DIV+CSS自适应布局 - holiday1123
自适应布局分两类:高度和宽度,方法有很多,我用三列布局举例,我就列几个通俗易懂的例子呗,懂了三列的,两列的原理一样,呵呵哒。
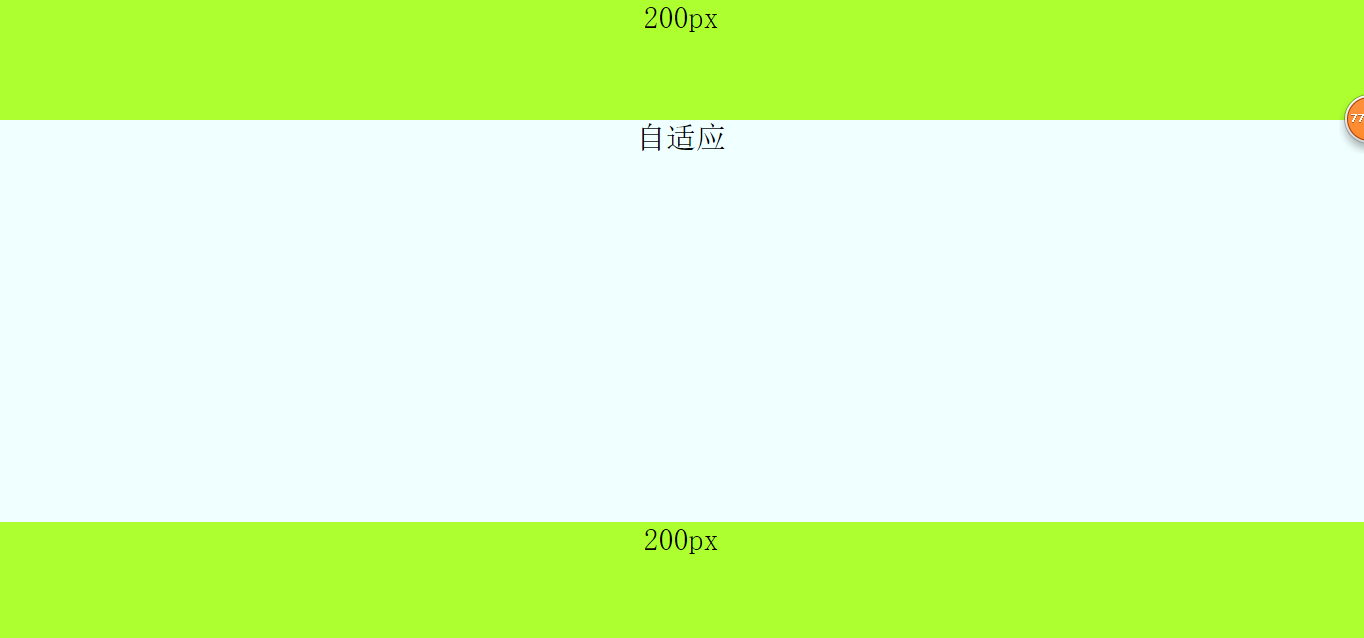
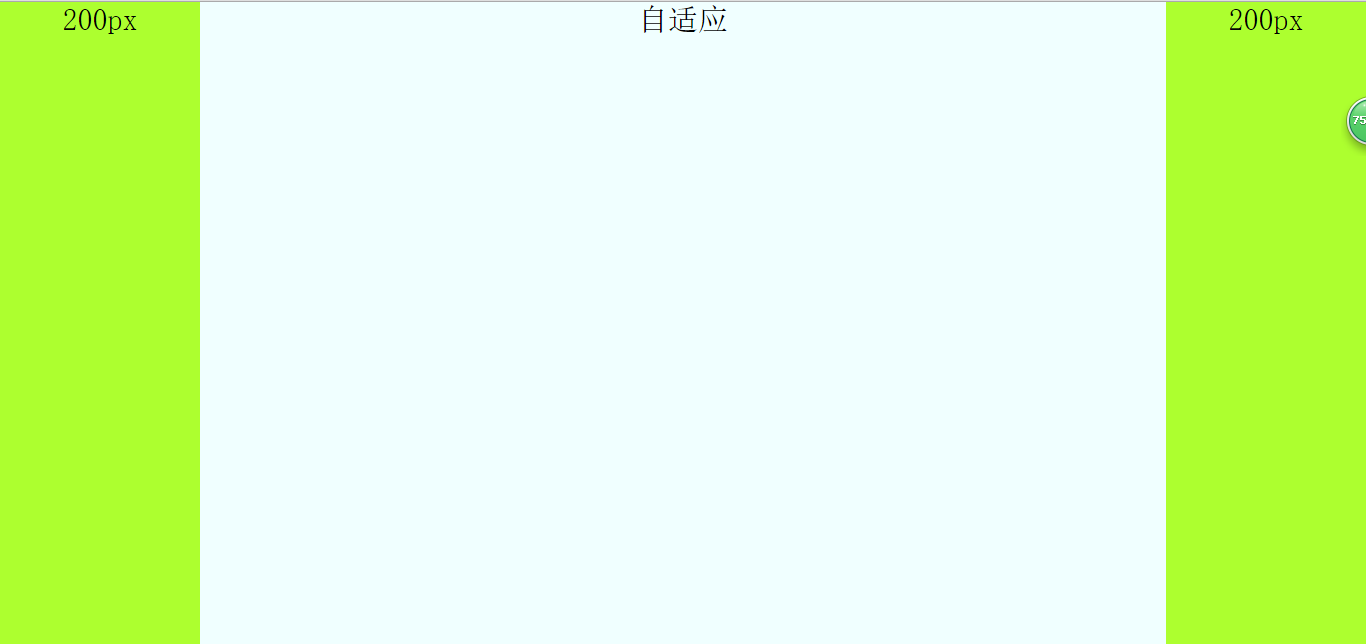
效果图如下:高度自适应——宽度自适应


1,高度自适应布局
原理就是把每个模块设置为绝对定位,然后设置中间自适应的模块的top和bottom属性的值分别为头部模块和底部模块的高,然后中间模块的高度就自适应了。代码如下:
html代码:
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="top"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
120px
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="main"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
自适应
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="bottom"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
120px
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span></span>
css代码:
<span style="color: #800000;">.top</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 120px</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> greenyellow</span>;
}<span style="color: #800000;">
.main</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 120px</span>;<span style="color: #ff0000;">
bottom</span>:<span style="color: #0000ff;"> 120px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> azure</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> auto</span>;
}<span style="color: #800000;">
.bottom</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
bottom</span>:<span style="color: #0000ff;"> 0</span>;//别漏了<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 120px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">greenyellow </span>;
}
2,宽度自适应,有三种方法,分别是用绝对定位;利用margin,中间模块先渲染;自身浮动。
a,用绝对定位来设置宽度自适应布局,原理:针对自适应模块使用绝对定位,在把left和right设置为左右两列的宽,其实原理和高度自适应一样,另外左右两列分别左右浮动。
html代码:
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="left"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
200px
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="main"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
自适应
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="right"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
200px
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span></span>css代码:
<span style="color: #800000;">html,
body </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> 500</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}<span style="color: #800000;">
.left,
.right </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> greenyellow</span>;
}<span style="color: #800000;">
.left </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;
}<span style="color: #800000;">
.right </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> right</span>;
}<span style="color: #800000;">
.main </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
right</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> azure</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline</span>;
}b,中间一列优先渲染的自适应三列布局,优先渲染(加载)的关键:内容在html里面必须放在前面。自适应的div必须放在left和right前面且包含在一个父div里。父div,left和right模块都向左浮动,然后对自适应的div(就是父div里的子div)设置margin:0 200px,然后对left的margin-left的属性值设置为100%的负数,就是margin-left:-100%;对right的margin-left的属性值设置为自身宽度的负数,就是margin-left:-200px。
