CSS垂直居中 - dehua.Chen
May 21, 2016 am 08:42 AM1.文本的水平垂直居中
line-height + text-align:center
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='wrap'</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #000000;"> 水平垂直居中水平垂直居中 </span><span style="color: #008080;">3</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> </span>
<span style="color: #008080;"> 1</span> <span style="color: #800000;">html,body</span>{
<span style="color: #008080;"> 2</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;"> 3</span> }
<span style="color: #008080;"> 4</span> <span style="color: #800000;">.wrap</span>{
<span style="color: #008080;"> 5</span> <span style="color: #ff0000;"> line-height</span>:<span style="color: #0000ff;"> 400px</span>;
<span style="color: #008080;"> 6</span> <span style="color: #ff0000;"> text-align</span>:<span style="color: #0000ff;">center</span>;
<span style="color: #008080;"> 7</span>
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 400px</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;"> 36px</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> #ccc</span>;
<span style="color: #008080;">11</span> }
2.利用盒模型的水平垂直居中
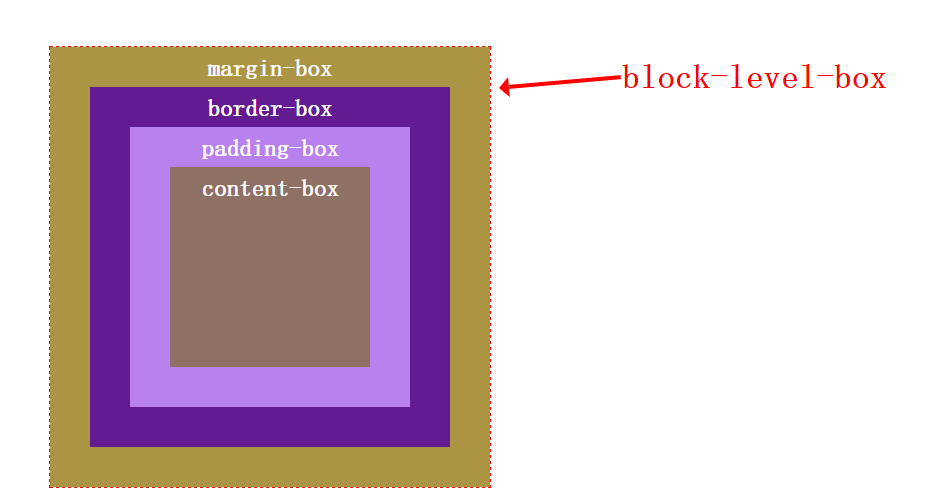
我们一般讲的盒模型都是说的块级盒的盒模型,也只有块级盒的盒模型用得多一点,块级盒block-level box又是分别由content-box、padding-box、border-box、margin-box组成的,如下图:

用css3的calc()动态计算:
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="wrap"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="content"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">3</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> </span></span>
<span style="color: #008080;"> 1</span> <span style="color: #800000;">.wrap</span>{
<span style="color: #008080;"> 2</span> <span style="color: #ff0000;"> margin-top</span>:<span style="color: #0000ff;"> 20px</span>;
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> margin-left</span>:<span style="color: #0000ff;"> auto</span>;
<span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> margin-right</span>:<span style="color: #0000ff;"> auto</span>;
<span style="color: #008080;"> 5</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 400px</span>;
<span style="color: #008080;"> 6</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 400px</span>;
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> #ccc</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> .content{
</span><span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> -webkit-calc(~"(100% - 100px) / 2")</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> calc(~"(100% - 100px) / 2")</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 100px</span>;
<span style="color: #008080;">12</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 100px</span>;
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> #333</span>;
<span style="color: #008080;">14</span> <span style="color: #ff0000;"> background-clip</span>:<span style="color: #0000ff;"> content-box</span>;
<span style="color: #008080;">15</span> }
<span style="color: #008080;">16</span> <span style="color: #800000;">}</span>注意这里我在calc中使用了一个~""的写法,这是less中的一个语法,告诉less这里不被less所编译,要是被less编译了的话,css的calc函数的参数就不是100% - 100px,而是0%了。
3.使用绝对定位居中
1 <div class="container"> 2 <div class="center absolute_center">绝对对位原理:元素在过度受限情况下,将margin设置为auto,浏览器会重算margin的值,<br><span>过度受限指的是同时设置top/bottom与height或者left/right与width。 3 </span> </div> 4 </div>
绝对对位原理:元素在过度受限情况下,将margin设置为auto,浏览器会重算margin的值,过度受限指的是同时设置top/bottom与height或者left/right与width。
1 .absolute_center{<br> position:absolute;<br> width:200px; <br> height:200px;<br> top:0;<br> bottom:0;<br> left:0; <br>right:0; <br>margin:auto; <br>background:#518fca; <br>overflow:auto; <br>resize:both;/*用于设置了所有除overflow为visible的元素*/<br>}使用绝对定位要求元素必须设置明确高度。内容超过元素高度时需要设置overflow决定滚动条的出现
优点:支持响应式,只有这种方法在resize之后仍然垂直居中
缺点:没有显式设置overflow时,内容超过元素高度时会溢出,没有滚动条
4.负marginTop方式
已知元素高度后,使用绝对定位将top设置为50%,mergin-top设置为内容高度的一半(height + padding) / 2;内容超过元素高度时需要设置overflow决定滚动条的出现
原理:top:50%元素上边界位于包含框中点,设置负外边界使得元素垂直中心与包含框中心重合;
