How to implement paging technology in bootstrap

If you want to know more about bootstrap, you can click: Bootstrap Tutorial
bootstrap paging implementation
In any web page, we can see paging, whether it is mobile or PC, whether it is pulled down to the next Page, or button to next page, both need pagination to support your website. In this way, first of all, it can improve the access efficiency of your website. In addition, the page display will be more beautiful, otherwise, millions and tens of millions of data. Display estimates The effect cannot be displayed for an hour or two. How to use bootstrap to implement paging? Let's go!!!
Tools/Materials
Required Use bootstrap framework v3 or above. Now the latest 3.2 can use 2 styles to achieve 1.pagination 2.pager
bootstrap paging
1. There are two types of paging in bootstrap, one is normal paging, and the second is page turning. It has the display effect of the previous page and the next page.
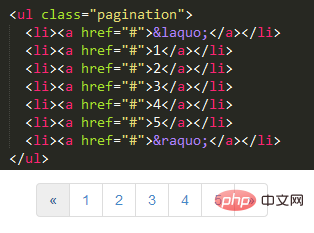
1 .Pagination: With the effect of pages, you can define it however you want on your website. For example, it is not text, but some icons, which is the same. But numbers can better see the effect. Use style: .pagination
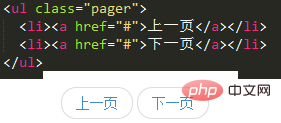
2. With the page turning effect of the previous item and the next item, the simplest way. The implementation of the two methods of style .pager
requires the use of ul tags , the link is using a. There are also some states, for example, I selected a certain item. One of the items is still used.

## 2. A Simple paging, the default effect.
Add style.pagination to ul, and then the following are li one by one. Then achieve the effect, as shown in the picture, this is the simplest The default style. As you can see, it is very simple to implement. But the effect is great.
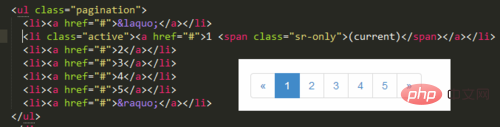
3. How to highlight and identify on the displayed page The page is displayed.
The style.active. is used here to identify the selected page. View the effect and code as shown in the figure. What needs to be noted here is: In this code The following code has been added: (current) because this code indicates that the current page is not clickable. Because the data on the current page has been refreshed. If you want to click, remove this sentence.
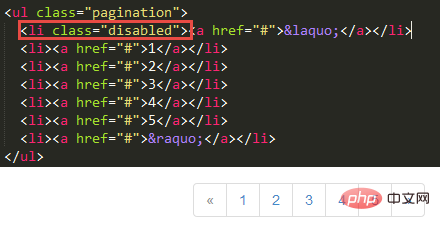
4. How to make the previous page and the last page click Users are prohibited from clicking on the next page.
This can be achieved using the .disabled style. As shown in the figure, the previous page cannot be clicked. Add .disabled to the style that does not want to be clicked, that is Yes.
5. In paging, in addition to the default style size, two other styles are defined.
1 .pagination-lg A larger style than the default style2 .pagination-sm A smaller style than the default styleAchieve code comparison effect. The left side is the enlarged style, and the right side The side is a reduced style.
6. The styles given here are the simplest styles. If you need other styles, for example, you don’t like this Color. Wait, then you need to customize the style to achieve it.
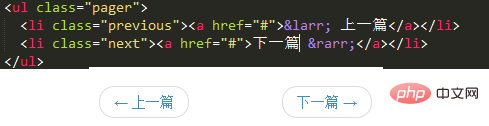
END##bootstrap page turning 1. Using simple tags and styles, you can make a simple page turning between the previous page and the next page. For example, many blogs and article websites use this style. The style uses .pager, and the effect and code are as shown in the figure. Here, the previous page and next page are more simply displayed. The style is centered on the page. Then How to put the previous item and the next item at both ends of the page. Continue reading.
 #2. How to make the buttons display at both ends? Use here Align links. The styles are: .previous and .next
#2. How to make the buttons display at both ends? Use here Align links. The styles are: .previous and .next
The implementation code is as shown in the figure. It should be noted that this style is not supported by default and uses the paging style. If you want to use both at the same time, you need to write separate code yourself.

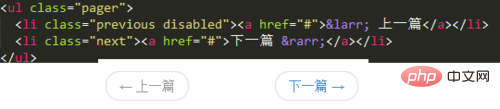
3. In the page turning style, you can also disable the previous or next article. The disabling method is the same as paging. Use the style.disabled

4. These two styles can basically support most of the paging problems we encounter. The other one is the mobile version. In this case, you can use a link button and obtain the data asynchronously.
The above is the detailed content of How to implement paging technology in bootstrap. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.




