Where is the browser compatibility view setting?

The browser compatibility view is set in the settings in the upper right corner of the browser. The setting method is as follows:
Method 1
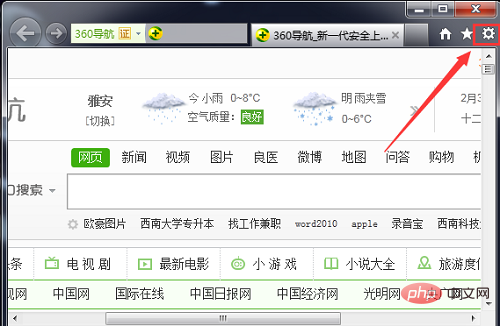
1. First, turn on the computer, find the IE browser on the computer desktop, and click to open it. After opening, enter any web page, find the settings icon in the upper right corner of the page, as shown in the figure below, and click it.

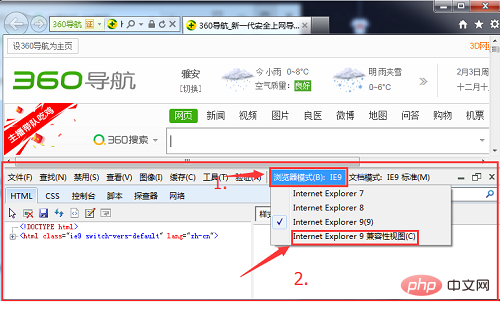
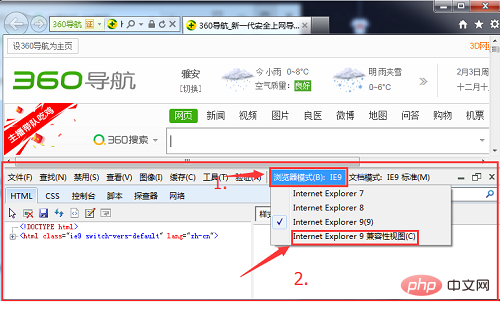
#2. After clicking this settings icon, the options shown in the picture below will expand. Please find the F12 Developer Tools (L) below and click to enter.

3. At this time, a settings box will appear below the browser. Find the "Browser Mode" option, click it, and then find the "Compatibility View" check box below. And confirm that the IE browser is successfully set to compatibility mode.

Method 2
1. Similarly, open the browser and enter any page, find the settings icon in the upper right corner of the homepage, and after the options pop up, find Click on the Internet option below to enter.

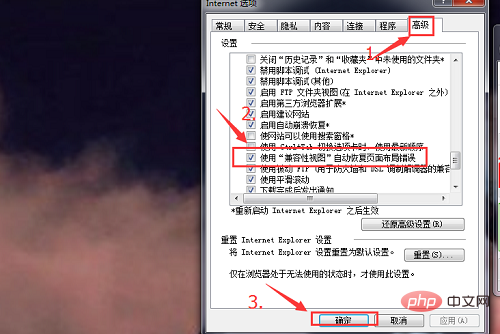
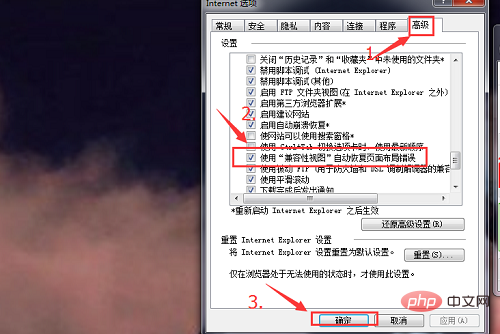
2. In the Internet tab, click the "Advanced" option, and find the Use "Compatibility View" to automatically restore the page layout option below, and then click OK, so Compatibility mode can also be set.

