How to make a website template with dedecms

If you want to know more about dedecms, you can click: dedecms tutorial
Web page templates are htm files in templets, so writing templates means writing html. This article is not about the specific use of tags, but some understanding of web page templates. Includes basic tag syntax, the relationship between cover templates, list templates and document templates.
About tags
dedecms tag: is like html tag, but it is customized by Dreamweaver It consists of tag name, attributes, and InnerText.
Rewrite the file templets/index.htm
网站名:{dede:global name=cfg_webname/}<br/><br/>
<strong>最近登陆的会员</strong><br/>
{dede:memberlist row=6 signlen=30}
<a href="[field:spaceurl/]" target="_blank">
<img src="/static/imghw/default1.png" data-src="[field:face/]" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="How to make a website template with dedecms" > [field:uname/]<br/>
</a>
{/dede:memberlist}Check the results by running the website homepage index.php.
Like dede:global is the tag name, name=cfg_webname is the attribute, and between the dede:memberlist tags is InnerText. In DreamWeaver, InnerText is also called the underlying template.
Short tag:A tag with only one side like global is called a short tag, which represents the value of an element.
Block tags: Paired tags like memberlist are called block tags, which generally represent a series of records. The code above means listing the tacit information of 6 members. A little research will reveal that these records come from a database.
[field:XX] This represents a certain attribute value in the record.
To summarize, what languages are used when writing templates: Html code and the new dedecms tag syntax. Css and Js have no new syntax and are called as external files.
Php and MySQL codes are greatly reduced, and part of the code related to database queries is replaced by tag syntax. For example, calling the memberlist tag is equivalent to accessing the data table dede_member. Php is mainly used for writing and modifying new modules such as plug-ins.
You don’t need to learn all tags, just learn global, field, php, arclist, list, pagelist and memberlist. Others need to be checked again.
To learn a tag, you must learn
1 The basic syntax of the tag, the tag name
2 Tags, the tag correspondence Web page template, and the logical meaning of the tag
3. Tag attributes and control of tag usage
4. Data source behind the tag , and the types of InnerText
two templates it provides
2.1 templets folder
System folder contains the default underlying template. When we do not write anything between block-level tags, it will automatically be called as the InnerText of the block-level tag.
Plus folder contains templates called by php in root_dir/plus. After some research, it may be possible to imitate the code of these templates, to be explored.
Default folder contains the default template, which is the main template for web page display. If you download other dedecms templates (unofficial default templates) on the Internet, there may be only one templets folder as this is enough for the look. The following is an analysis of the default folder.
I only used index.htm before, what are the other files used for?
I think these files can be divided into two categories:
The first category is not a complete page, it is included (due to the dedecms tag, the html document also can be included). Such as head.htm, footer.htm, etc.
The second category is the complete page, haha.
The second category is divided into cover (index) template, list (list) template, and document (content, article) template. The index_XX.htm in the folder is the cover template, and so on.
2.2 Testing of cover, list and document templates
SetTemplet in root_dir/index.php The path is changed to dirname(__FILE__) . "/templets/default/list_article.htm", and the displayed content is not complete. How to use these templates? Here’s how I explored it:
Open dedecms website backend management (by the way, please install the data experience package first so that you can have test data)
Click on website column management


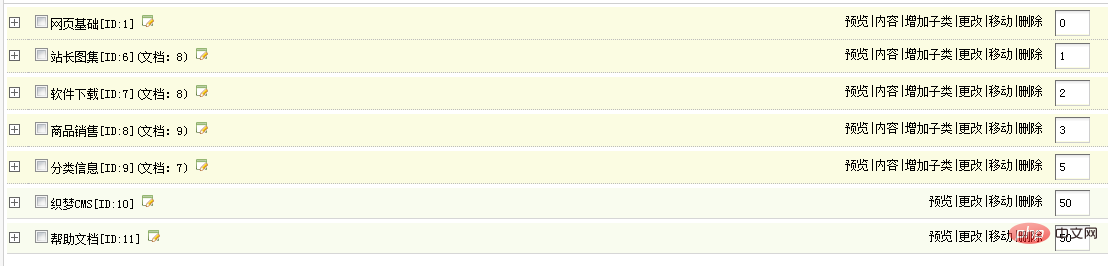
Change the midpoint of the page base

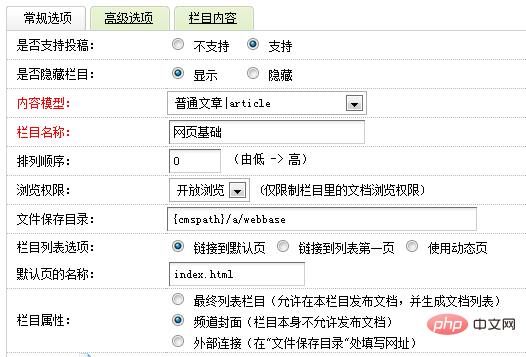
The column attribute in the general options is the channel cover
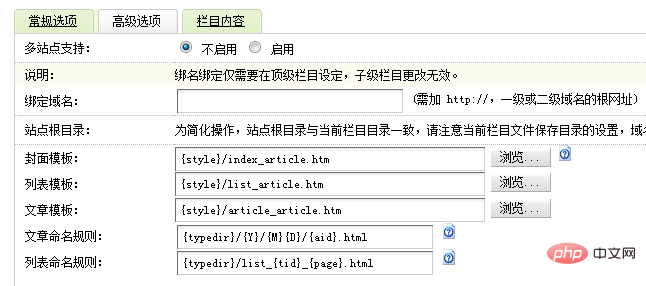
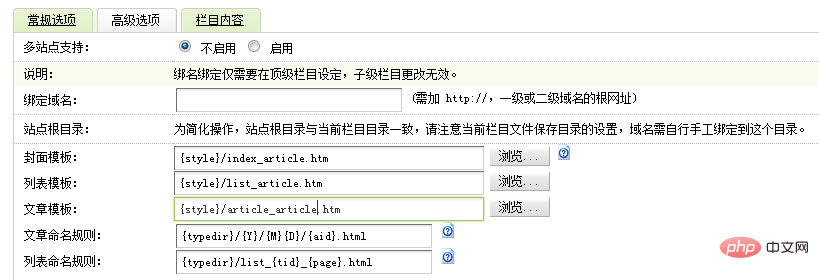
Then select the advanced options

The cover template in the advanced options is{style}/index_article.htm
If the data you installed is the same version as mine, you will know that the web page is basically a first-level column, with many articles organized underneath.