注意:自适应的div必须放在left和right前面且包含在一个父div里。
html代码:
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="main"</span><span style="color: #0000ff;">></span> <span style="color: #008000;"><!--</span><span style="color: #008000;">看清楚,这里用一个父div包住</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="content"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
自适应
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="left"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
200px
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="right"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
200px
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span></span></span>css代码:
<span style="color: #800000;">html,
body </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> 500</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}<span style="color: #800000;">
.main </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;
}<span style="color: #800000;">
.main .content </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 200px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> azure</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;
}<span style="color: #800000;">
.left,
.right </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> greenyellow</span>;
}<span style="color: #800000;">
.left </span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;"> -100%</span>;<span style="color: #ff0000;"> //important
</span>}<span style="color: #800000;">
.right </span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;"> -200px</span>;<span style="color: #ff0000;"> //important
</span>}c,自身浮动,原理:中间列设置margin属性,就是把左右列分别左右浮动。注意:使用这个方法布局自适应的话,必须把自适应的那一列在html中放在left和right后面。
html代码:
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="left"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
200px
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="right"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
200px
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="main"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
自适应
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span></span>css代码:
<span style="color: #800000;">html,
body </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> 500</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}<span style="color: #800000;">
.main </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> azure</span>;
}<span style="color: #800000;">
.left,
.right </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> greenyellow</span>;
}<span style="color: #800000;">
.left </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;
}<span style="color: #800000;">
.right </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> right</span>;
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
This article explains the HTML5 <time> element for semantic date/time representation. It emphasizes the importance of the datetime attribute for machine readability (ISO 8601 format) alongside human-readable text, boosting accessibilit
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.






