What layout methods does bootstrap have?

What layout methods does bootstrap have?
bootstrap has fixed layout and fluid layout: fixed layout creates a web page or app based on a fixed number of pixels; fluid layout creates a non-fixed layout, that is, a percentage-based layout to make the layout more dynamic. flexible.
Related recommendations: "bootstrap Tutorial"
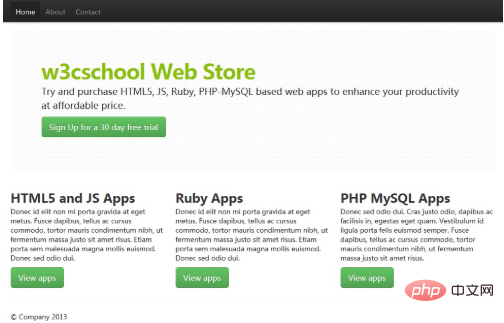
Bootstrap Fixed Layout
If you want to create a layout based on a fixed number of pixels Web page or app, please see the tutorial in this part.
Usage
<body>
<div>
...
</div>
</body>
Explanation
## line to create a main container rendering style, thereby creating a fixed layout. The purpose of a fixed layout is to create a 940 pixel (default) wide layout for a web page or app.
Example of Bootstrap fixed layout
body {
padding-top: 60px;
padding-bottom: 40px;
}
.nav li {
padding-top: 5px;
}
.leaderboard {
padding: 60px;
margin-bottom: 30px;
background-image: url('/twitter-bootstrap/images/gridbg.gif');
background-repeat:repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.leaderboard h1 {
font-size: 40px;
margin-bottom: 5px;
line-height: 1;
letter-spacing: -1px;
color:#FF6600;
}
.leaderboard p {
font-size: 18px;
font-weight: 200;
line-height: 27px;
}
HTML 代码
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用Bootstrap 版本 2.0 固定布局的实例</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Example of Fixed Layout with Bootstrap version 2.0 from w3cschool.cc">
<meta name="author" content="">
<!-- Le styles -->
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/example-fixed-layout.css" rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Le fav and touch icons -->
<link rel="shortcut icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/favicon.ico">
<link rel="apple-touch-icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon.png">
<link rel="apple-touch-icon" sizes="72x72" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="114x114" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-114x114.png">
</head>
<body>
<div class="navbar navbar-fixed-top">
<div>
<div>
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span></span>
<span></span>
<span></span>
</a>
<a href="#">
<img src="/static/imghw/default1.png" data-src="/images/w3r.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="w3cschool logo" /></a>
<div>
<ul>
<li>
<a href="#">Home</a></li>
<li>
<a href="#about">About</a></li>
<li>
<a href="#contact">Contact</a></li>
</ul>
</div>
<!--/.nav-collapse --></div>
</div>
</div>
<div>
<!-- Main hero unit for a primary marketing message or call to action -->
<div>
<h1 id="w-cschool-nbsp-Web-nbsp-Store">w3cschool Web Store</h1>
<p>Try and purchase HTML5, JS, Ruby, PHP-MySQL based web apps to enhance your productivity at affordable price.</p>
<p>
<a class="btn btn-success btn-large">Sign Up for a 30 day free trial</a></p>
</div>
<!-- Example row of columns -->
<div>
<div>
<h2 id="HTML-nbsp-and-nbsp-JS-nbsp-Apps">HTML5 and JS Apps</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh,ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class="btn btn-success btn-large" href="#">View apps</a></p>
</div>
<div>
<h2 id="Ruby-nbsp-Apps">Ruby Apps</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh,ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class="btn btn-success btn-large" href="#">View apps</a></p>
</div>
<div>
<h2 id="PHP-nbsp-MySQL-nbsp-Apps">PHP MySQL Apps</h2>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p>
<a class="btn btn-success btn-large" href="#">View apps</a></p>
</div>
</div>
<hr>
<footer>
<p>© Company 2012</p>
</footer>
</div>
<!-- /container -->
<!-- Le javascript==================================================- ->
<!-- Placed at the end of the document so the pages load faster -->
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-transition.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-modal.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-scrollspy.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tab.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tooltip.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-popover.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-button.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-collapse.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-carousel.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-typeahead.js"></script>
</body>
</html>View the above example in a different browser window.
