过渡 - HappyForEverIsaDream


<span style="color: #008080;"> 1</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 2</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 3</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 4</span> <span style="color: #800000;"><style>
</style></span><span style="color: #008080;"> 5</span> <span style="color: #800000;">div
</span><span style="color: #008080;"> 6</span> {
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">100px</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;">height</span>:<span style="color: #0000ff;">100px</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">yellow</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;">transition</span>:<span style="color: #0000ff;">width 2s</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;">-moz-transition</span>:<span style="color: #0000ff;">width 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Firefox 4 </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">12</span> <span style="color: #ff0000;">-webkit-transition</span>:<span style="color: #0000ff;">width 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Safari and Chrome </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">13</span> <span style="color: #ff0000;">-o-transition</span>:<span style="color: #0000ff;">width 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Opera </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">14</span> }
<span style="color: #008080;">15</span>
<span style="color: #008080;">16</span> <span style="color: #800000;">div:hover
</span><span style="color: #008080;">17</span> {
<span style="color: #008080;">18</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">300px</span>;
<span style="color: #008080;">19</span> }
<span style="color: #008080;">20</span> <span style="color: #800000;">
</span><span style="color: #008080;">21</span> <span style="color: #800000;">
</span><span style="color: #008080;">22</span> <span style="color: #800000;">
</span><span style="color: #008080;">23</span>
<span style="color: #008080;">24</span> <span style="color: #800000;"><div></div>
</span><span style="color: #008080;">25</span>
<span style="color: #008080;">26</span> <span style="color: #800000;"><p>请把鼠标指针放到黄色的 div 元素上,来查看过渡效果。</p>
</span><span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> <span style="color: #800000;"><p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</span><span style="color: #008080;">29</span>
<span style="color: #008080;">30</span> <span style="color: #800000;">
</span><span style="color: #008080;">31</span> <span style="color: #800000;"></span>

<span style="color: #008080;"> 1</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 2</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 3</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 4</span> <span style="color: #800000;"><style>
</style></span><span style="color: #008080;"> 5</span> <span style="color: #800000;">div
</span><span style="color: #008080;"> 6</span> {
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">100px</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;">height</span>:<span style="color: #0000ff;">100px</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">yellow</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;">transition</span>:<span style="color: #0000ff;">width 2s, height 2s</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;">-moz-transition</span>:<span style="color: #0000ff;">width 2s, height 2s, -moz-transform 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Firefox 4 </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">12</span> <span style="color: #ff0000;">-webkit-transition</span>:<span style="color: #0000ff;">width 2s, height 2s, -webkit-transform 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Safari and Chrome </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">13</span> <span style="color: #ff0000;">-o-transition</span>:<span style="color: #0000ff;">width 2s, height 2s, -o-transform 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Opera </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">14</span> }
<span style="color: #008080;">15</span>
<span style="color: #008080;">16</span> <span style="color: #800000;">div:hover
</span><span style="color: #008080;">17</span> {
<span style="color: #008080;">18</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">200px</span>;
<span style="color: #008080;">19</span> <span style="color: #ff0000;">height</span>:<span style="color: #0000ff;">200px</span>;
<span style="color: #008080;">20</span> <span style="color: #ff0000;">transform</span>:<span style="color: #0000ff;">rotate(180deg)</span>;
<span style="color: #008080;">21</span> <span style="color: #ff0000;">-moz-transform</span>:<span style="color: #0000ff;">rotate(180deg)</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Firefox 4 </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">22</span> <span style="color: #ff0000;">-webkit-transform</span>:<span style="color: #0000ff;">rotate(180deg)</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Safari and Chrome </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">23</span> <span style="color: #ff0000;">-o-transform</span>:<span style="color: #0000ff;">rotate(180deg)</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Opera </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">24</span> }
<span style="color: #008080;">25</span> <span style="color: #800000;">
</span><span style="color: #008080;">26</span> <span style="color: #800000;">
</span><span style="color: #008080;">27</span> <span style="color: #800000;">
</span><span style="color: #008080;">28</span>
<span style="color: #008080;">29</span> <span style="color: #800000;"><div>请把鼠标指针放到黄色的 div 元素上,来查看过渡效果。</div>
</span><span style="color: #008080;">30</span>
<span style="color: #008080;">31</span> <span style="color: #800000;"><p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</span><span style="color: #008080;">32</span>
<span style="color: #008080;">33</span> <span style="color: #800000;">
</span><span style="color: #008080;">34</span> <span style="color: #800000;"></span>
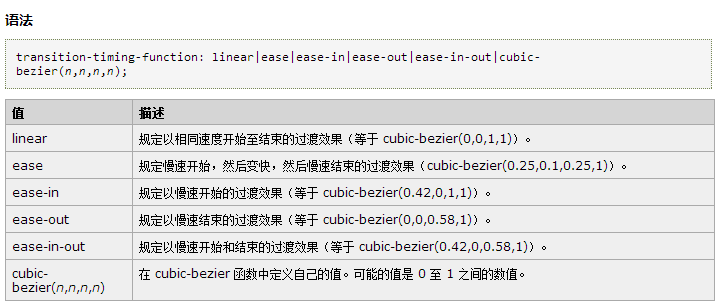
transition-timing-function


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...




