How to set your browser to allow pop-ups from this site

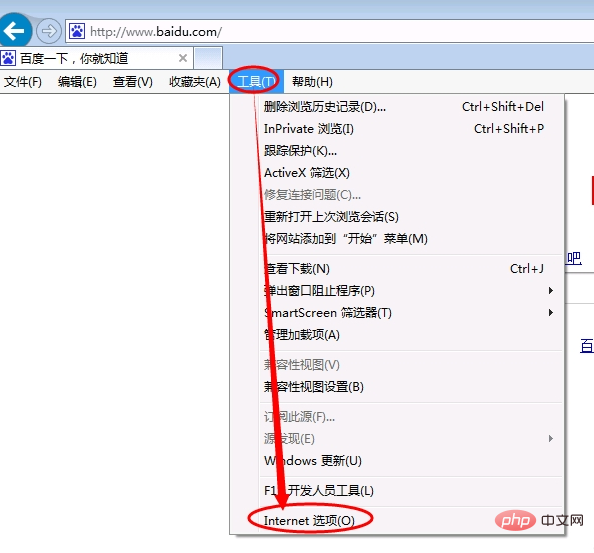
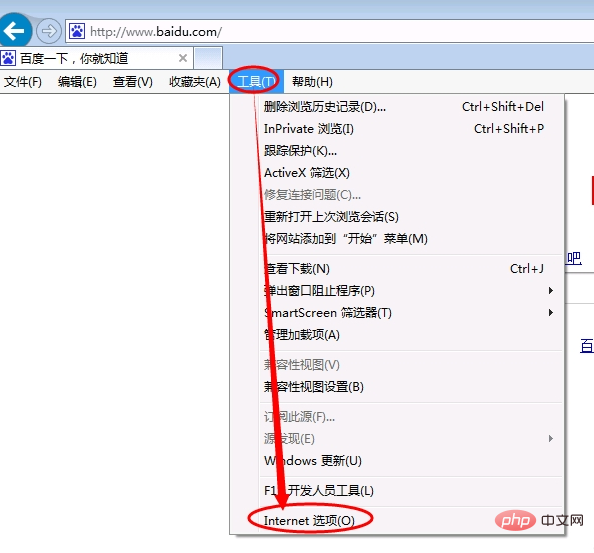
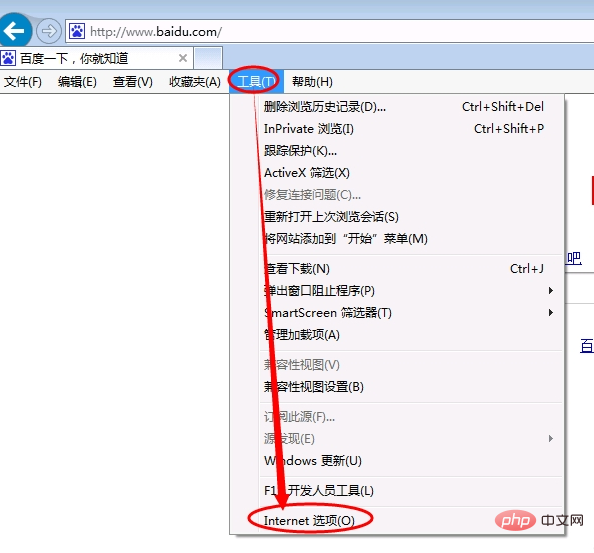
This example is set up in win7 and IE10 browser environments. You can draw inferences in other environments. Open IE-"Tool Options-"Pop-up Blocker-"
1. Turn off the Pop-up Blocker. 2. Pop-up blocker settings. If the following two windows appear, it means that this function is turned on, that is to say, this function is enabled.

#If this function is turned off, the following icon will appear: Then you click "Enable pop-up blocker" and this function will be turned on.

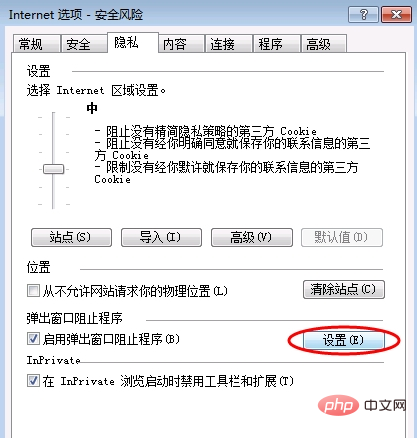
Open IE-"Tools-"Internet Options-"Privacy-"Check "Enable pop-up blocker".

Related recommendations: "FAQ"
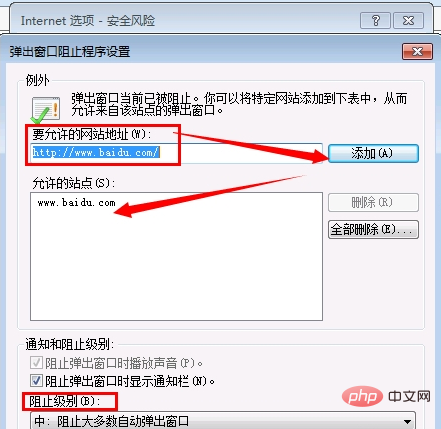
Click the "Settings" button next to it, and the "Pop-up Blocker" setting will pop up window.

There are two places you can set on this window, which is very practical. One is to add websites that you allow that require open permissions, and the other is to set the blocked security level. Enter the website address in the "Allowed Addresses" column, click the Add button next to it, and the website will be added. In the future, all program functions that require pop-up windows on the website can be opened.

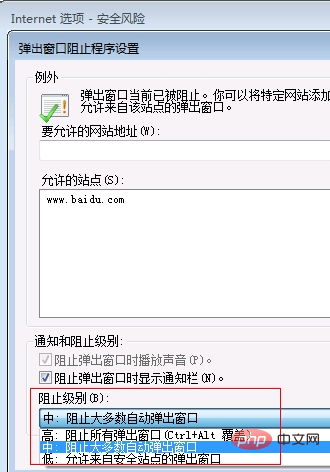
#Websites that are not added will automatically determine whether to pop up based on the blocking security level below. Generally, the default level is medium: blocks most automatic pop-up windows, high setting: blocks all, and low setting: opens pop-up windows from safe sites. Just set these three levels according to your needs.

The above is the detailed content of How to set your browser to allow pop-ups from this site. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Discussion on using custom stylesheets in Safari Today we will discuss a custom stylesheet application problem for Safari browser. Front-end novice...
 How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
The method of customizing resize symbols in CSS is unified with background colors. In daily development, we often encounter situations where we need to customize user interface details, such as adjusting...
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to use JavaScript or CSS to control the top and end of the page in the browser's printing settings. In the browser's printing settings, there is an option to control whether the display is...
 Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why do negative margins not take effect in some cases? During programming, negative margins in CSS (negative...
 How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages Have you encountered this situation in web page development: you have installed a font on your computer...
 How to use CSS and Flexbox to implement responsive layout of images and text at different screen sizes?
Apr 05, 2025 pm 06:06 PM
How to use CSS and Flexbox to implement responsive layout of images and text at different screen sizes?
Apr 05, 2025 pm 06:06 PM
Implementing responsive layouts using CSS When we want to implement layout changes under different screen sizes in web design, CSS...
 Why does my A-tagged image automatically download when it links to the same-origin image?
Apr 05, 2025 pm 03:39 PM
Why does my A-tagged image automatically download when it links to the same-origin image?
Apr 05, 2025 pm 03:39 PM
Regarding the problem of automatically downloading images when tag links with same origin, many developers will encounter the image after clicking when using tag links with same origin...



