How to make dedecms imitation website

If you want to know more about DEDECMS, you can click: DEDECMS tutorial
In the process of daily browsing websites, we often see websites with very good UI design and feel that they are suitable for our own industry. If we let the artist carry out the drawing and cutting production process according to the target website, it will be a waste of time and effort. It costs a lot, especially some information websites and corporate websites. Our purpose is to quickly imitate it and make the content our own. Many readers and webmasters have this need. Let’s learn how to use DEDE to imitate the website together today. Skills.
First we need to select a target website
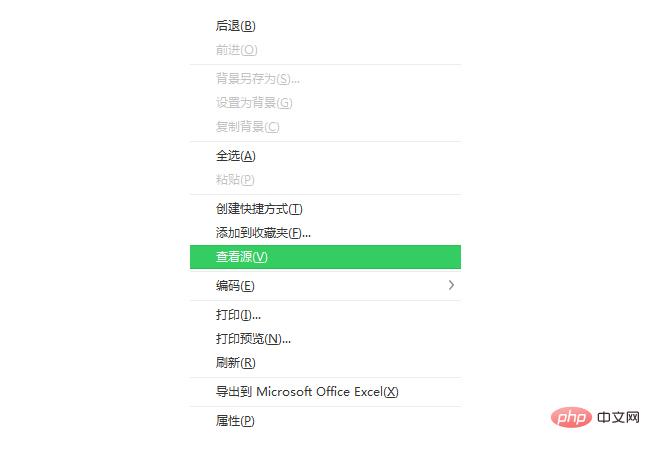
1. We first right-click the mouse and select the "View Source File" option.

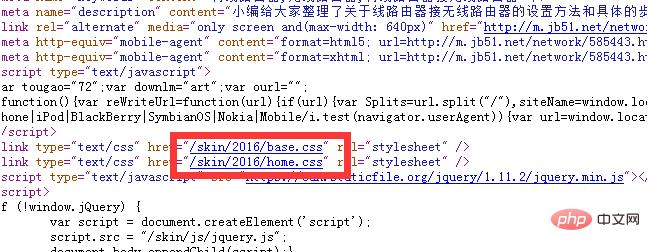
2. Find the CSS style sheet used by the target website in the source file

3. The reason why you find the style sheet is because many websites write pictures and charts in the style sheet. As a result, you cannot find the pictures in the CSS when you save them as a web page.
4. After we get the link to the style sheet, we need to use tools to find and download the images in the style sheet. The editor here recommends cssdown [CSS Image Grabber Master] to everyone. It is very small and very convenient to use. Here we also explain to you how to use this software. See:
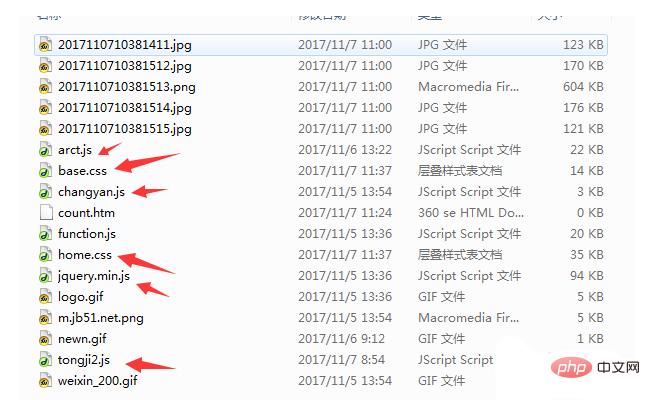
5. After getting the images in the CSS, we have to do a global job, that is, we create three important directories, images, CSS, and JS, in the folder.
#6. Now directly save the target website as a web page, so that you can see the CSS and JS files of the target web page, as well as the images that are not written into the CSS. . We organize them and put them into the corresponding folders we just organized.

7. Then we create an index.htm file corresponding to the encoding. Copy all the contents of the source file viewed in the first step here. , and then save.
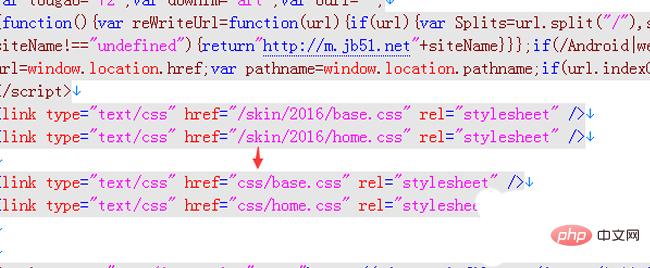
8. Now modify the CSS, JS and image path in the index.htm file. There is no good shortcut for this. We need to do it manually or use a file. For batch replacement (provided that the image paths of our target website are all the same), we modify the paths of CSS, JS, and IMAGE to the format of ./.

