How to add topics in Empire CMS

1. The page mode of the Empire CMS topic supports three methods:
1. List type: the information list is displayed in pages, and the display style is: List template determines. It is generally used when re-categorizing column information (for example, product type is a column, product brand is a topic, etc.).
2. Cover style: The page displays thematic information with multiple labels, without paging, and the display style is determined by the cover template. Used when building multiple information collections for a certain event.
3. Page content style: The page is the same as the cover style, and the display style is determined by the "page content" of the topic. It is also used when establishing multiple information collections for a certain event. Compared with the cover style, the page content style is more independent and is more suitable for topics that do not change after being generated.
2. Add a topic
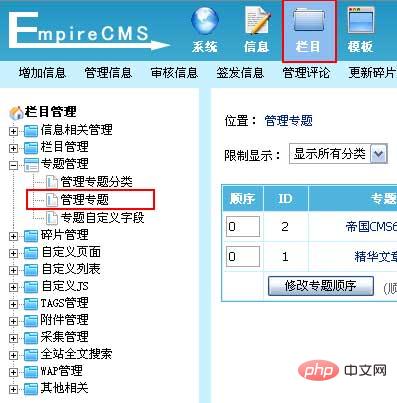
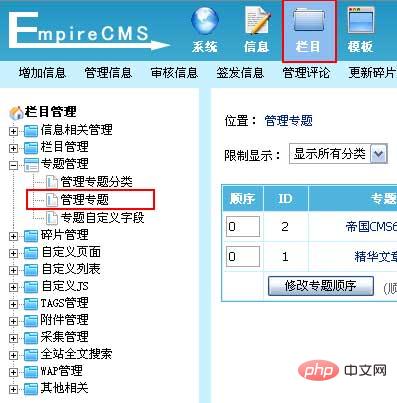
1. Log in to the backend, click the "Column" menu, select the "Manage Topic" submenu, and enter the topic management interface:

2. Enter the management topic interface:

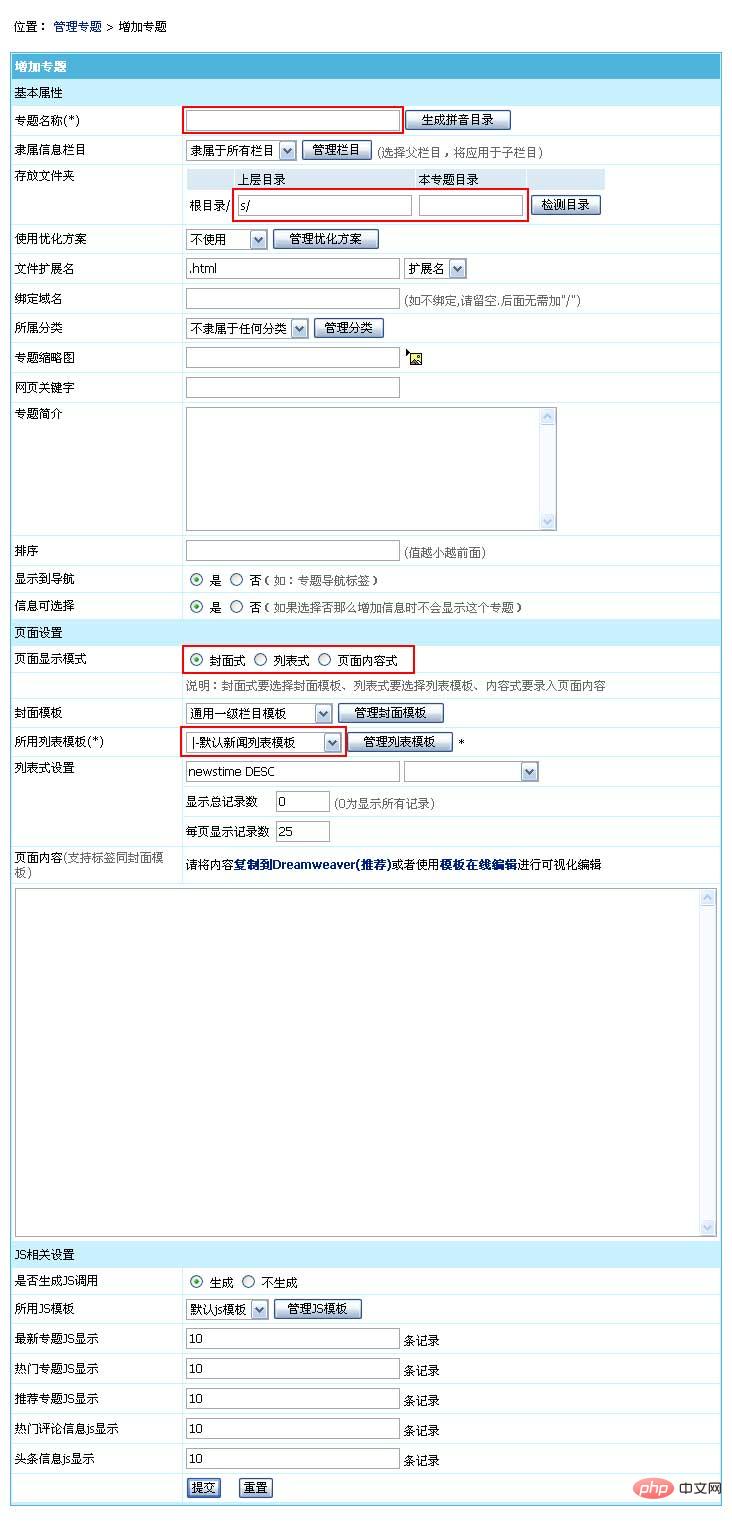
#3. Click the "Add Topic" button from the management topic page to enter the Add Topic The interface is as shown below:

| ##Topic name, storage folder, page Display mode and select list template are required settings for adding topics. | |
| Basic attributes | |
| Enter the topic name. | |
| Select the information column to which the topic belongs. | If specified, the topic will only be displayed when adding information to this column (the corresponding topic option in the information option settings).|
| Enter the topic storage directory. The "upper directory" must be an existing directory. | |
| Select the optimization plan used for this topic. | |
| Set the generated file extension. | |
| Bind a domain name to the topic page separately, and then access it through the domain name (if not bound, please leave it blank. No need to add "/" after it) . | |
| Select the category to which the topic belongs to facilitate unified management and calling of topics. | |
| Fill in the theme thumbnail. | |
