How to make a website tutorial

Website refers to a website made on the Internet according to certain rules using tools such as HTML (an application under Standard Universal Markup Language) to display specific content. A collection of related web pages. Simply put, a website is a communication tool through which people can publish information they want to make public, or use the website to provide related network services. People can access the website through a web browser to obtain the information they need or enjoy network services. Below we will introduce you to the detailed process of making a website.
Recommended tutorial: php project practical tutorial
1. First, plan the website.
What kind of website do you want to build, portal type? Enterprise type? Or is it purely personal? What is the website name and domain name (prepare at least three in case it has been registered by others), what language is it created in, what are the keywords (what words can be entered in Baidu to search for your own website), etc. I won’t go into details here, just solve it yourself.

##2. After these planning issues are resolved, start building the website.
To choose what kind of website to build, first choose a template that you are satisfied with. Friends with basic knowledge can find the source code online and use Dreamwaver (a software for modifying web page files) or Photoshop (a tool for modifying pictures) to modify and arrange it by themselves. For some novice friends, you can choose to buy templates or find DIY templates to build. Use APACHE (a software that builds a language environment and can be tested locally) for local testing. For details, please refer to other videos, and I won’t go into details here. Below is my DIY website interface.

#3. It is recommended to complete the website first before launching it online, because search engines such as Baidu do not like major structural adjustments to the website after it is launched.
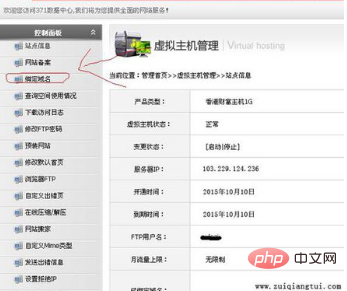
After the website is tested, you can apply for domain name and space. It is more convenient to buy domain names and space from large well-known websites such as Xinwang or Taobao, but pay attention to the stability and reliability of Taobao space. To avoid suspicion of advertising, we will not discuss it. Generally, you register as a member on the domain name website, and then register the domain name. If it is registered, you can change the backup domain name until it is not registered, pay a fee, and use the domain name unit to record it in years. For space, it is recommended to choose virtual space for simple pages such as enterprises, while for forums, group purchases or multiple sites, you can choose vps or more advanced cloud hosts.

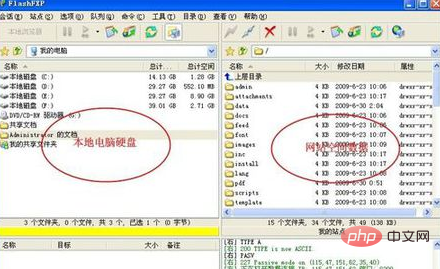
#4. After these applications are completed, fill in the IP, user name, password, port, etc. displayed in the virtual space on flashfxp to upload the website file. Just go to the wwwroot root directory. In some spaces, the root directory may not have this name.
General space has a free second-level domain name. After the upload is successful, paste the second-level domain name in the browser and press Enter. If the result is the same as the local test, it means there is no problem with the website.

#5. Finally, perform domain name resolution and space binding. Normally there is a time difference in domain name resolution, which takes 24 hours, but now it is faster, about an hour.

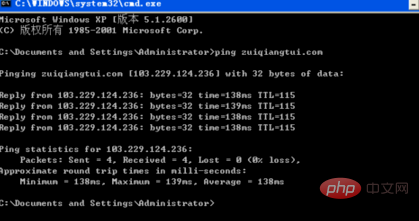
6. After parsing the binding, you can perform local testing, start-run-cmd, ping the URL. The following will appear and it will be normal. Visited. Enter the URL in the address bar to open the website.