<span style="color: #008080;">1</span> <span style="color: #800000;">.negative_margin_top</span>{<span style="color: #ff0000;"> <br> width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;"> <br> height</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;"> <br> position</span>:<span style="color: #0000ff;">absolute</span>;<br><span style="color: #ff0000;"> top</span>:<span style="color: #0000ff;">50%</span>;<br><span style="color: #ff0000;"> left</span>:<span style="color: #0000ff;">0</span>;<br><span style="color: #ff0000;"> right</span>:<span style="color: #0000ff;">0</span>;<br><span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;">auto</span>;<br><span style="color: #ff0000;"> margin-top</span>:<span style="color: #0000ff;">-100px</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">-(height+padding)/2</span><span style="color: #008000;">*/</span> } 优点:代码量少、浏览器兼容性高支持ie6 ie7
缺点:不支持响应式(不能使用百分比、min/max-width)
5.借助额外元素floater
元素高度已知,在center元素外插入一个额外元素floater,设置floater的height为50%;margin-bottom为center元素高度的一半(height + padding) / 2。内容超过元素高度时需要设置overflow决定滚动条的出现。
原理与2方法类似,floater的下边界是包含框的中心线,负下外边界保证center的中心线与包含框中心线重合。
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="floater"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">3</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="center floater_center"</span><span style="color: #0000ff;">></span>元素高度已知,在center元素外插入一个额外元素floater,设置floater的height为50%;<span style="color: #0000ff;"><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span>margin-bottom为center元素高度的一半(height + padding) / 2。内容超过元素高度时需要设置overflow决定滚动条的出现。<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">4</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span>
<span style="color: #008080;">1</span> <span style="color: #800000;">.floater</span>{<span style="color: #ff0000;"> <br> height</span>:<span style="color: #0000ff;">50%</span>;<br><span style="color: #ff0000;"> margin-bottom</span>:<span style="color: #0000ff;">-100px</span>;<br>}
<span style="color: #008080;">2</span> <span style="color: #800000;">.floater_center</span>{<br><span style="color: #ff0000;">height</span>:<span style="color: #0000ff;">200px</span>;<br><span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">200px</span>;<br><span style="color: #ff0000;">margin</span>:<span style="color: #0000ff;">auto</span>;<br>}优点:浏览器兼容性好,兼容旧版本IE
缺点:需要额外元素,不支持响应式(不能使用百分比、min/max-width)
6.table-cell方式
将center元素的包含框display设置为table,center元素的display设置为table-cell,vertical-align设置为middle。
原理:利用表布局特点,vertical-align设置为middle后,单元格中内容中间与所在行中间对齐
<span style="color: #008080;">1</span> <span style="color: #800000;">.container2</span>{<br><span style="color: #ff0000;">display</span>:<span style="color: #0000ff;">table</span>;<span style="color: #ff0000;"> <br>height</span>:<span style="color: #0000ff;">100%</span>;<br>}
<span style="color: #008080;">2</span> <span style="color: #800000;">.table_cell</span>{<br><span style="color: #008000;">/*</span><span style="color: #008000;">将cell垂直居中,如果外层div不为table则tablecell必须有高度</span><span style="color: #008000;">*/<br></span><span style="color: #ff0000;">display</span>:<span style="color: #0000ff;">table-cell</span>;<br><span style="color: #ff0000;">vertical-align</span>:<span style="color: #0000ff;">middle</span>;<br>}优点:支持任意内容的可变高度、支持响应式
缺点:每一个需要垂直居中的元素都会需要加上额外标签(需要table、table-cell两个额外元素)
7.inline-block方式
将center元素display设置为inline-block,vertical-align设置为middle,为包含框设置after伪元素,将伪元素display设置为inline-block,vercial-align设置为middle,同时设置height为100%,撑开容器。
原理:为同一行的inline-block元素设置vertical-align:middle,该行内的inline-block元素会按照元素的垂直中心线对齐。
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="center inline_block"</span><span style="color: #0000ff;">></span>生命里有着多少的无奈和惋惜,又有着怎样的愁苦和感伤?<span style="color: #0000ff;"><span style="color: #800000;">br</span><span style="color: #0000ff;">></span><span style="color: #000000;"> 雨浸风蚀的落寞与苍楚一定是水,静静地流过青春奋斗的日子和触摸理想的岁月。
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span><span style="color: #008080;">1</span> <span style="color: #800000;">.container</span>{<span style="color: #ff0000;">display</span>:<span style="color: #0000ff;">block</span>;}
<span style="color: #008080;">2</span> <span style="color: #008000;">/*</span><span style="color: #008000;">inline-block的前世今生</span><span style="color: #008000;">*/</span>
