How to add custom page template in wordpress

Anyone who has used WordPress for a while will know this WordPress: custom page template. But there are still many novices who don’t know the page template function. Let’s introduce it below.
The role of page templates
Let WordPress pages have different layouts or styles. WordPress provides a page function that allows us to create different pages to display different content. Such as contact information, guestbook, etc. Many people like to create this. Once these pages are created, the title and content can be customized. However, the layout of different pages is exactly the same, and you cannot change or add it according to your own needs. Sometimes we just want to add something to the sidebar of a certain page, such as a picture. In this case, we can use a customized template to implement a page with specific functions.
Methods/steps for adding a custom page template
Create a new php file in your theme directory through the ftp tool. For example: links.php (name it as you like).
Edit this newly created file and add this code to the header of the file.
<?php /* Template Name:友链 //友链是新模板的名称,可自定义。 */ ?>
Copy the contents of your page.php directly to links.php.
Then find the place you need to change in links.php. I think the most important changes are the sidebar and the article content. As for how to change it, it depends on your needs.
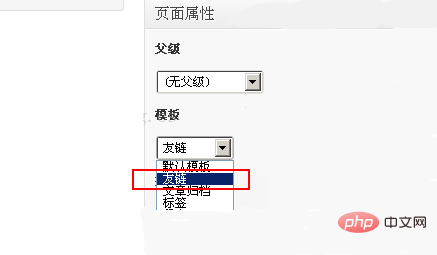
After modifying and saving this file, create a new page or modify an existing page. There is a "Page Template" panel on the lower right. Just select "Friend Links" in the drop-down menu and save it.

Notes
links.php can contain any content, and the content in page.php does not necessarily have to be copied. You can even put html code directly in it without adding anything else.
Recommended: WordPress Tutorial
The above is the detailed content of How to add custom page template in wordpress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
Enable comments in WordPress website: 1. Log in to the admin panel, go to "Settings" - "Discussions", and check "Allow comments"; 2. Select a location to display comments; 3. Customize comments; 4. Manage comments, approve, reject or delete; 5. Use <?php comments_template(); ?> tags to display comments; 6. Enable nested comments; 7. Adjust comment shape; 8. Use plugins and verification codes to prevent spam comments; 9. Encourage users to use Gravatar avatar; 10. Create comments to refer to
 WordPress website is online but cannot be searched
Apr 20, 2025 am 09:00 AM
WordPress website is online but cannot be searched
Apr 20, 2025 am 09:00 AM
Reasons why WordPress websites cannot be found in search engines: 1. Indexing issues; 2. Content issues; 3. Website technical issues; 4. Link issues; 5. Other issues such as geographical restrictions, website name and social media presence.
 How to close comments with wordpress
Apr 20, 2025 am 11:54 AM
How to close comments with wordpress
Apr 20, 2025 am 11:54 AM
How to turn off a comment in WordPress? Specific article or page: Uncheck Allow comments under Discussion in the editor. Whole website: Uncheck "Allow comments" in "Settings" -> "Discussion". Using plug-ins: Install plug-ins such as Disable Comments to disable comments. Edit the topic file: Remove the comment form by editing the comments.php file. Custom code: Use the add_filter() function to disable comments.
 How to copy wordpress code
Apr 20, 2025 pm 12:00 PM
How to copy wordpress code
Apr 20, 2025 pm 12:00 PM
How to copy WordPress code? Copy from the admin interface: Log in to the WordPress website, navigate to the destination, select the code and press Ctrl C (Windows)/Command C (Mac) to copy the code. Copy from a file: Connect to the server using SSH or FTP, navigate to the theme or plug-in file, select the code and press Ctrl C (Windows)/Command C (Mac) to copy the code.
 How to upload source code for wordpress
Apr 20, 2025 pm 12:03 PM
How to upload source code for wordpress
Apr 20, 2025 pm 12:03 PM
You can install the FTP plug-in through WordPress, configure the FTP connection, and then upload the source code using the file manager. The steps include: installing the FTP plug-in, configuring the connection, browsing the upload location, uploading files, and checking that the upload is successful.
 WordPress website building and avoid pits
Apr 20, 2025 am 08:06 AM
WordPress website building and avoid pits
Apr 20, 2025 am 08:06 AM
Be cautious when building a WordPress website. The guide to breaking through pits helps you avoid risks: choose paid themes and avoid the quality and safety risks of free themes. "Less is more" when installing plugins to avoid website speed and compatibility issues. Regularly optimize the database to ensure the smooth operation of the website. Pay attention to security measures and regularly update and install security plug-ins. Modify the code carefully to avoid website crashes and do it in a test environment if necessary. Pay attention to performance optimization, improve website speed, and improve user experience.
 WordPress website account login
Apr 20, 2025 am 09:06 AM
WordPress website account login
Apr 20, 2025 am 09:06 AM
To log in to a WordPress website account: Visit the login page: Enter the website URL plus "/wp-login.php". Enter your username and password. Click "Login". Verification Two-step Verification (optional). After successfully logging in, you will see the website dashboard.
 What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
WordPress Error Resolution Guide: 500 Internal Server Error: Disable the plug-in or check the server error log. 404 Page not found: Check permalink and make sure the page link is correct. White Screen of Death: Increase the server PHP memory limit. Database connection error: Check the database server status and WordPress configuration. Other tips: enable debug mode, check error logs, and seek support. Prevent errors: regularly update WordPress, install only necessary plugins, regularly back up your website, and optimize website performance.




