

If you want to know more about dedecms, you can click: DEDECMS tutorial
# The homepage style file of ##Dedecms is generally in the matching template file. The css style of the default template is in the style.css file in the css folder in the skin directory. The css styles of other templates are customized and require detailed analysis.1. dedecms default template style.
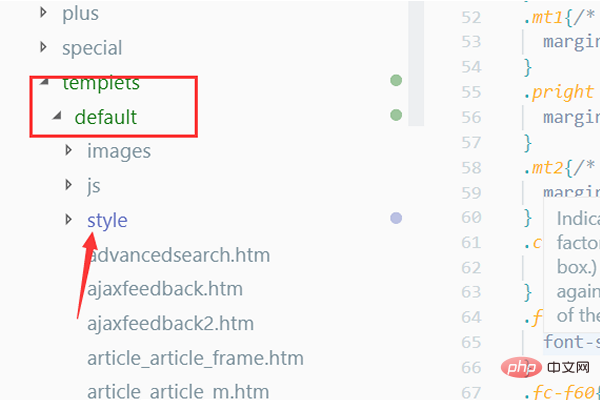
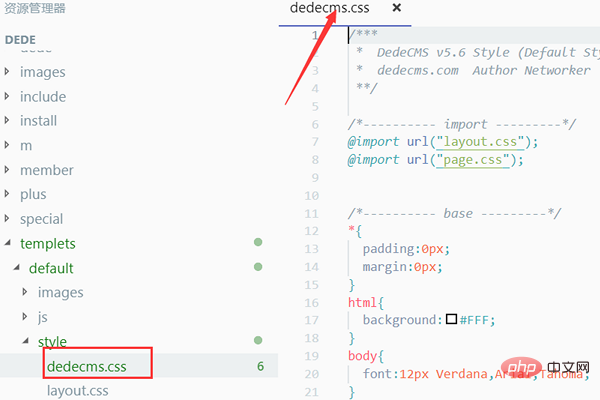
1. The default template style position is fixed. Open the template file directory directly with the Vscode editor and navigate to the "default" folder. You can see the style folder, which contains all Is the style of the default template.

#2. View the custom template css style.
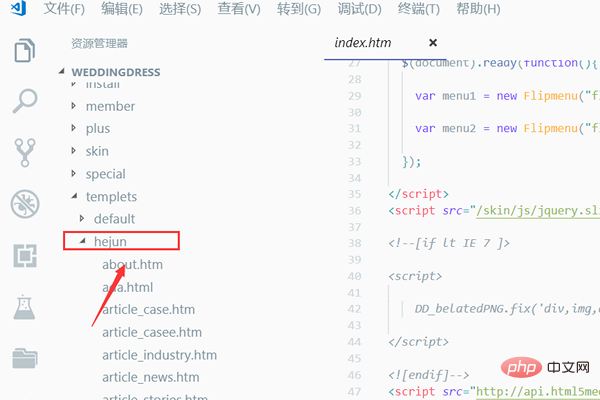
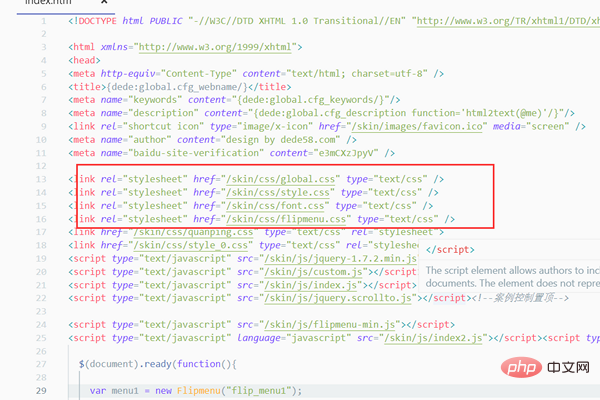
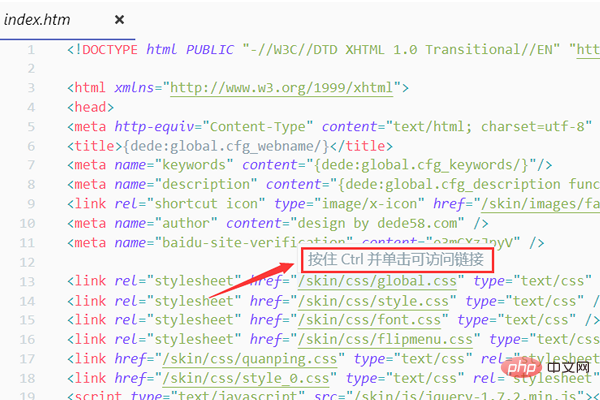
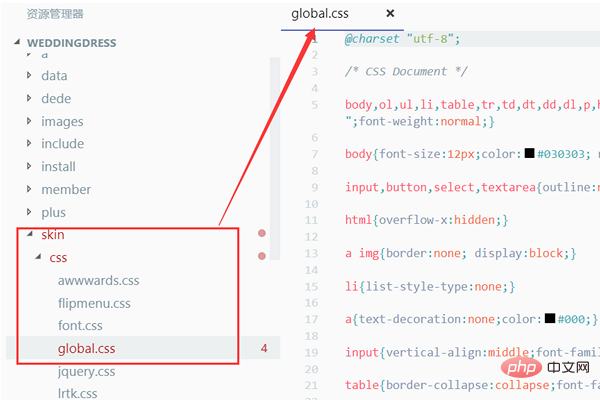
The css style of custom templates is relatively flexible. Developers may place the style files in any directory. In this case, they need to analyze the template themselves. 1. Open the directory of dedecms and open the custom template folder.



The above is the detailed content of Where to change the home page style in dedecms. For more information, please follow other related articles on the PHP Chinese website!