| Enter the SEO keywords of the page, which will be displayed in the "Webpage keywords" section of the page. | |
| Fill in the topic introduction. | |
| Set the display order when the label calls the topic (the smaller the value, the front). | |
| Set whether the topic is displayed in the navigation (eg: topic navigation label). | |
| Set whether this topic is selectable when adding information. If you select No, this topic will not be displayed when adding information. | |
| Select the topic page Display mode. (Cover style, list style, page content style) | For cover style, you need to select a cover template, for list style, you need to select a list template, and for content style, you need to enter the page content.|
| Cover template | The cover template selected when using the cover style. |
| List template used | Whether the topic uses a list template or a cover template, this is a required option and also indicates the system model to which the topic belongs. (Select the white bar option in the drop-down box) |
| List setting | Fill in the sorting method of the information list. |
| Display the total number of records: Set the limit to the maximum number of displayed information. | |
| Number of records displayed per page: Number of information displayed per page. | |
| Page content | When using the page content method, this item needs to enter the page content (supports label and cover templates, and the content can be produced with Dreamweaver). |
| JS related settings | |
| Whether to generate JS calls | Select whether to generate JS for this topic transfer. |
| JS template used | Select the JS template used for JS calls. |
| Latest topic JS display | JS call displays the number of the latest information. |
| JS display of popular topics | JS call displays the number of popular information. |
| Recommended topic JS display | JS call displays the number of the latest recommended information. |
| JS display of popular comment information | JS call displays the number of popular comment information. |
| Headline information js display | JS call displays the number of the latest headline information. |
Recommended: Empire cms website building tutorial
The above is the detailed content of How to add topics in Empire CMS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 Where is the imperial cms website map?