The above is the detailed content of Where is the browser compatibility view setting?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 Coinbase Exchange Login Port 2025
Mar 21, 2025 pm 05:51 PM
Coinbase Exchange Login Port 2025
Mar 21, 2025 pm 05:51 PM
Coinbase Security Login Guide: How to Avoid Phishing Sites and Scams? Phishing and scams are becoming increasingly rampant, and it is crucial to securely access the Coinbase official login portal. This article provides practical guides to help users securely find and use the latest official login portal of Coinbase to protect the security of digital assets. We will cover how to identify phishing sites, and how to log in securely through official websites, mobile apps or trusted third-party platforms, and provide suggestions for enhancing account security, such as using a strong password and enabling two-factor verification. To avoid asset losses due to incorrect login, be sure to read this article carefully!
 The latest registration portal for Ouyi official website
Mar 21, 2025 pm 05:54 PM
The latest registration portal for Ouyi official website
Mar 21, 2025 pm 05:54 PM
As the world's leading digital asset trading platform, Ouyi OKX attracts many investors with its rich trading products, strong security guarantees and convenient user experience. However, the risks of network security are becoming increasingly severe, and how to safely register the official Ouyi OKX account is crucial. This article will provide the latest registration portal for Ouyi OKX official website, and explain in detail the steps and precautions for safe registration, including how to identify the official website, set a strong password, enable two-factor verification, etc., to help you start your digital asset investment journey safely and conveniently. Please note that there are risks in digital asset investment, please make cautious decisions.
 Binance Exchange app domestic download tutorial
Mar 21, 2025 pm 05:45 PM
Binance Exchange app domestic download tutorial
Mar 21, 2025 pm 05:45 PM
This article provides a safe and reliable Binance Exchange App download guide to help users solve the problem of downloading Binance App in the country. Due to restrictions on domestic application stores, the article recommends priority to downloading APK installation packages from Binance official website, and introduces three methods: official website download, third-party application store download, and friends sharing. At the same time, it emphasizes security precautions during the download process, such as verifying the official website address, checking application permissions, scanning with security software, etc. In addition, the article also reminds users to understand local laws and regulations, pay attention to network security, protect personal information, beware of fraud, rational investment, and secure transactions. At the end of the article, the article once again emphasized that downloading and using Binance App must comply with local laws and regulations, and at your own risk, and does not constitute any investment advice.
 Log in to the latest official website of BitMEX exchange
Mar 21, 2025 pm 06:06 PM
Log in to the latest official website of BitMEX exchange
Mar 21, 2025 pm 06:06 PM
This article provides safe and reliable guides to help users access the latest official website of BitMEX exchange and improve transaction security. Due to regulatory and cybersecurity threats, it is crucial to identify the official BitMEX website and avoid phishing websites stealing account information and funds. The article introduces the search for official website portals through trusted cryptocurrency platforms, official social media, news media, and subscribes to official emails. It emphasizes the importance of checking domain names, using HTTPS connections, checking security certificates, and enabling two-factor verification and changing passwords regularly. Remember, cryptocurrency trading is high risk, please invest with caution.
 Coinbase Exchange web version login portal
Mar 21, 2025 pm 05:48 PM
Coinbase Exchange web version login portal
Mar 21, 2025 pm 05:48 PM
The Coinbase exchange web version is popular for its convenience, but secure access is crucial. This article aims to guide users to log in to the official Coinbase web version safely and avoid phishing websites and hackers. We will explain in detail how to verify the official portal through search engines, trusted third-party platforms and official social media, and emphasize security measures such as checking the address bar security lock, enabling two-factor verification, avoiding public Wi-Fi, changing passwords regularly, and being alert to phishing emails to ensure the security of your digital assets. Correct access to the official Coinbase website is the first step to protecting your digital currency. This article will help you start your digital currency trading journey safely.
 BitMEX Exchange's latest official website entrance
Mar 21, 2025 pm 06:03 PM
BitMEX Exchange's latest official website entrance
Mar 21, 2025 pm 06:03 PM
As a veteran cryptocurrency derivatives trading platform, the accuracy of its official website entrance is crucial. Due to rampant phishing websites, misent entry into fake websites can lead to account theft and loss of funds. This article aims to guide users to safely access the BitMEX official website, provide various methods such as trusted cryptocurrency information platforms (such as CoinMarketCap, CoinGecko), official social media, verification of existing addresses and official support channels, and emphasizes the use of security measures such as two-factor verification, regular password changes and use of security software to help users effectively avoid risks and ensure account security.
 How to solve the problem of third-party interface returning 403 in Node.js environment?
Mar 31, 2025 pm 11:27 PM
How to solve the problem of third-party interface returning 403 in Node.js environment?
Mar 31, 2025 pm 11:27 PM
Solve the problem of third-party interface returning 403 in Node.js environment. When we use Node.js to call third-party interfaces, we sometimes encounter an error of 403 from the interface returning 403...