9. Then we check the style sheet and the image file path in index.htm. Double-click to see the target website we copied. UI interface.
10. You can follow this step and method to imitate all the pages according to the number of pages you want to build your website.
What we are here to mainly talk about is a series of tutorials on using DEDE to imitate a website. After we imitate the previous pages according to this step, the only thing left is to match the call tags in DEDE. Just write it in.
The above is the detailed content of How to make dedecms imitation website. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Empire CMS template download location: Official template download: https://www.phome.net/template/ Third-party template website: https://www.dedecms.com/diy/https://www.0978.com.cn /https://www.jiaocheng.com/Installation method: Download template Unzip template Upload template Select template
 How dedecms implements template replacement
Apr 16, 2024 pm 12:12 PM
How dedecms implements template replacement
Apr 16, 2024 pm 12:12 PM
Template replacement can be implemented in Dedecms through the following steps: modify the global.cfg file and set the required language pack. Modify the taglib.inc.php hook file and add support for language suffix template files. Create a new template file with a language suffix and modify the required content. Clear Dedecms cache.
 What website can dedecms do?
Apr 16, 2024 pm 12:24 PM
What website can dedecms do?
Apr 16, 2024 pm 12:24 PM
Dedecms is an open source CMS that can be used to create various types of websites, including: news websites, blogs, e-commerce websites, forums and community websites, educational websites, portals, other types of websites (such as corporate websites, personal websites, photo album websites, video sharing website)
 How to upload local videos to dedecms
Apr 16, 2024 pm 12:39 PM
How to upload local videos to dedecms
Apr 16, 2024 pm 12:39 PM
How to upload local videos using Dedecms? Prepare the video file in a format that is supported by Dedecms. Log in to the Dedecms management backend and create a new video category. Upload video files on the video management page, fill in the relevant information and select the video category. To embed a video while editing an article, enter the file name of the uploaded video and adjust its dimensions.
 How to use dedecms
Apr 16, 2024 pm 12:15 PM
How to use dedecms
Apr 16, 2024 pm 12:15 PM
Dedecms is an open source Chinese CMS system that provides content management, template system and security protection. The specific usage includes the following steps: 1. Install Dedecms. 2. Configure the database. 3. Log in to the management interface. 4. Create content. 5. Set up the template. 6. Manage users. 7. Maintain the system.
 Accurate and reliable dedecms conversion tool evaluation report
Mar 12, 2024 pm 07:03 PM
Accurate and reliable dedecms conversion tool evaluation report
Mar 12, 2024 pm 07:03 PM
Accurate and reliable dedecms conversion tool evaluation report With the rapid development of the Internet era, website construction has become one of the necessary tools for many companies and individuals. In website construction, using a content management system (CMS) can manage website content and functions more conveniently and efficiently. Among them, dedecms, as a well-known CMS system, is widely used in various website construction projects. However, sometimes we are faced with the need to convert the dedecms website to other formats, in which case we need to use a conversion tool
 A simple way to learn dedecms encoding conversion function
Mar 14, 2024 pm 02:09 PM
A simple way to learn dedecms encoding conversion function
Mar 14, 2024 pm 02:09 PM
Learning dedecms encoding conversion function is not complicated. Simple code examples can help you quickly master this skill. In dedecms, the encoding conversion function is usually used to deal with problems such as Chinese garbled characters and special characters to ensure the normal operation of the system and the accuracy of data. The following will introduce in detail how to use the encoding conversion function of dedecms, allowing you to easily cope with various encoding-related needs. 1.UTF-8 to GBK In dedecms, if you need to convert UTF-8 encoded string to G
 What loopholes does dedecms have?
Aug 03, 2023 pm 03:56 PM
What loopholes does dedecms have?
Aug 03, 2023 pm 03:56 PM
DedeCMS is an open source content management system that has some potential vulnerabilities and security risks: 1. SQL injection vulnerability. Attackers can perform unauthorized operations or obtain sensitive data by constructing malicious SQL query statements; 2. File Upload vulnerability, attackers can upload files containing malicious code to the server to execute arbitrary code or obtain server permissions; 3. Sensitive information leakage; 4. Unauthenticated vulnerability exploitation.




