
Sometimes I want to edit some of the html I got. Not every html content in the html file is in standard format. Many of them are codes that are just squeezed together, and the readability is really poor.

notepad is a lightweight editor. Sometimes you need to write some code urgently, but the large IDE is too bulky for temporary use, but notepad does not have html by default. The code formatting function needs to be implemented through the plug-in tidy2. (Recommended learning: notepad use)
There are two ways to install the tidy2 plug-in, one is through the toolbar "Plug-in-->Pligin Manager-->show Plugin Manager "Then choose to download and install the tidy2 plug-in. However, the node is in Google and it is not easy to download in China.
Find the download point on the domestic website.
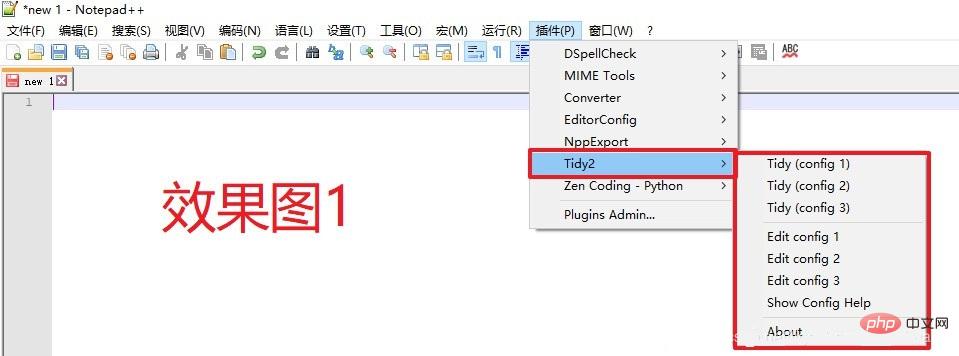
After downloading, unzip the file with .dll suffix and put it in the plugins folder in the root directory where you installed notepad, then restart notepad. At this time, you can use the plug-in in the toolbar plug-in.
The default tidy(config1) here can format the html code.

The above is the detailed content of How to format html in notepad. For more information, please follow other related articles on the PHP Chinese website!