How to build layui backend

If you want to know more about layui, you can click: layui tutorial
##layui (homophone: UI-like) is a front-end UI framework written with its own module specifications. It follows the writing and organizational form of native HTML/CSS/JS. The threshold is extremely low and can be used out of the box. It is minimalist on the outside but full on the inside. It is light in size and rich in components. Every detail from the core code to the API has been carefully crafted, making it very suitable for rapid interface development. The first version of layui was released in the golden autumn of 2016. It is different from those UI frameworks based on the bottom layer of MVVM, but it does not go against the trend, but believes in returning to nature. To be precise, it is more tailor-made for server-side programmers. You do not need to get involved in the complex configuration of various front-end tools. You only need to face the browser itself, and all the elements and interactions you need can be found at your fingertips.1. Download layui from the official website (can be saved to any drive letter)
Address: http://www.layui.com/ After the download is completed, you can see the following structure ├─css //css directory │ │─modules //Module css directory (generally if the module is relatively large , we will extract them separately, such as the following three:) │ │ ├─laydate │ │ ├─layer │ │ └─layim │ └─layui.css //Core style file ├─font //Font icon directory ├─images //Image resource directory (currently only GIF used by layim and editor Expression) │─lay //Module core directory │ └─modules //Each module component │─layui.js //Basic core library└─layui.all.js //A merged file containing layui.js and all modules 2. Download the complete development package of layui from the Git repository to facilitate the second step Development