Extended information
Composition of the website
In the early days, domain names, space servers and programs were the basic components of websites. With the continuous advancement of technology, the composition of websites has become increasingly complex. Currently, most websites consist of domain names, space servers, and DNS domain names. It is composed of analysis, website program, database, etc.
domain name
Domain Name is the name of a computer or computer group on the Internet consisting of a string of letters separated by dots. Used to identify the electronic location (sometimes geographical location) of a computer during data transmission, domain names have become one of the essential products for Internet brand and online trademark protection. In layman's terms, a domain name is equivalent to a family's house number. Others can easily find you through this number. Taking a common domain name as an example, the baidu website address is composed of two parts. The label "baidu" is the main body of the domain name, and the last label "com" is the suffix of the domain name, which represents a com international A domain name is a top-level domain name. The www. in front is the network name and is the domain name of www.
DNS stipulates that the labels in domain names are composed of English letters and numbers. Each label cannot exceed 63 characters, and does not distinguish between uppercase and lowercase letters. No other punctuation marks can be used in labels except hyphens (-). The domain name with the lowest level is written on the far left, and the domain name with the highest level is written on the far right.
Space
Common website spaces: virtual host, virtual space, independent server, cloud host, VPS.
A virtual host allocates a certain amount of disk space on the network server for users to place sites, application components, etc.; it provides necessary site functions, data storage and transmission functions. The so-called virtual host, also called "website space", is to divide a server running on the Internet into multiple "virtual" servers. Each virtual host has an independent domain name and complete Internet server (supports WWW, FTP, E-mail, etc.) functions. Virtual hosting is the gospel of network development and has greatly promoted the application and popularization of network technology. At the same time, virtual host rental services have also become a new economic form in the Internet era. Renting a virtual host is similar to renting a house.
VPS refers to virtual private server, which is a technology that partitions a server into multiple virtual independent dedicated servers. Each virtual independent server using VPS technology has its own independent public IP address, operating system, hard disk space, memory space, CPU resources, etc. It can also perform operations such as installing programs and restarting the server, which is exactly the same as running an independent server. .
Program source code
The program is the programming language used to build and modify the website. If replaced by the source code, it is A bunch of words and symbols written in a certain format.
"For example, right-click on this webpage and select View Source File. A notepad will appear. The content inside is the source code of this webpage." This sentence reflects their Relationship, the source file here refers to the source code of the web page, and the source code is the content of the source file, so it can also be called the source code of the web page.
Source code refers to the original code, which can be any language code.
Assembly code refers to the compiled source code, usually binary files, such as DLL, EXE, .NET intermediate code, JAVA intermediate code, etc.
High-level languages usually refer to C/C, BASIC, C#, JAVA, PASCAL, etc. Assembly language is ASM, the only one, and the lower level than this is machine language.
The browser is like the compiler of the program. It will help us translate the source code into what we see.
The above is the detailed content of How to make a website tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP is currently a very popular brand shopping software, but most users do not know how to use the functions in Dewu APP. The most detailed usage tutorial guide is compiled below. Next is the Dewuduo that the editor brings to users. A summary of function usage tutorials. Interested users can come and take a look! Tutorial on how to use Dewu [2024-03-20] How to use Dewu installment purchase [2024-03-20] How to obtain Dewu coupons [2024-03-20] How to find Dewu manual customer service [2024-03-20] How to check the pickup code of Dewu [2024-03-20] Where to find Dewu purchase [2024-03-20] How to open Dewu VIP [2024-03-20] How to apply for return or exchange of Dewu
 In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
After rain in summer, you can often see a beautiful and magical special weather scene - rainbow. This is also a rare scene that can be encountered in photography, and it is very photogenic. There are several conditions for a rainbow to appear: first, there are enough water droplets in the air, and second, the sun shines at a low angle. Therefore, it is easiest to see a rainbow in the afternoon after the rain has cleared up. However, the formation of a rainbow is greatly affected by weather, light and other conditions, so it generally only lasts for a short period of time, and the best viewing and shooting time is even shorter. So when you encounter a rainbow, how can you properly record it and photograph it with quality? 1. Look for rainbows. In addition to the conditions mentioned above, rainbows usually appear in the direction of sunlight, that is, if the sun shines from west to east, rainbows are more likely to appear in the east.
 Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
1. First open WeChat. 2. Click [+] in the upper right corner. 3. Click the QR code to collect payment. 4. Click the three small dots in the upper right corner. 5. Click to close the voice reminder for payment arrival.
 DisplayX (monitor testing software) tutorial
Mar 04, 2024 pm 04:00 PM
DisplayX (monitor testing software) tutorial
Mar 04, 2024 pm 04:00 PM
Testing a monitor when buying it is an essential part to avoid buying a damaged one. Today I will teach you how to use software to test the monitor. Method step 1. First, search and download the DisplayX software on this website, install it and open it, and you will see many detection methods provided to users. 2. The user clicks on the regular complete test. The first step is to test the brightness of the display. The user adjusts the display so that the boxes can be seen clearly. 3. Then click the mouse to enter the next link. If the monitor can distinguish each black and white area, it means the monitor is still good. 4. Click the left mouse button again, and you will see the grayscale test of the monitor. The smoother the color transition, the better the monitor. 5. In addition, in the displayx software we
 What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
PhotoshopCS is the abbreviation of Photoshop Creative Suite. It is a software produced by Adobe and is widely used in graphic design and image processing. As a novice learning PS, let me explain to you today what software photoshopcs5 is and how to use photoshopcs5. 1. What software is photoshop cs5? Adobe Photoshop CS5 Extended is ideal for professionals in film, video and multimedia fields, graphic and web designers who use 3D and animation, and professionals in engineering and scientific fields. Render a 3D image and merge it into a 2D composite image. Edit videos easily
 Experts teach you! The Correct Way to Cut Long Pictures on Huawei Mobile Phones
Mar 22, 2024 pm 12:21 PM
Experts teach you! The Correct Way to Cut Long Pictures on Huawei Mobile Phones
Mar 22, 2024 pm 12:21 PM
With the continuous development of smart phones, the functions of mobile phones have become more and more powerful, among which the function of taking long pictures has become one of the important functions used by many users in daily life. Long screenshots can help users save a long web page, conversation record or picture at one time for easy viewing and sharing. Among many mobile phone brands, Huawei mobile phones are also one of the brands highly respected by users, and their function of cropping long pictures is also highly praised. This article will introduce you to the correct method of taking long pictures on Huawei mobile phones, as well as some expert tips to help you make better use of Huawei mobile phones.
 PHP Tutorial: How to convert int type to string
Mar 27, 2024 pm 06:03 PM
PHP Tutorial: How to convert int type to string
Mar 27, 2024 pm 06:03 PM
PHP Tutorial: How to Convert Int Type to String In PHP, converting integer data to string is a common operation. This tutorial will introduce how to use PHP's built-in functions to convert the int type to a string, while providing specific code examples. Use cast: In PHP, you can use cast to convert integer data into a string. This method is very simple. You only need to add (string) before the integer data to convert it into a string. Below is a simple sample code
 Honor mobile phone Hongmeng system upgrade tutorial
Mar 23, 2024 pm 12:45 PM
Honor mobile phone Hongmeng system upgrade tutorial
Mar 23, 2024 pm 12:45 PM
Honor mobile phones have always been favored by consumers because of their excellent performance and stable system. Recently, Honor mobile phones have released a new Hongmeng system, which has attracted the attention and expectations of many users. Hongmeng system is known as the system that "unifies the world". It has a smoother operating experience and higher security, allowing users to experience a new world of smartphones. Many users have expressed that they want to upgrade their Honor mobile phone system to the Hongmeng system. So, let’s take a look at the upgrade tutorial of the Honor mobile phone’s Hongmeng system. firstly, I