Apr 17, 2024 am 10:48 AM
Where is the imperial cms website map?
Apr 17, 2024 am 10:48 AM
The Empire CMS sitemap can be found by accessing the config.inc.php file and checking the dositemap settings. If set to "on", sitemap is enabled. The sitemap path is located in the sitemapurl setting and can be accessed via a browser or downloaded via FTP.
 Where are the settings for the mobile version of Empire CMS?
Apr 17, 2024 pm 12:12 PM
Where are the settings for the mobile version of Empire CMS?
Apr 17, 2024 pm 12:12 PM
The mobile settings of Empire CMS are located in the "Mobile Template" of the "Template Management" module. The specific steps include: enabling the template, selecting the application channel, editing the template content, and saving the settings.
 Where can I put the empire cms template file for easy use?
Apr 17, 2024 am 07:22 AM
Where can I put the empire cms template file for easy use?
Apr 17, 2024 am 07:22 AM
The ideal location for the Empire CMS template file is /e/template/default/skin/default/. Secondly, it can also be placed in /e/data/skins/ and /e/skin/. You need to pay attention to maintaining the folder structure and setting file permissions. and regular backups.
 Where to find the empire cms database configuration file
Apr 17, 2024 am 06:42 AM
Where to find the empire cms database configuration file
Apr 17, 2024 am 06:42 AM
The Imperial CMS database configuration file is located in the website root directory e/config/db.inc.php. It contains the following configuration information: $dbhost: database server address $dbuser: database user name $dbpass: database password $dbname: database name $dbport :Database port $dbcharset: Database character set
 Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Empire CMS template download location: Official template download: https://www.phome.net/template/ Third-party template website: https://www.dedecms.com/diy/https://www.0978.com.cn /https://www.jiaocheng.com/Installation method: Download template Unzip template Upload template Select template
 Where is the automatic publishing interface of Empire CMS?
Apr 17, 2024 am 09:03 AM
Where is the automatic publishing interface of Empire CMS?
Apr 17, 2024 am 09:03 AM
The automatic publishing interface of Empire CMS is located at /e/api/web/postinfo.php. The usage steps are as follows: visit /e/api/web/postinfo.php address and use HTTP POST to submit the article title, column ID, category ID, author and article The content and other data interfaces will return a response in JSON format, which contains the publishing results and article ID.
 Where is the Baidu active push plug-in for Imperial CMS?
Apr 17, 2024 am 11:00 AM
Where is the Baidu active push plug-in for Imperial CMS?
Apr 17, 2024 am 11:00 AM
The imperial cms Baidu active push plug-in is located in the root directory /e/api/baidu/push.php. The specific configuration steps are as follows: 1. Upload the plug-in file to the specified path. 2. Configure the "Baidu Active Push" option in the Imperial CMS background, including push address, API Key and push interval. 3. Get Baidu push information: Push address: https://data.zz.baidu.com/urls?site=YOUR_SITE&token=YOUR_API_KEY, API Key: log in to Baidu search resource platform to obtain. 4. Update the API Key regularly and set a reasonable push interval.
 Is empire cms free?
Apr 17, 2024 am 11:24 AM
Is empire cms free?
Apr 17, 2024 am 11:24 AM
Yes, Empire CMS is a free and open source content management system (CMS). It is a lightweight CMS that is feature-rich and easy to use. Empire CMS is licensed under the GNU General Public License (GPL), which means it is free to download, install and use. For commercial use, it offers a paid version that offers additional features and support such as ad management, online payments, and premium technical support.