Download address: https://github.com/sentsin/layui/
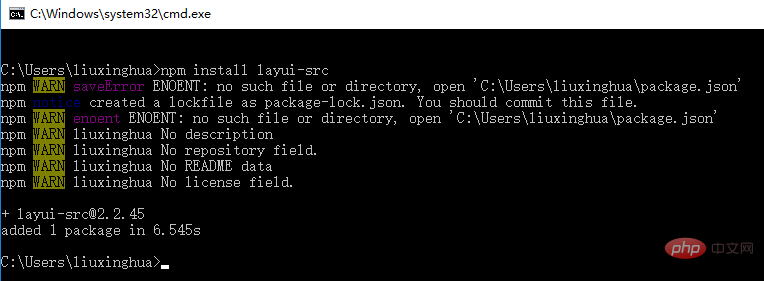
3. npm installation (provided that you must first Install node.js-----For this operation, see the next section node.js installation)
Generally used for WebPack management
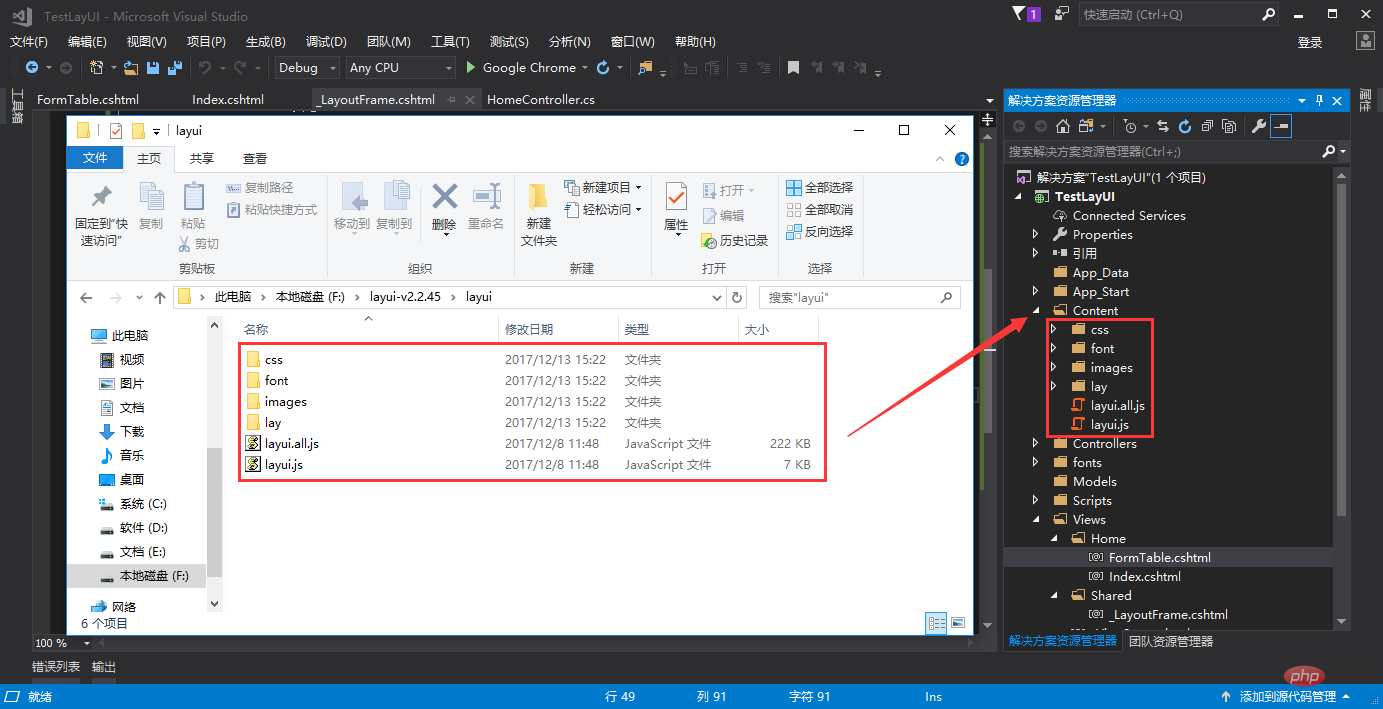
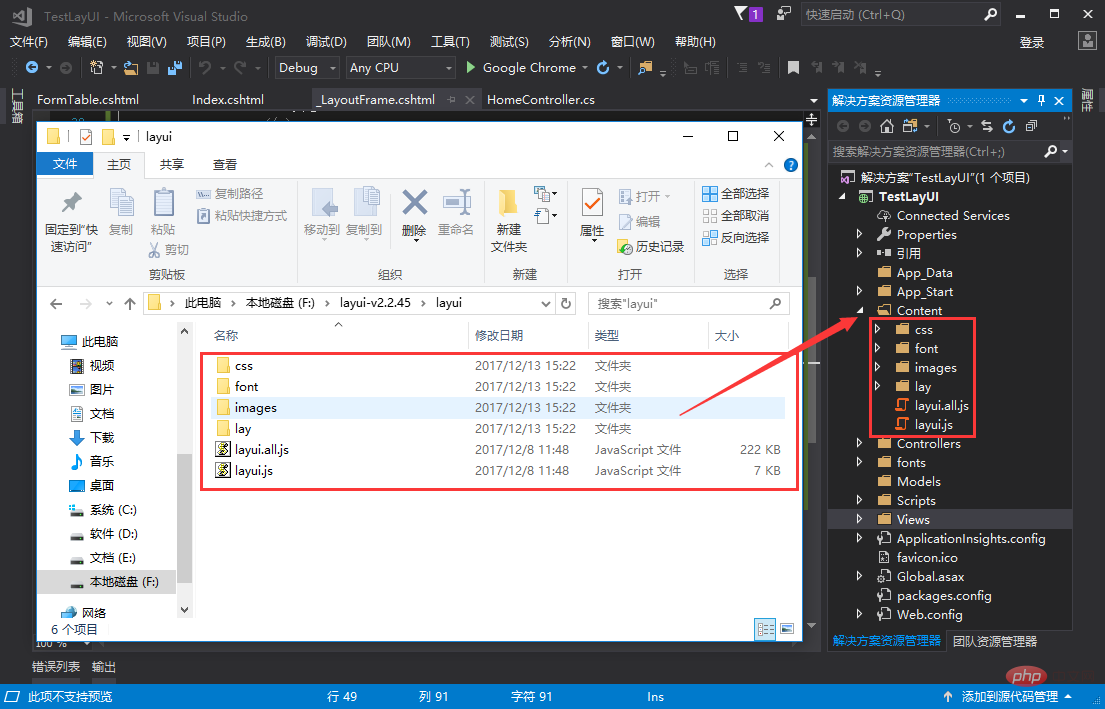
Then move the downloaded layui (completely move, do not change the file name and other information) to the project

As shown in the picture above
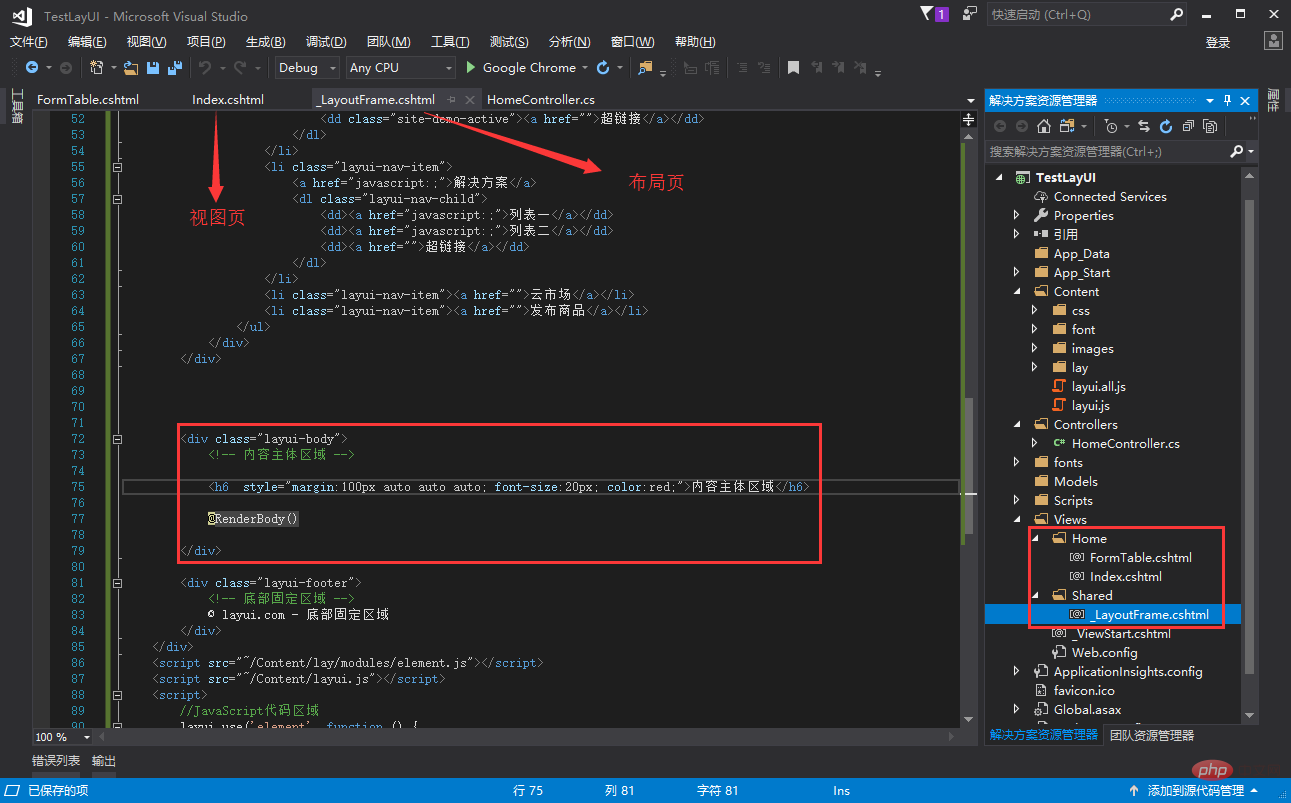
Create a new layout page in MVC (some content in the frame is the same, so it can be reused, so create a new layout page, You can also create new master pages, user controls, etc. in other projects)
Address: http://www.layui.com/demo/admin.html Write the background layoutSelect to get the layout code and paste the code into the layout page. 
