How to set up dedecms mobile terminal

If you want to know more about dedecms, you can click: dedecms tutorial
How to use the Dedecms mobile site:
Two ways to install the Dedecms mobile site
1. Direct installation
(1) Download the new version and install it directly using , Dedecms version: V5.7SP1 official version (2015-06-18). This version contains mobile site functions that the old version does not have.
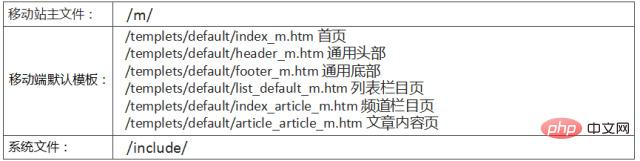
(2) Upgrade the old version (only for adding mobile site functions), download the latest version (note that the website encoding must be consistent with the original site), copy the following files in the compressed package to the original site Corresponding directory:

Note: If the original site has a non-default template, such as a column template is /templets/defaultst_default_news.htm, you can change / Make a copy of templets/defaultst_default_m.htm and rename it to list_default_news_m.htm. That is: the PC website template must have a corresponding mobile website template, and the file name of the latter is "_m" after the file name of the former.
After the installation or upgrade of dedecms is completed, you should be able to create a mobile website at this time. However, some problems were found during the use of the mobile site function provided by the dedecms20150618 version, which needs to be modified before it can be used normally, so there are The following dedecms modification steps are taken...
2. Modify Dedecms
1. If done on the original site, move the DATA to the root For security settings outside the directory, you need to modify the /m/index.php code :
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}Change /../data/common.inc.php to /../.. /data/common.inc.php, or delete the above 5 lines of code directly.
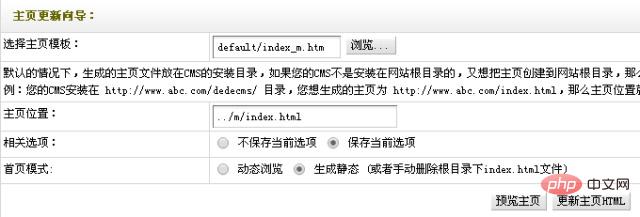
2, The mobile site homepage will automatically generate a homepage static file when it is accessed for the first time. The premise is that the /m/ directory needs to be set with writable permissions, otherwise it will not work properly renew. Later, to update the static files on the homepage, you need to log in to the background to update manually: in "Update Homepage HTML", change "Select Homepage Template" to "default/index_m.htm" and change "Homepage Location" to "../m/ index.html", and then generate the static file of the homepage.

