Has bootstrap been eliminated?

Has bootstrap been eliminated?
bootstrap has not been eliminated. Currently, the Bootstrap team has released 4.3. 1 version, and jQuery will be removed as a dependency in the Bootstrap 5 development plan, which will allow more people to use bootstrap.
The latest version of Bootstrap 4.3.1 has been released. As part of the Bootstrap 4.3 release, the team also announced the development plan for the next major version, Bootstrap 5.
The development team stated that after the v4.3 version is released, some key changes will be implemented in the development process of Bootstrap 5, which may be major changes, and this will also be considered the basis of Bootstrap 5. The development team highlighted the following:
Drop jQuery: Bootstrap 5 will remove jQuery as a dependency. The development team has been working on this for a long time, and the PR is in progress and nearly completed (https://github.com/twbs/bootstrap/pull/23586)
Improve the development branch : The v3-dev branch will become the master branch; v4-dev will remain the same, but a new master branch will be cut from this branch to develop the v5 version
Migrating from Jekyll to Hugo: There is currently a PR In progress and nearly completed
(https://github.com/twbs/bootstrap/pull/28014)
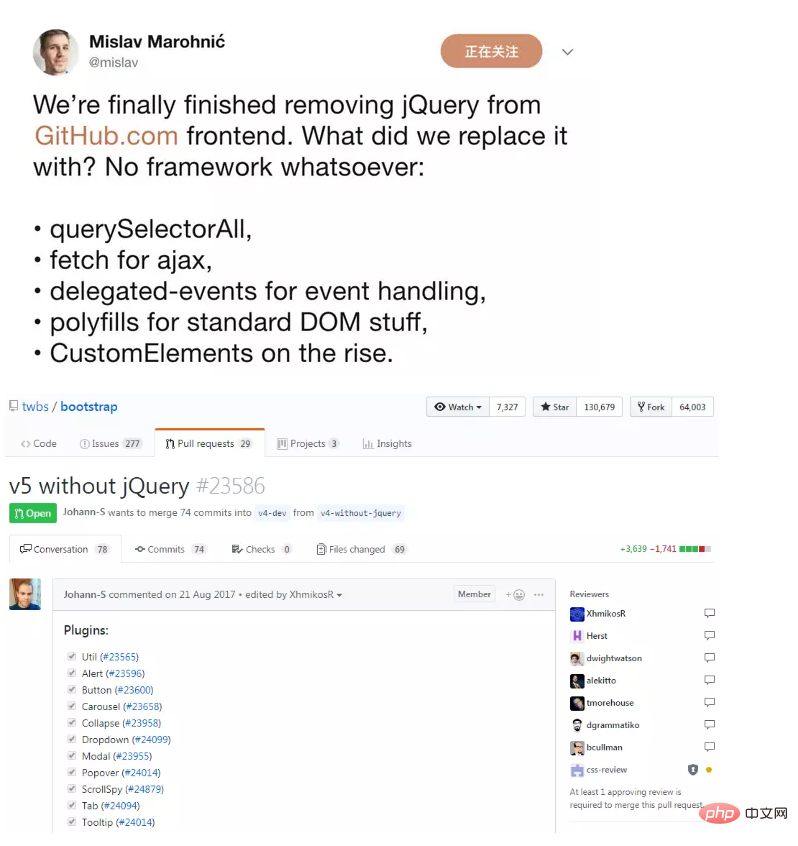
After removing jQuery, the largest dependency, the development team stated that it will use Native pure JavaScript instead of jQuery. This is a bit similar to GitHub’s move to remove jQuery when it revamped and restructured its page last year.
At that time, GitHub's front-end team took advantage of the opportunity of the revision to remove jQuery when reconstructing the page, and did not use other frameworks to replace jQuery, but used native JavaScript:
Use querySelectorAll to query DOM nodes
Use fetch instead of ajax (use XHR on unsupported browsers)
Use proxy events for event processing
For some that have not yet been The implemented DOM standard is written as a polyfill
Use more custom elements (CustomElement)


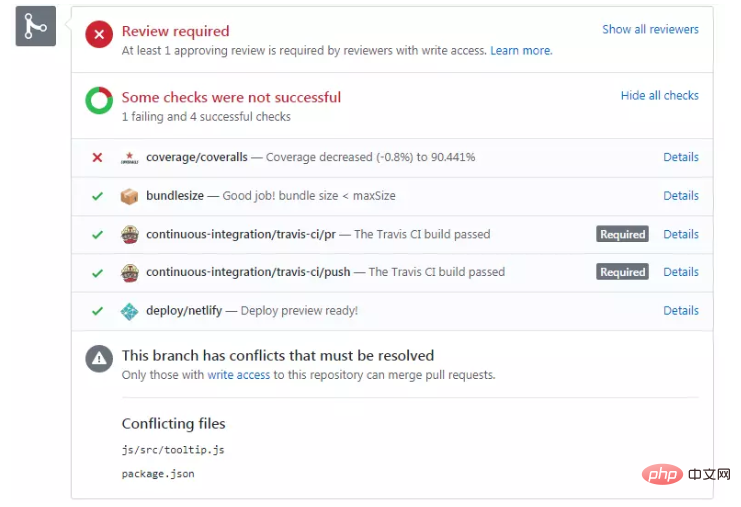
You can see , the PR of removing jQuery in Bootstrap 5 has gone through a year and a half since it was proposed. It currently contains 74 commits and is in the Open state, with conflicts that need to be resolved.
Related recommendations: "bootstrap tutorial"
The above is the detailed content of Has bootstrap been eliminated?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