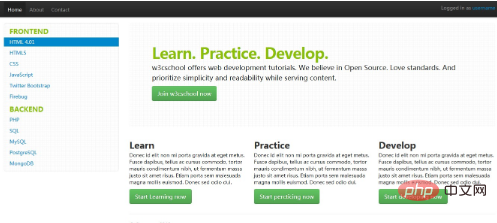
Bootstrap Fluid LayoutIf you want to create a non-fixed layout, that is, a percentage-based layout to make the layout more flexible, please read this part of the tutorial. Usage
<div>
<div>
<div>
<!--Sidebar content-->
</div>
<div>
<!--Body content-->
</div>
</div>
</div>Explanation
Lines 274 to 285 of bootstrap.css (located under docs\assets\css in bootstrap's main folder) create the main container Render styles to create a flowing layout. The purpose of fluid layout is to create a percentage-based layout (for example, width=20%) for a web page or app.
Bootstrap Fluid Layout Example
body {
padding-top: 60px;
padding-bottom: 40px;
}
.nav li {
padding-top: 5px;
}
.sidebar-nav {
padding: 9px 0;
}
.leaderboard {
padding: 60px;
margin-bottom: 30px;
background-image: url('/twitter-bootstrap/images/gridbg.gif');
background-repeat:repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.leaderboard h1 {
font-size: 40px;
margin-bottom: 5px;
line-height: 1;
letter-spacing: -1px;
color:#FF6600;
}
.leaderboard p {
font-size: 18px;
font-weight: 200;
line-height: 27px;
}
.well {
background-image: url('/twitter-bootstrap/images/gridbg.gif');
background-repeat:repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.nav .nav-header {
font-size: 18px;
color:#FF9900;
}
HTML 代码
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用Bootstrap 版本 2.0 固定布局的实例</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Example of Fluid Layout with Bootstrap version 2.0 from w3cschool.cc">
<meta name="author" content="">
<!-- Le styles -->
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/example-fluid-layout.css" rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Le fav and touch icons -->
<link rel="shortcut icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/favicon.ico">
<link rel="apple-touch-icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon.png">
<link rel="apple-touch-icon" sizes="72x72" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="114x114" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-114x114.png"></head>
<body>
<div class="navbar navbar-fixed-top">
<div>
<div>
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span></span>
<span></span>
<span></span>
</a>
<a href="#">
<img src="/static/imghw/default1.png" data-src="/images/w3r.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="w3cschool logo" /></a>
<div>
<ul>
<li>
<a href="#">Home</a></li>
<li>
<a href="#about">About</a></li>
<li>
<a href="#contact">Contact</a></li>
</ul>
<p class="navbar-text pull-right">Logged in as
<a href="#">username</a></p>
</div>
<!--/.nav-collapse --></div>
</div>
</div>
<div>
<div>
<div>
<div class="well sidebar-nav">
<ul class="nav nav-list">
<li>Frontend</li>
<li>
<a href="#">HTML 4.01</a></li>
<li>
<a href="#">HTML5</a></li>
<li>
<a href="#">CSS</a></li>
<li>
<a href="#">JavaScript</a></li>
<li>
<a href="#">Twitter Bootstrap</a></li>
<li>
<a href="#">Firebug</a></li>
<li>Backend</li>
<li>
<a href="#">PHP</a></li>
<li>
<a href="#">SQL</a></li>
<li>
<a href="#">MySQL</a></li>
<li>
<a href="#">PostgreSQL</a></li>
<li>
<a href="#">MongoDB</a></li>
</ul>
</div><!--/.well -->
</div><!--/span-->
<div>
<div>
<h1 id="Learn-nbsp-Practice-nbsp-Develop">Learn. Practice. Develop.</h1>
<p>w3cschool offers web development tutorials. We believe in Open Source. Love standards. And prioritize simplicity and readability while serving content.</p>
<p>
<a class="btn btn-success btn-large">Join w3cschool now</a></p>
</div>
<div>
<div>
<h2 id="Learn">Learn</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class="btn btn-success btn-large" href="#">Start Learning now</a></p>
</div><!--/span-->
<div>
<h2 id="Practice">Practice</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class="btn btn-success btn-large" href="#">Start percticing now</a></p>
</div>
<!--/span-->
<div>
<h2 id="Develop">Develop</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class="btn btn-success btn-large" href="#">Start developing now</a></p>
</div><!--/span-->
</div><!--/row-->
<hr>
<footer>
<p>© Company 2012</p>
</footer>
</div>
</div>
</div><!--/.fluid-container-->
<!-- Le javascript==================================================- ->
<!-- Placed at the end of the document so the pages load faster -->
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-transition.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-modal.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-scrollspy.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tab.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tooltip.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-popover.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-button.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-collapse.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-carousel.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-typeahead.js"></script>
</body>
</html>The above is the detailed content of What layout methods does bootstrap have?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to introduce bootstrap into Eclipse
Apr 05, 2024 am 02:30 AM
How to introduce bootstrap into Eclipse
Apr 05, 2024 am 02:30 AM
Introduce Bootstrap in Eclipse in five steps: Download the Bootstrap file and unzip it. Import the Bootstrap folder into the project. Add Bootstrap dependency. Load Bootstrap CSS and JS in HTML files. Start using Bootstrap to enhance your user interface.