<span style="color: #008080;">3</span> <span style="color: #800000;">.container:after</span>{<span style="color: #ff0000;">content</span>:<span style="color: #0000ff;"> ''</span>;<br><span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> inline-block</span>;<br><span style="color: #ff0000;">vertical-align</span>:<span style="color: #0000ff;"> middle</span>;<br><span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 100%</span>;<br>}
<span style="color: #008080;">4</span> <span style="color: #800000;">.inline_block</span>{<br><span style="color: #ff0000;">display</span>:<span style="color: #0000ff;">inline-block</span>;<br><span style="color: #ff0000;">vertical-align</span>:<span style="color: #0000ff;">middle</span>;<br>}优点:支持响应式、支持可变高度
缺点:会加上额外标记
6.line-height方式
该方式只适用于情况比较简单的单行文本,将line-height设置与元素高度同高。
原理:如果line-height高度大于font-size,生于高度浏览器会平分到文字上下两端。
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="single_line"</span><span style="color: #0000ff;">></span><span style="color: #000000;">其实我们每个人的生活都是一个世界,即使最平凡的人也要为他生活的那个世界而奋斗。 </span><span style="color: #008080;">2</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
<span style="color: #008080;">1</span> <span style="color: #800000;">.single_line</span>{<br><span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;"> <br>font-size</span>:<span style="color: #0000ff;"> 14px</span>;<br><span style="color: #ff0000;">line-height</span>:<span style="color: #0000ff;"> 30px</span>;<br><span style="color: #ff0000;">border</span>:<span style="color: #0000ff;"> 1px solid #518dca</span>;<br>}优点:简单明了
缺点:只适用于单行文本,局限性大
7.弹性盒式布局
利用弹性盒式布局,将字元素的主轴、侧轴的排列方式都设置为居中对齐
原理:CSS弹性盒
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container is-Flexbox"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span>既要脚踏实地于现实生活,又要不时跳出现实到理想的高台上张望一眼。<span style="color: #0000ff;"><span style="color: #800000;">br</span><span style="color: #0000ff;">></span>在精神世界里建立起一套丰满的体系,引领我们不迷失不懈怠。<span style="color: #0000ff;"><span style="color: #800000;">br</span><span style="color: #0000ff;">></span>待我们一觉醒来,跌落在现实中的时候,可以毫无怨言地勇敢地承担起生活重担。<span style="color: #0000ff;"><span style="color: #800000;">br</span><span style="color: #0000ff;">></span>这是孙少平教给我的道理。 <span style="color: #0000ff;"><span style="color: #800000;">br</span><span style="color: #0000ff;">></span>只能永远把艰辛的劳动看做生命的必要,即使没有收获的指望,也心平气静地继续耕种。<span style="color: #0000ff;"><span style="color: #800000;">br</span><span style="color: #0000ff;">></span> <span style="color: #008080;">3</span> <span style="color: #000000;">要做到这一点,路还好长。 </span><span style="color: #008080;">4</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">5</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> </span></span></span></span></span></span></span>
<span style="color: #008080;">1</span> <span style="color: #800000;">.is-Flexbox </span>{<span style="color: #ff0000;">display</span>:<span style="color: #0000ff;"> -webkit-box</span>;<br><span style="color: #ff0000;">display</span>:<span style="color: #0000ff;"> -moz-box</span>;<br><span style="color: #ff0000;">display</span>:<span style="color: #0000ff;"> -ms-flexbox</span>;<br><span style="color: #ff0000;">display</span>:<span style="color: #0000ff;"> -webkit-flex</span>;<span style="color: #ff0000;"> <br>display</span>:<span style="color: #0000ff;"> flex</span>;<br><span style="color: #ff0000;">-webkit-align-items</span>:<span style="color: #0000ff;"> center</span>;<br><span style="color: #ff0000;">align-items</span>:<span style="color: #0000ff;"> center</span>;<br><span style="color: #ff0000;">-webkit-justify-content</span>:<span style="color: #0000ff;"> center</span>;<br><span style="color: #ff0000;">justify-content</span>:<span style="color: #0000ff;"> center</span>;<br>}优点:真正的垂直居中布局
缺点:ie11才开始支持弹性布局

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
 How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
 How do I use the HTML5 <meter> element to display numerical data within a range?
Mar 12, 2025 pm 04:08 PM
How do I use the HTML5 <meter> element to display numerical data within a range?
Mar 12, 2025 pm 04:08 PM
How do I use the HTML5 <meter> element to display numerical data within a range?