@RenderBody()
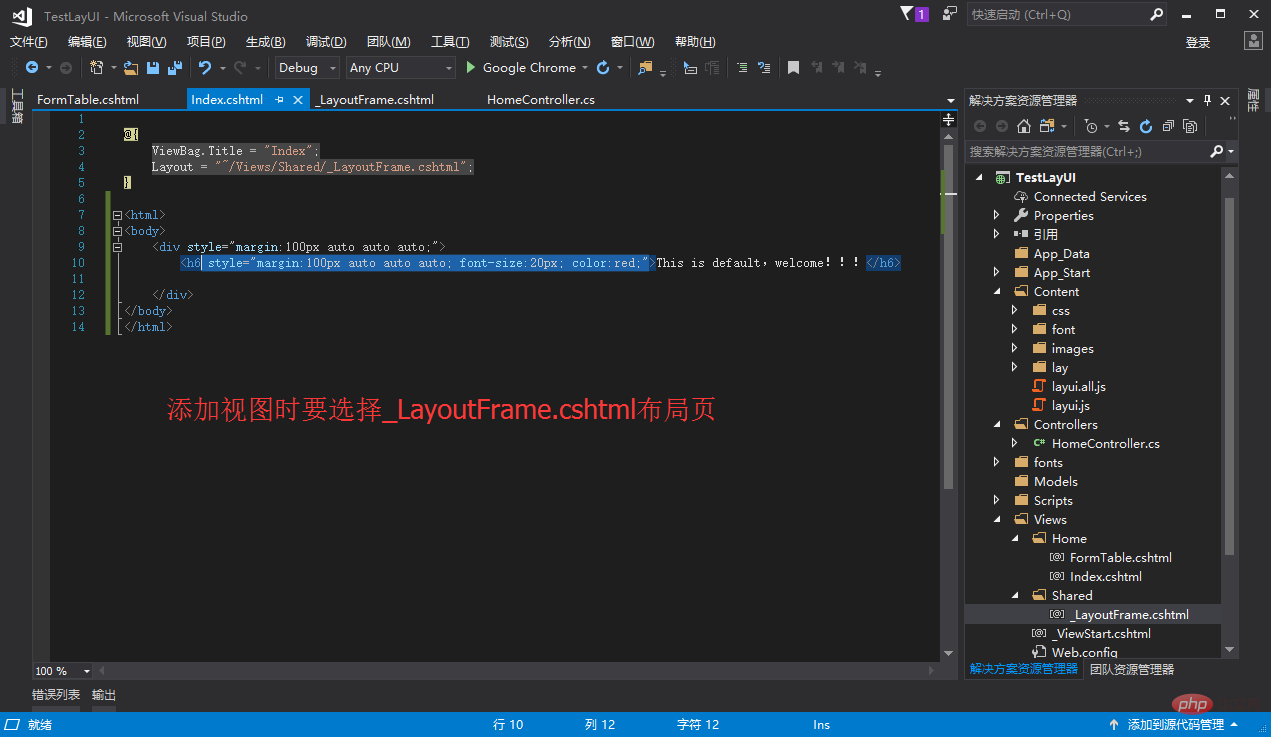
method. This is not the case for other projects, as follows Add a view--
Add a view--
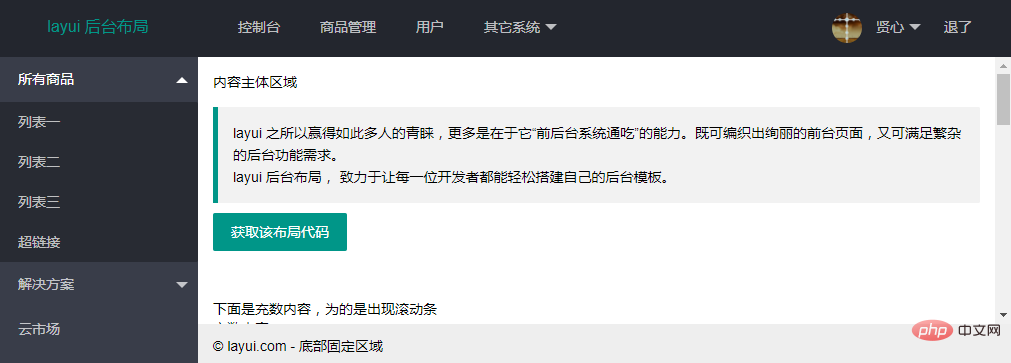
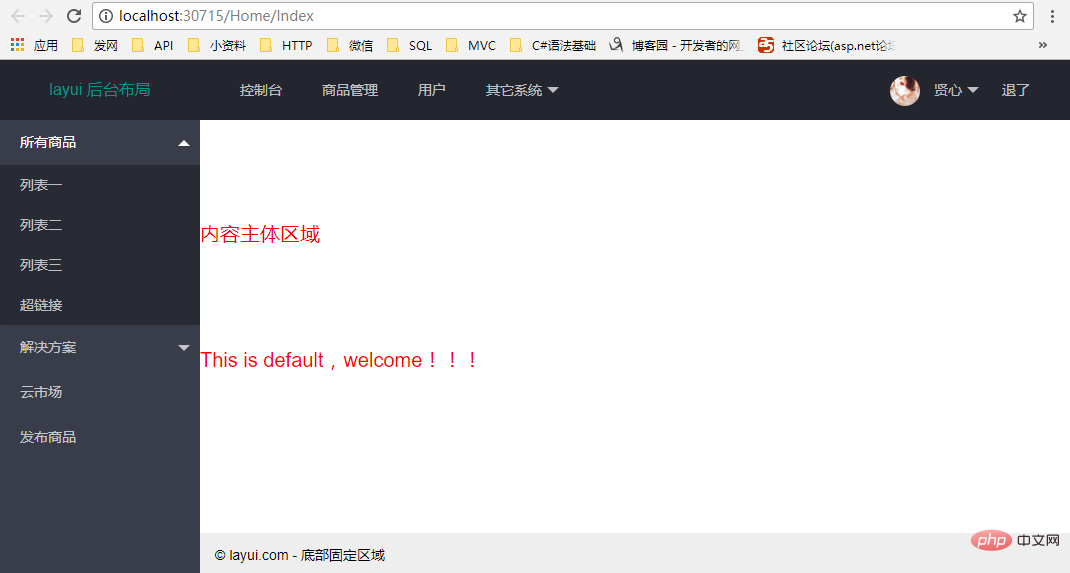
 Run the view to get the following effect
Run the view to get the following effect
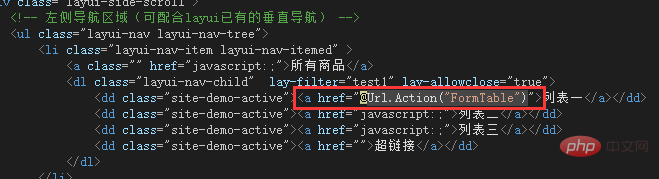
 Add a jump link to list one in the layout page--
Add a jump link to list one in the layout page--
 Create a new FormTable view ( Note that you need to add the layout page)
Create a new FormTable view ( Note that you need to add the layout page)
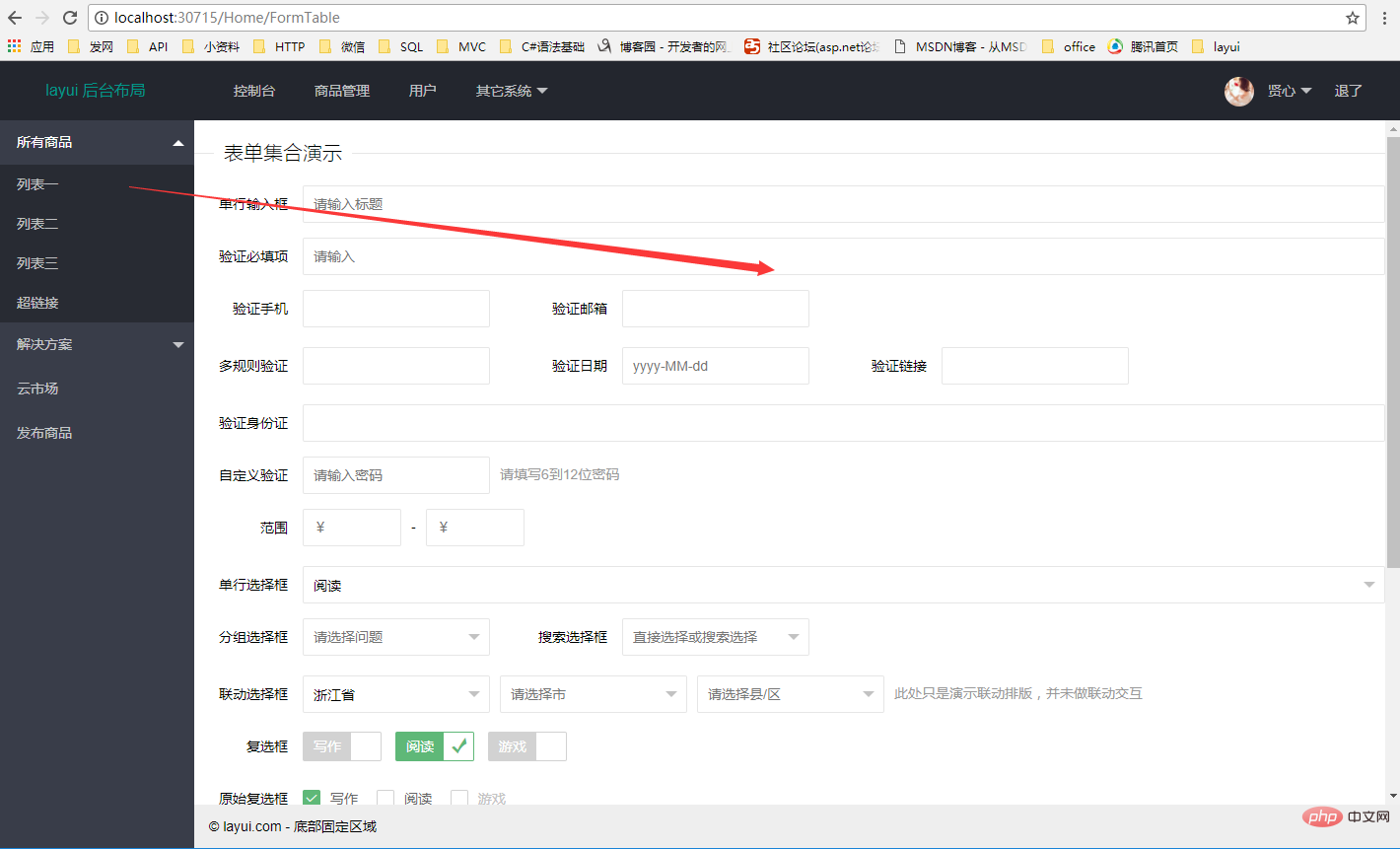
After running the index.cshtml page, click List 1, the following effect will appear:

The above operation is to simply build layui and build the background system .
The above is the detailed content of How to build layui backend. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 How to transfer data in layui
Apr 26, 2024 am 03:39 AM
How to transfer data in layui
