How to create tabs on layuiadmin's head

Today the editor will teach you how to create the tabs on layuiadmin’s head to solve the small problems you encounter in life.
If you want to know more about layui, you can click: layui tutorial
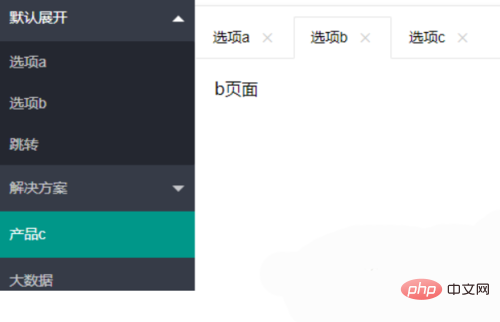
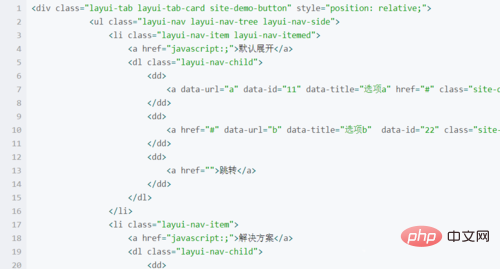
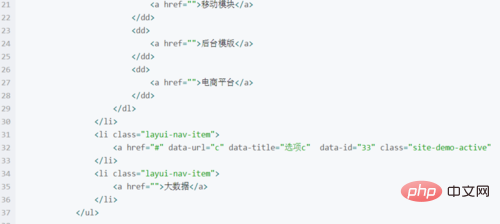
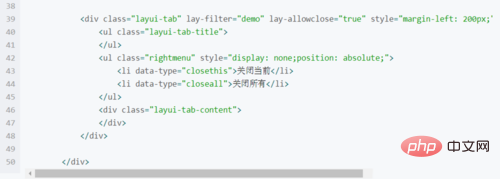
##1 , First let’s talk about the left menu bar. This is the most basic left menu bar. The implementation process is very simple. The official documentation is available, but after importing layer.js, I directly copied this official paragraph. code into my editor.

2. The menu of bound attributes does not have a drop-down option. This problem was solved after I imported layer.all.js, and found that if If it is imported at the top of the page, there is no drop-down option. It can only be displayed if it is imported below the html code.

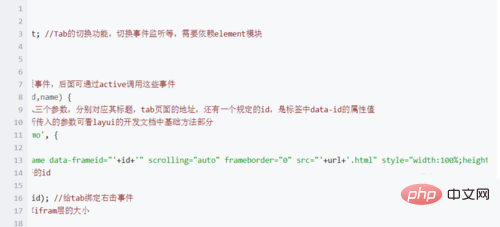
3. Tab item right-click menu: The style of the right-click menu here does not have much beautification. Tab switching function, switching event monitoring, etc., need to rely on the element module.

4. Add a new Tab item and pass in three parameters, corresponding to its title, the address of the tab page, and a specified id, which is the label. The attribute value of data-id.

5. Pass in the specified tab item according to the incoming id. ids is an array that stores multiple ids. Call tabDelete. methods are deleted separately.

6. The content in the left menu bar triggers the number of li with lay-id attribute under the click event attribute, that is The number of tab items that have been opened. Initialize a flag. If it is false, it means that the tab item has not been opened. If it is true, it means that it is already opened.

The above is the detailed content of How to create tabs on layuiadmin's head. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 Solve the problem that CentOS7's Tab key cannot complete commands
Jan 17, 2024 pm 01:30 PM
Solve the problem that CentOS7's Tab key cannot complete commands
Jan 17, 2024 pm 01:30 PM
Today I was doing an experiment on centOS and found that the customary tab key completion method used under Ubuntu could not be used. So I was very curious. After searching for information and testing it myself, I recorded the possible solutions as follows: 1) First, you need to Run the following command in the terminal: #yuminstallbash-completion//You can also use wildcard installation: yuminstallbash-c* or you can install some initialization package groups yum-ygroupinstallBaseCompatibilitylibrariesDebuggingToolsDial-upNetworkingsupppo
 How to implement tab components and multi-tab pages in Vue?
Jun 25, 2023 am 09:33 AM
How to implement tab components and multi-tab pages in Vue?
Jun 25, 2023 am 09:33 AM
With the continuous updating of front-end technology, Vue, as a popular front-end framework, has become the first choice of many developers. In actual projects, it is often necessary to use tab components and multi-tab pages to switch and manage different functional modules. In this article, we will introduce how to use Vue to implement a simple tab component and multi-tab page. 1. Implement a simple tab component. Create a Tab.vue component. Create a Tab.vue component in the project to display it.
 What are the three ways to implement tab in Vue?
Jan 29, 2023 pm 02:49 PM
What are the three ways to implement tab in Vue?
Jan 29, 2023 pm 02:49 PM
There are three ways to implement tabs in Vue: 1. Control tab content switching through "v-show"; 2. Implement tab switching through the is feature and "keep-alive" cache in Vue; 3. Implement route switching through "router-link" .
 Why can't alt+tab switch interfaces?
Mar 09, 2023 pm 02:11 PM
Why can't alt+tab switch interfaces?
Mar 09, 2023 pm 02:11 PM
The reason why alt+tab cannot switch the interface is that this command is disabled. The solution: 1. Turn on the computer, click the start menu, and select the run command; 2. Enter "regedit" in the blank bar to the right of the start, and click OK; 3. Enter the Registry Manager and find the "AltTabSettings" option; 4. Double-click "AltTabSettings", modify the value data in the opened option to "00000001", and click "Confirm".
 RedMagic Gaming Tablet Pro launches as first tab with Snapdragon 8 Gen 3 Leading Version
Sep 05, 2024 pm 09:30 PM
RedMagic Gaming Tablet Pro launches as first tab with Snapdragon 8 Gen 3 Leading Version
Sep 05, 2024 pm 09:30 PM
RedMagic has fully unveiled the Gaming Tablet Pro, the first tab to feature the Snapdragon 8 Gen 3 Leading Version. It’s basically the overclocked version of the standard SoC, and the RedMagic 9S Pro leads benchmarks with it. The same is true for thi
 RedMagic reveals more specs of its new gaming tablet
Sep 01, 2024 am 06:34 AM
RedMagic reveals more specs of its new gaming tablet
Sep 01, 2024 am 06:34 AM
The second RedMagic gaming tablet will be fully unveiled on September 5. A recent benchmark run on AnTuTu revealed that it will feature the Snapdragon 8 Gen 3 Leading Version, making it as capable as the company’s latest Android smartphone, the 9S Pr
 Deal | Lenovo Tab P12 Android tablet with large 3K display gets enticing 29% price cut
Aug 15, 2024 am 06:44 AM
Deal | Lenovo Tab P12 Android tablet with large 3K display gets enticing 29% price cut
Aug 15, 2024 am 06:44 AM
Many travelers who are looking forward to their summer vacation are probably asking themselves how to kill some time on a long train ride or international flight, and a cheap multimedia tablet such as the Lenovo Tab P12 might solve this issue. Conseq
 Xiaomi reveals launch date of new Poco Pad with 5G connectivity
Aug 17, 2024 am 06:32 AM
Xiaomi reveals launch date of new Poco Pad with 5G connectivity
Aug 17, 2024 am 06:32 AM
Xiaomi has announced a new Android tablet that will launch under the Poco branding. It's called the Poco Pad 5G, and the tab is set to launch in India on August 23. The first-ever table that launched under the Poco brand was revealed in Mayof this ye




