How to set the progress bar in bootstrap

1. The implementation method is as follows:
(1) Introduce bootap File:
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
(2) Add a
(3) Add a< in
<div class="progress-bar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0" style="width:40%;">
aria-valuenow="40"——The current progress value of the progress bar.
aria-valuemax="100"——Maximum progress value.
aria-valuemin=“0”——Minimum progress value.
style="width:40%;"——Let the progress bar point to the 40% position.
The complete code is as follows:
进度条
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
默认的进度条
The above is to implement a default progress bar, the background color is gray, and the progress color is blue. We can also add different progress bar based on the default progress bar. style to achieve colorful progress bars.
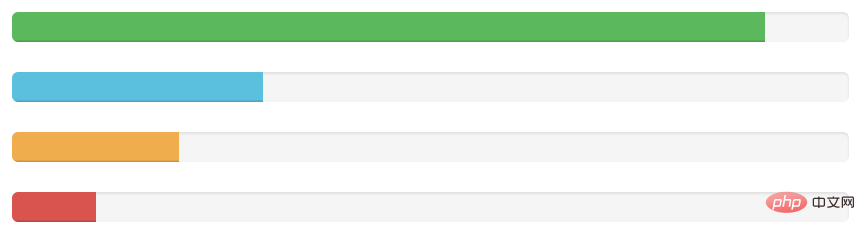
2. Specify color.
progress-bar-success、progress-bar-info、progress-bar-warning、progress-bar-danger
<div class="progress">
<div class="progress-bar progress-bar-success"style="width: 90%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 30%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 20%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width: 10%;">
</div>
</div>
3. Striped shape, you can add progress-striped to the root div.
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width: 90%;">
</div>
</div>4. Add active to the root div to achieve an animated progress bar.
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success"
style="width: 40%;">
</div>
</div>Recommended: bootstrap introductory tutorial
The above is the detailed content of How to set the progress bar in bootstrap. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to introduce bootstrap into Eclipse
Apr 05, 2024 am 02:30 AM
How to introduce bootstrap into Eclipse
Apr 05, 2024 am 02:30 AM
Introduce Bootstrap in Eclipse in five steps: Download the Bootstrap file and unzip it. Import the Bootstrap folder into the project. Add Bootstrap dependency. Load Bootstrap CSS and JS in HTML files. Start using Bootstrap to enhance your user interface.
 How to read the bootstrap mediation effect test results in stata
Apr 05, 2024 am 01:48 AM
How to read the bootstrap mediation effect test results in stata
Apr 05, 2024 am 01:48 AM
Interpretation steps of Bootstrap mediation effect test in Stata: Check the sign of the coefficient: Determine the positive or negative direction of the mediation effect. Test p value: less than 0.05 indicates that the mediating effect is significant. Check the confidence interval: not containing zero indicates that the mediation effect is significant. Comparing the median p-value: less than 0.05 further supports the significance of the mediation effect.
 750,000 rounds of one-on-one battle between large models, GPT-4 won the championship, and Llama 3 ranked fifth
Apr 23, 2024 pm 03:28 PM
750,000 rounds of one-on-one battle between large models, GPT-4 won the championship, and Llama 3 ranked fifth
Apr 23, 2024 pm 03:28 PM
Regarding Llama3, new test results have been released - the large model evaluation community LMSYS released a large model ranking list. Llama3 ranked fifth, and tied for first place with GPT-4 in the English category. The picture is different from other benchmarks. This list is based on one-on-one battles between models, and the evaluators from all over the network make their own propositions and scores. In the end, Llama3 ranked fifth on the list, followed by three different versions of GPT-4 and Claude3 Super Cup Opus. In the English single list, Llama3 overtook Claude and tied with GPT-4. Regarding this result, Meta’s chief scientist LeCun was very happy and forwarded the tweet and
 How to introduce idea into bootstrap
Apr 05, 2024 am 02:33 AM
How to introduce idea into bootstrap
Apr 05, 2024 am 02:33 AM
Steps to introduce Bootstrap in IntelliJ IDEA: Create a new project and select "Web Application". Add "Bootstrap" Maven dependency. Create an HTML file and add Bootstrap references. Replace with the actual path to the Bootstrap CSS file. Run the HTML file to use Bootstrap styles. Tip: Use a CDN to import Bootstrap or customize HTML file templates.
 How to use bootstrap to test mediation effects
Apr 05, 2024 am 03:57 AM
How to use bootstrap to test mediation effects
Apr 05, 2024 am 03:57 AM
The Bootstrap test uses resampling technology to evaluate the reliability of the statistical test and is used to prove the significance of the mediation effect: first, calculate the confidence interval of the direct effect, indirect effect and mediation effect; secondly, calculate the significance of the mediation type according to the Baron and Kenny or Sobel method. significance; and finally estimate the confidence interval for the natural indirect effect.
 How to implement page loading progress bar function in JavaScript?
Oct 27, 2023 am 08:57 AM
How to implement page loading progress bar function in JavaScript?
Oct 27, 2023 am 08:57 AM
How does JavaScript implement the page loading progress bar function? In modern Internet applications, page loading speed is one of the key factors of user experience. To show users the loading process, many websites and applications use loading progress bars. JavaScript provides a simple and effective way to implement the page loading progress bar function. The specific implementation process is as follows: Create an HTML structure. First, create an HTML structure of a progress bar at a suitable location on the page. It is common to place the progress bar in
 How to read the results of bootstrap mediation test
Apr 05, 2024 am 03:30 AM
How to read the results of bootstrap mediation test
Apr 05, 2024 am 03:30 AM
The Bootstrap mediation test evaluates the mediation effect by resampling the data multiple times: Indirect effect confidence interval: indicates the estimated range of the mediation effect. If the interval does not contain zero, the effect is significant. p-value: Evaluates the probability that the confidence interval does not contain zero, with values less than 0.05 indicating significant. Sample size: The number of data samples used for analysis. Bootstrap subsampling times: the number of repeated samplings (500-2000 times). If the confidence interval does not contain zero and the p-value is less than 0.05, the mediation effect is significant, indicating that the mediating variable explains the relationship between the independent and dependent variables.
 What is the difference between bootstrap and springboot
Apr 05, 2024 am 04:00 AM
What is the difference between bootstrap and springboot
Apr 05, 2024 am 04:00 AM
The main difference between Bootstrap and Spring Boot is: Bootstrap is a lightweight CSS framework for website styling, while Spring Boot is a powerful, out-of-the-box backend framework for Java web application development. Bootstrap is based on CSS and HTML, while Spring Boot is based on Java and the Spring framework. Bootstrap focuses on creating the look and feel of a website, while Spring Boot focuses on back-end functionality. Spring Boot can be integrated with Bootstrap to create fully functional, beautiful