 How to read the bootstrap mediation effect test results in stata
Apr 05, 2024 am 01:48 AM
How to read the bootstrap mediation effect test results in stata
Apr 05, 2024 am 01:48 AM
Interpretation steps of Bootstrap mediation effect test in Stata: Check the sign of the coefficient: Determine the positive or negative direction of the mediation effect. Test p value: less than 0.05 indicates that the mediating effect is significant. Check the confidence interval: not containing zero indicates that the mediation effect is significant. Comparing the median p-value: less than 0.05 further supports the significance of the mediation effect.
 How to introduce idea into bootstrap
Apr 05, 2024 am 02:33 AM
How to introduce idea into bootstrap
Apr 05, 2024 am 02:33 AM
Steps to introduce Bootstrap in IntelliJ IDEA: Create a new project and select "Web Application". Add "Bootstrap" Maven dependency. Create an HTML file and add Bootstrap references. Replace with the actual path to the Bootstrap CSS file. Run the HTML file to use Bootstrap styles. Tip: Use a CDN to import Bootstrap or customize HTML file templates.
 750,000 rounds of one-on-one battle between large models, GPT-4 won the championship, and Llama 3 ranked fifth
Apr 23, 2024 pm 03:28 PM
750,000 rounds of one-on-one battle between large models, GPT-4 won the championship, and Llama 3 ranked fifth
Apr 23, 2024 pm 03:28 PM
Regarding Llama3, new test results have been released - the large model evaluation community LMSYS released a large model ranking list. Llama3 ranked fifth, and tied for first place with GPT-4 in the English category. The picture is different from other benchmarks. This list is based on one-on-one battles between models, and the evaluators from all over the network make their own propositions and scores. In the end, Llama3 ranked fifth on the list, followed by three different versions of GPT-4 and Claude3 Super Cup Opus. In the English single list, Llama3 overtook Claude and tied with GPT-4. Regarding this result, Meta’s chief scientist LeCun was very happy and forwarded the tweet and
 How to use bootstrap to test mediation effects
Apr 05, 2024 am 03:57 AM
How to use bootstrap to test mediation effects
Apr 05, 2024 am 03:57 AM
The Bootstrap test uses resampling technology to evaluate the reliability of the statistical test and is used to prove the significance of the mediation effect: first, calculate the confidence interval of the direct effect, indirect effect and mediation effect; secondly, calculate the significance of the mediation type according to the Baron and Kenny or Sobel method. significance; and finally estimate the confidence interval for the natural indirect effect.
 How to read the results of bootstrap mediation test
Apr 05, 2024 am 03:30 AM
How to read the results of bootstrap mediation test
Apr 05, 2024 am 03:30 AM
The Bootstrap mediation test evaluates the mediation effect by resampling the data multiple times: Indirect effect confidence interval: indicates the estimated range of the mediation effect. If the interval does not contain zero, the effect is significant. p-value: Evaluates the probability that the confidence interval does not contain zero, with values less than 0.05 indicating significant. Sample size: The number of data samples used for analysis. Bootstrap subsampling times: the number of repeated samplings (500-2000 times). If the confidence interval does not contain zero and the p-value is less than 0.05, the mediation effect is significant, indicating that the mediating variable explains the relationship between the independent and dependent variables.
 What is the difference between bootstrap and springboot
Apr 05, 2024 am 04:00 AM
What is the difference between bootstrap and springboot
Apr 05, 2024 am 04:00 AM
The main difference between Bootstrap and Spring Boot is: Bootstrap is a lightweight CSS framework for website styling, while Spring Boot is a powerful, out-of-the-box backend framework for Java web application development. Bootstrap is based on CSS and HTML, while Spring Boot is based on Java and the Spring framework. Bootstrap focuses on creating the look and feel of a website, while Spring Boot focuses on back-end functionality. Spring Boot can be integrated with Bootstrap to create fully functional, beautiful
 How to export the results of bootstrap test mediation effect stata command
Apr 05, 2024 am 03:39 AM
How to export the results of bootstrap test mediation effect stata command
Apr 05, 2024 am 03:39 AM
Export the results of the Bootstrap mediation effect test in Stata: Save the results: bootstrap post Create variable list: local vars: coef se ci Export the results (CSV): export delimited results.csv, varlist(`vars') replace comma nolabel