Note: This version is known as "automatically generate HTML version", but the default mobile site template contains needs to be replaced with a static link form of <a href="index.html">.
※If you find it troublesome to use static pages and want to set the homepage to dynamic browsing, you can modify /m/index.php and replace the code above
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
} with one line: $pv->Display();
3. The url in the "Graphic and Text Information" section of the homepage is a PC link, change it to a mobile link:
Search all templates /templets/default/index_m.htm<a href="[field:arcurl/]"> , replaced with <a href="view.php?aid=[field:id/]">
4. The general header contains a search box , the search jumps to the PC search page, it is recommended to delete:
Delete the following code in /templets/default/header_m.htm:
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right"role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div class="am-form-group">
<input name="q" type="text"class="am-form-field am-input-sm" placeholder="输入关键词">
</div>
<button type="submit" class="am-btnam-btn-default am-btn-sm">搜索 </button>
</form>5. The mobile site uses the second-level directory by default, and can also use the second-level domain name, so we need to set the mobile station to be accessible through the second-level domain name, and resolve the second-level domain name to the website The server IP where it is located, and bind the second-level domain name to the /m/ directory on the server/space.
After successfully setting the second-level domain name, you will find that the pictures cannot be displayed when browsing the website through the second-level domain name. The reason is that the picture path is wrong - the picture path is "/uploads/x/y.jpg" relative to the root directory. The path form is displayed normally on the PC site page, because the directory exists under the PC site domain name, and the second-level domain name is bound to the second-level directory, which does not exist, so accessing the image will return a 404 error. There are many solutions to this problem. Here are a few ideas (example PC station: www.dede58.com; mobile station: m.dede58.com):
(1) Set dedecms to use Absolute path
After entering the management background, click "System"->"Basic System Parameters"->"Core Settings", select "(Yes/No) supports multi-site, and turn this on" Enable absolute URLs for attachments after items, column links, and arclist content:" (default is "No") set to "Yes".
(2) Modify the template path
在所有移动端模板中的
中增加:<basehref="http://www.dede58.com" />
再将代码中的
“<a href="list.php” 改为完整路径 “<a href="http://m.dede58.com/list.php” “<a href="viewphp” 改为完整路径 “<a href=http://m.dede58.com/view.php”
(3)URL 重写
将对http://m.dede58.com/uploads/的访问重写至http://www.dede58.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngineon
RewriteCond %{http_host} ^m.dede58.com [NC]
RewriteRule ^uploads/(.*)$ http://www.dede58.com/uploads/$1 [L]iis环境下类似规则。
另外:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
至此,移动站架设基本成型。
The above is the detailed content of How to set up dedecms mobile terminal. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to use mobile gesture operations in Vue projects
Oct 08, 2023 pm 07:33 PM
How to use mobile gesture operations in Vue projects
Oct 08, 2023 pm 07:33 PM
How to use mobile gesture operations in Vue projects With the popularity of mobile devices, more and more applications need to provide a more friendly interactive experience on the mobile terminal. Gesture operation is one of the common interaction methods on mobile devices, which allows users to complete various operations by touching the screen, such as sliding, zooming, etc. In the Vue project, we can implement mobile gesture operations through third-party libraries. The following will introduce how to use gesture operations in the Vue project and provide specific code examples. First, we need to introduce a special
 Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Empire CMS template download location: Official template download: https://www.phome.net/template/ Third-party template website: https://www.dedecms.com/diy/https://www.0978.com.cn /https://www.jiaocheng.com/Installation method: Download template Unzip template Upload template Select template
 How dedecms implements template replacement
Apr 16, 2024 pm 12:12 PM
How dedecms implements template replacement
Apr 16, 2024 pm 12:12 PM
Template replacement can be implemented in Dedecms through the following steps: modify the global.cfg file and set the required language pack. Modify the taglib.inc.php hook file and add support for language suffix template files. Create a new template file with a language suffix and modify the required content. Clear Dedecms cache.
 How to upload local videos to dedecms
Apr 16, 2024 pm 12:39 PM
How to upload local videos to dedecms
Apr 16, 2024 pm 12:39 PM
How to upload local videos using Dedecms? Prepare the video file in a format that is supported by Dedecms. Log in to the Dedecms management backend and create a new video category. Upload video files on the video management page, fill in the relevant information and select the video category. To embed a video while editing an article, enter the file name of the uploaded video and adjust its dimensions.
 What website can dedecms do?
Apr 16, 2024 pm 12:24 PM
What website can dedecms do?
Apr 16, 2024 pm 12:24 PM
Dedecms is an open source CMS that can be used to create various types of websites, including: news websites, blogs, e-commerce websites, forums and community websites, educational websites, portals, other types of websites (such as corporate websites, personal websites, photo album websites, video sharing website)
 How to use dedecms
Apr 16, 2024 pm 12:15 PM
How to use dedecms
Apr 16, 2024 pm 12:15 PM
Dedecms is an open source Chinese CMS system that provides content management, template system and security protection. The specific usage includes the following steps: 1. Install Dedecms. 2. Configure the database. 3. Log in to the management interface. 4. Create content. 5. Set up the template. 6. Manage users. 7. Maintain the system.
 Accurate and reliable dedecms conversion tool evaluation report
Mar 12, 2024 pm 07:03 PM
Accurate and reliable dedecms conversion tool evaluation report
Mar 12, 2024 pm 07:03 PM
Accurate and reliable dedecms conversion tool evaluation report With the rapid development of the Internet era, website construction has become one of the necessary tools for many companies and individuals. In website construction, using a content management system (CMS) can manage website content and functions more conveniently and efficiently. Among them, dedecms, as a well-known CMS system, is widely used in various website construction projects. However, sometimes we are faced with the need to convert the dedecms website to other formats, in which case we need to use a conversion tool
 A simple way to learn dedecms encoding conversion function
Mar 14, 2024 pm 02:09 PM
A simple way to learn dedecms encoding conversion function
Mar 14, 2024 pm 02:09 PM
Learning dedecms encoding conversion function is not complicated. Simple code examples can help you quickly master this skill. In dedecms, the encoding conversion function is usually used to deal with problems such as Chinese garbled characters and special characters to ensure the normal operation of the system and the accuracy of data. The following will introduce in detail how to use the encoding conversion function of dedecms, allowing you to easily cope with various encoding-related needs. 1.UTF-8 to GBK In dedecms, if you need to convert UTF-8 encoded string to G




