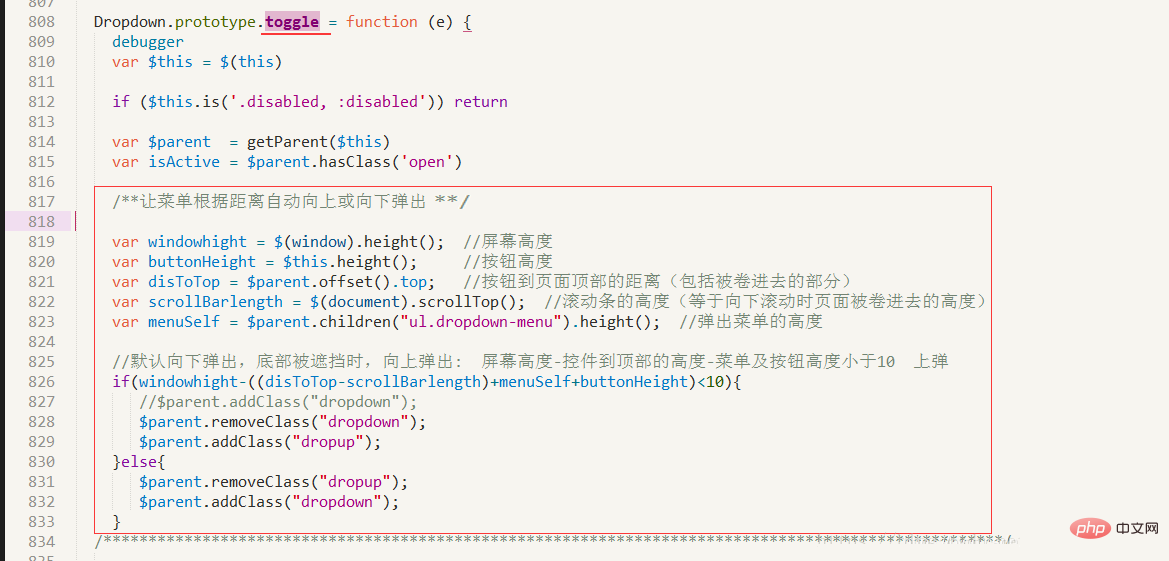
By modifying the toggle attribute in bootstrap.js, when clicked, the popup will pop up or down according to the actual situation. The implementation is as follows:

4. Part of the test page code:
①: Introduce js:
<script type="text/javascript" src="../assets/js/jquery.js"></script> <script type="text/javascript" src="../assets/js/bootstrap.js"></script>
② : Drop-down menu layout:
<div class="btn-group" style="margin:10px auto;">
<button type="button " class="btn btn-default btn-xs dropdown-toggle" data-
toggle="dropdown">
<i class="glyphicon glyphicon-cog"></i>
<span class="glyphicon glyphicon-menu-down"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#">基本信息</a></li>
<li><a href="#">查看权限</a></li>
<li class="divider"></li>
<li><a href="javascript:;" οnclick="edit();">修改信息</a></li>
<li><a href="#">密码重置</a></li>
<li class="divider"></li>
<li><a href="#">删除</a></li>
<li class="divider"></li>
<li><a href="#">禁用</a></li>
</ul>
</div>5, Effect
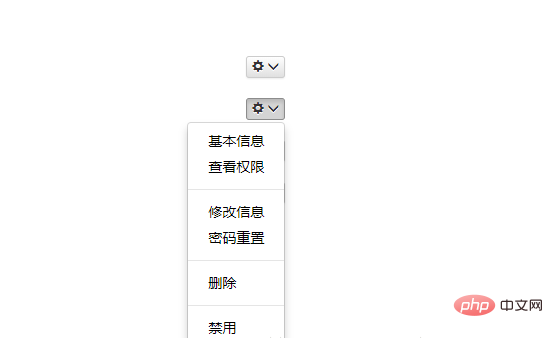
①: Default pop-up downward:

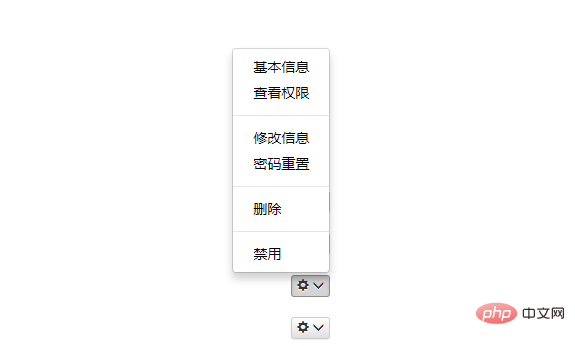
②: When the bottom When blocked,

will pop up. For more technical articles related to Bootstrap, please visit the Bootstrap Tutorial column to learn!
The above is the detailed content of What style is used to implement the bootstrap drop-down menu to pop up?. For more information, please follow other related articles on the PHP Chinese website!