Apr 26, 2024 am 03:39 AM
The method of using layui to transmit data is as follows: Use Ajax: Create the request object, set the request parameters (URL, method, data), and process the response. Use built-in methods: Simplify data transfer using built-in methods such as $.post, $.get, $.postJSON, or $.getJSON.
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.
 How to run layui
Apr 04, 2024 am 03:42 AM
How to run layui
Apr 04, 2024 am 03:42 AM
To run layui, perform the following steps: 1. Import layui script; 2. Initialize layui; 3. Use layui components; 4. Import layui styles (optional); 5. Ensure script compatibility and pay attention to other considerations. With these steps, you can build web applications using the power of layui.
 What language is layui framework?
Apr 04, 2024 am 04:39 AM
What language is layui framework?
Apr 04, 2024 am 04:39 AM
The layui framework is a JavaScript-based front-end framework that provides a set of easy-to-use UI components and tools to help developers quickly build responsive web applications. Its features include: modular, lightweight, responsive, and has complete documentation and community support. layui is widely used in the development of management backend systems, e-commerce websites, and mobile applications. The advantages are quick start-up, improved efficiency, and easy maintenance. The disadvantages are poor customization and slow technology updates.
 What does layui mean?
Apr 04, 2024 am 04:33 AM
What does layui mean?
Apr 04, 2024 am 04:33 AM
layui is a front-end UI framework that provides a wealth of UI components, tools and functions to help developers quickly build modern, responsive and interactive web applications. Its features include: flexible and lightweight, modular design, rich components, Powerful tools and easy customization. It is widely used in the development of various web applications, including management systems, e-commerce platforms, content management systems, social networks and mobile applications.




