How to download bootstrap template for free

Bootstrap is an open source toolkit for front-end development launched by Twitter. It contains a wealth of Web components. Based on these components, you can quickly build a beautiful and fully functional website.
I recently learned how to use some of them through the Bootstrap Chinese website, and I was deeply attracted by its simple usage, clear logic, and elegant interface. However, you can only briefly understand the basic usage through tutorials, but there is still a certain distance for building some commercial-level applications. Especially for us developers, what we may need more is to obtain more complete cases as a reference to build the templates we need.
There are many templates and themes based on Bootstrap on the Internet, but the common problem is: the free ones are quite simple, and the more complete ones have to be charged, and the charging procedures are also more troublesome, so I think Further learning or secondary development based on perfect templates will encounter some troubles.
Let’s look at a more convenient method to obtain these boostrap themes and templates:
1. Enter the template website, select the template to enter the preview interface,
After entering the preview interface, press F12 on the toolbar, and the developer tools will appear at the bottom of the browser. Click the Resource button on the toolbar, and you can see the website's folder Frames and the required pictures, scripts, and styles. There are four folders: Fonts, Images, Scripts, and Stylesheets.

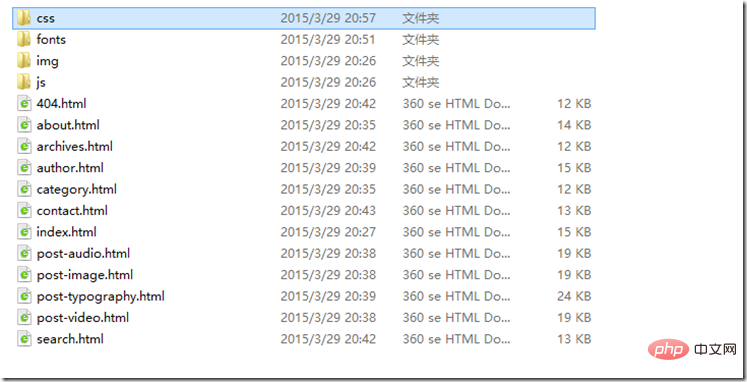
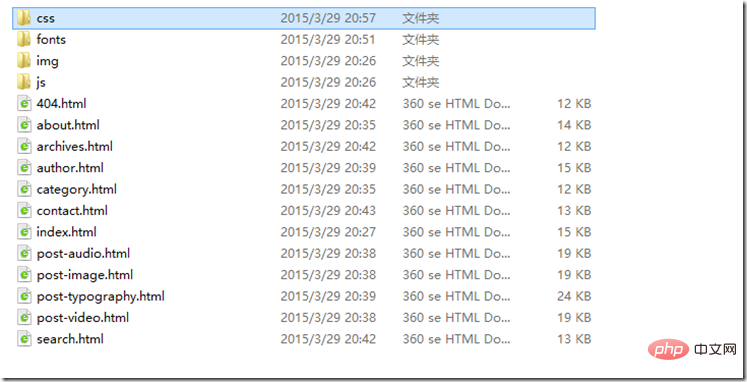
#2. First, we create a new website folder in the computer folder, and create css, fonts, img, and js folders under the folder.
 3. 3. Back to the browser, we download the website files in different ways.
3. 3. Back to the browser, we download the website files in different ways.
Fonts: Right-click the file and select open link in new tab. The file will enter the download interface. Download the fonts folder under the local newly created website folder

Images: Right-click the file and select open link in new tab. The file will enter the viewing page. The page is in the img folder under the downloaded local newly created website folder


Scripts: Right-click the file and select Save as.... The file will enter the download interface. Download the js folder in the newly created local folder

Stylesheets: Basically the same as Scripts, download the file to the newly created local website folder
At this point, the website file is basically completed, you can proceed below html file downloaded.
4. F12 close the browser's developer tools, press Ctrl S (save web page as) in a blank space of the web page, select to save only html, and rename the file according to the domain name of the web page, save it in a local new website folder the root directory. Follow this method to download all web pages under the website.

5. According to the above method, you can basically download the website template completely, but sometimes when we open the web page file in the local website folder, we will find that some pictures cannot be loaded. Or some fonts are displayed incorrectly. This may be because the folder path or name of the website is incorrect. We need to organize the folder paths through web page code. We return to the browser interface, open the developer tools with F12, and view the web page code through Elements. From the picture below, we can see that although our web page file has been downloaded, the js, images, css, and fonts we created initially The folder does not correspond to the code of the web page. At this time, we need to rearrange the folder path by aligning the files with the code of the web page.

#6. After the arrangement is completed, we can get the bootstrap template for free. Try it now!

For more technical articles related to Bootstrap, please visit the Bootstrap Tutorial column to learn! If you want to download the bootstrap template for free, you can visit the bootstrap template column!
The above is the detailed content of How to download bootstrap template for free. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How do I stay up-to-date with the latest Bootstrap releases and updates?
Mar 14, 2025 pm 07:40 PM
How do I stay up-to-date with the latest Bootstrap releases and updates?
Mar 14, 2025 pm 07:40 PM
The article discusses strategies for staying updated with Bootstrap releases, accessing official documentation, best practices for integration, and community resources for discussion.
 How do I customize the appearance and behavior of Bootstrap's components?
Mar 18, 2025 pm 01:06 PM
How do I customize the appearance and behavior of Bootstrap's components?
Mar 18, 2025 pm 01:06 PM
Article discusses customizing Bootstrap's appearance and behavior using CSS variables, Sass, custom CSS, JavaScript, and component modifications. It also covers best practices for modifying styles and ensuring responsiveness across devices.
 How do I override Bootstrap's styles without modifying the core framework files?
Mar 14, 2025 pm 07:44 PM
How do I override Bootstrap's styles without modifying the core framework files?
Mar 14, 2025 pm 07:44 PM
The article discusses methods to override Bootstrap's styles using custom CSS, focusing on creating separate files, using specificity, and best practices for organization.
 How do I make Bootstrap websites accessible (A11y)?
Mar 14, 2025 pm 07:36 PM
How do I make Bootstrap websites accessible (A11y)?
Mar 14, 2025 pm 07:36 PM
The article discusses making Bootstrap websites accessible by adhering to WCAG standards, using semantic HTML, ensuring proper contrast, enabling keyboard navigation, implementing ARIA, and conducting regular audits.
 How do I use Bootstrap's grid system to create responsive layouts for different screen sizes?
Mar 14, 2025 pm 07:43 PM
How do I use Bootstrap's grid system to create responsive layouts for different screen sizes?
Mar 14, 2025 pm 07:43 PM
Article discusses using Bootstrap's grid system for responsive layouts across devices, detailing structure, customization, and testing tools.
 What are the key components of the Bootstrap framework (grid system, typography, components, utilities)?
Mar 14, 2025 pm 07:42 PM
What are the key components of the Bootstrap framework (grid system, typography, components, utilities)?
Mar 14, 2025 pm 07:42 PM
Article discusses key Bootstrap components: grid system, typography, components, and utilities. Focuses on enhancing responsive design and interactive UI creation.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How do I contribute to the Bootstrap community?
Mar 14, 2025 pm 07:38 PM
How do I contribute to the Bootstrap community?
Mar 14, 2025 pm 07:38 PM
The article outlines ways to contribute to Bootstrap, including code submissions, documentation improvements, bug reporting, and community engagement. It provides detailed steps for submitting pull requests and reporting issues.