Back to website column management

{style}/index_article.htm, the web page calls index_article.htm as the template.
The relationship between templates and columns
Each column has its own three templates, and the same template can be used by multiple columns . In other words, the template only provides styles, but the content ultimately comes from the database. This also explains why changing the path at SetTemplet in root_dir/index.php cannot display the complete content because the template is not bound to a specific column. This is also the characteristic of DreamWeaver as a content management system, which separates style and content. Let’s talk about the document template, which can be seen in the General Options->Column Properties. Articles cannot be published as a channel cover column. Then we select a final list column, such as "Html"



2.3 Channel
You can see that most of the templates in templates/default fall into these three categories, which shows their importance. Then index_article.htm, list_article.htm, article_article.htm is enough, what are the other ones for? This is about channels. Channels are types of columns, such as article channel, image channel, software channel (essentially a download channel), product (shop) channel, etc. . Channel is a content model. For example, animation and scenery can use picture channels. So there will be index_article.htm, index_image.htm, index_soft.htm, index_shop.htm. Each channel has its own three templates. So how to write a template, of course you must first learn the tag syntaxA. Function expansion, such as {dede: tag name function="function name (@me, other parameters) ” /}
B. Program directly in Innertext, which is the method that has been used before
Read index_article.htm, list_article.htm again, article_article.htm. Reading source code is the best way to learn^_^ Generally speaking, what you need to do when writing a web page is to write a web page template for each channel.The above is the detailed content of How to make a website template with dedecms. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to add PPT mask
Mar 20, 2024 pm 12:28 PM
How to add PPT mask
Mar 20, 2024 pm 12:28 PM
Regarding PPT masking, many people must be unfamiliar with it. Most people do not understand it thoroughly when making PPT, but just make it up to make what they like. Therefore, many people do not know what PPT masking means, nor do they understand it. I know what this mask does, and I don’t even know that it can make the picture less monotonous. Friends who want to learn, come and learn, and add some PPT masks to your PPT pictures. Make it less monotonous. So, how to add a PPT mask? Please read below. 1. First we open PPT, select a blank picture, then right-click [Set Background Format] and select a solid color. 2. Click [Insert], word art, enter the word 3. Click [Insert], click [Shape]
 Effects of C++ template specialization on function overloading and overriding
Apr 20, 2024 am 09:09 AM
Effects of C++ template specialization on function overloading and overriding
Apr 20, 2024 am 09:09 AM
C++ template specializations affect function overloading and rewriting: Function overloading: Specialized versions can provide different implementations of a specific type, thus affecting the functions the compiler chooses to call. Function overriding: The specialized version in the derived class will override the template function in the base class, affecting the behavior of the derived class object when calling the function.
 Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Empire CMS template download location: Official template download: https://www.phome.net/template/ Third-party template website: https://www.dedecms.com/diy/https://www.0978.com.cn /https://www.jiaocheng.com/Installation method: Download template Unzip template Upload template Select template
 Comparison of C++ templates and generics?
Jun 04, 2024 pm 04:24 PM
Comparison of C++ templates and generics?
Jun 04, 2024 pm 04:24 PM
The difference between templates and generics in C++: Templates: defined at compile time, clearly typed, high efficiency, and small code size. Generics: runtime typing, abstract interface, provides flexibility, low efficiency.
 What are the common applications of C++ templates in actual development?
Jun 05, 2024 pm 05:09 PM
What are the common applications of C++ templates in actual development?
Jun 05, 2024 pm 05:09 PM
C++ templates are widely used in actual development, including container class templates, algorithm templates, generic function templates and metaprogramming templates. For example, a generic sorting algorithm can sort arrays of different types of data.
 How dedecms implements template replacement
Apr 16, 2024 pm 12:12 PM
How dedecms implements template replacement
Apr 16, 2024 pm 12:12 PM
Template replacement can be implemented in Dedecms through the following steps: modify the global.cfg file and set the required language pack. Modify the taglib.inc.php hook file and add support for language suffix template files. Create a new template file with a language suffix and modify the required content. Clear Dedecms cache.
 How to upload local videos to dedecms
Apr 16, 2024 pm 12:39 PM
How to upload local videos to dedecms
Apr 16, 2024 pm 12:39 PM
How to upload local videos using Dedecms? Prepare the video file in a format that is supported by Dedecms. Log in to the Dedecms management backend and create a new video category. Upload video files on the video management page, fill in the relevant information and select the video category. To embed a video while editing an article, enter the file name of the uploaded video and adjust its dimensions.
 What website can dedecms do?
Apr 16, 2024 pm 12:24 PM
What website can dedecms do?
Apr 16, 2024 pm 12:24 PM
Dedecms is an open source CMS that can be used to create various types of websites, including: news websites, blogs, e-commerce websites, forums and community websites, educational websites, portals, other types of websites (such as corporate websites, personal websites, photo album websites, video sharing website)




