How to join Weibo in wordpress

Because wordpress is a free and open source website building program, it has countless fans all over the world, plus wordpress free plug-in services and countless designers and developers This has led to the fact that many people in the world use wordpress to build websites. Everyone hopes that their website will maintain a high update frequency, which is very friendly to both visitors and search engines. But it is undoubtedly more troublesome to update a large number of original articles alone, so we need another form of publishing. With a high update frequency and relatively high-quality content, it is undoubtedly the most popular Weibo today. So how do we add Weibo elements to our WordPress?
If you want to know more about wordpress, you can click: wordpress tutorial
1. Click " wordpress" option, as shown in the figure:

2. Sina official website provides two different versions for wordpress users, the Flash version and the Html version. The Flash version can be easily Display the number and content of your recent Weibo posts; the HTML version can not only display your Weibo posts but also write your Weibo posts. You just need to choose the version that suits you, and then click the "Use Now" button, as shown in the picture:

3. Here, in order to let the Weibo widget work with you Your WordPress theme complements each other without affecting the user experience. Sina officially provides the skin color and size options of the pendant. Set your options, click Preview and generate the code. The preview effect will be displayed instantly on the right side. The code is in The following is automatically generated, as shown in the picture:

#4. Finally, click "Copy Code".

5. Next, switch to the WordPress background settings:
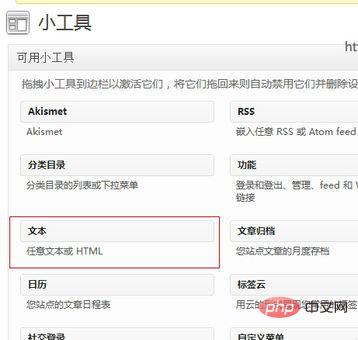
Click on the "Appearance - Gadgets" option, as shown in the picture:

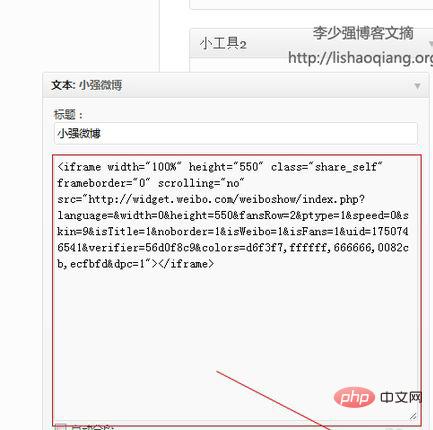
6. Select the "Text" gadget under the available gadgets, and then drag it to the appropriate sidebar where you want to place it.

7. Then set the title of the text, "Webmaster Weibo" "What do I want to say"... and then enter the code you just copied from Sina official in the frame below and paste it. Yes, finally click "Save" and refresh the web page to see the effect.

8. Rendering:

9. In the same way, in order to increase the exposure of your Weibo, you You can also set it on the WordPress article page and insert the "signature file" code into the code of the article page.
The above is the detailed content of How to join Weibo in wordpress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
WordPress Error Resolution Guide: 500 Internal Server Error: Disable the plug-in or check the server error log. 404 Page not found: Check permalink and make sure the page link is correct. White Screen of Death: Increase the server PHP memory limit. Database connection error: Check the database server status and WordPress configuration. Other tips: enable debug mode, check error logs, and seek support. Prevent errors: regularly update WordPress, install only necessary plugins, regularly back up your website, and optimize website performance.
 How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
Enable comments in WordPress website: 1. Log in to the admin panel, go to "Settings" - "Discussions", and check "Allow comments"; 2. Select a location to display comments; 3. Customize comments; 4. Manage comments, approve, reject or delete; 5. Use <?php comments_template(); ?> tags to display comments; 6. Enable nested comments; 7. Adjust comment shape; 8. Use plugins and verification codes to prevent spam comments; 9. Encourage users to use Gravatar avatar; 10. Create comments to refer to
 How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
The steps to create a custom header in WordPress are as follows: Edit the theme file "header.php". Add your website name and description. Create a navigation menu. Add a search bar. Save changes and view your custom header.
 Recommended product registration plug-in for easy-to-use wordpress
Apr 20, 2025 am 08:15 AM
Recommended product registration plug-in for easy-to-use wordpress
Apr 20, 2025 am 08:15 AM
There is no perfect WordPress product registration plugin, the choice should be based on actual needs and website size. Recommended plug-ins include: MemberPress: powerful but high-priced, complex configuration Restrict Content Pro: Focus on content restrictions and member management, cost-effective Easy Digital Downloads: Sell digital products, and users register as additional functions
 WordPress website account login
Apr 20, 2025 am 09:06 AM
WordPress website account login
Apr 20, 2025 am 09:06 AM
To log in to a WordPress website account: Visit the login page: Enter the website URL plus "/wp-login.php". Enter your username and password. Click "Login". Verification Two-step Verification (optional). After successfully logging in, you will see the website dashboard.
 How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
WordPress editing dates can be canceled in three ways: 1. Install the Enable Post Date Disable plug-in; 2. Add code in the functions.php file; 3. Manually edit the post_modified column in the wp_posts table.
 How to add a comment box to WordPress
Apr 20, 2025 pm 12:15 PM
How to add a comment box to WordPress
Apr 20, 2025 pm 12:15 PM
Enable comments on your WordPress website to provide visitors with a platform to participate in discussions and share feedback. To do this, follow these steps: Enable Comments: In the dashboard, navigate to Settings > Discussions, and select the Allow Comments check box. Create a comment form: In the editor, click Add Block and search for the Comments block to add it to the content. Custom Comment Form: Customize comment blocks by setting titles, labels, placeholders, and button text. Save changes: Click Update to save the comment box and add it to the page or article.




