PS结合Magic Morph制作一张趣味的动态图
今天小编为大家分享PS结合Magic Morph制作一张趣味的动态图方法,教程很不错,值得大家学习,来看看吧!

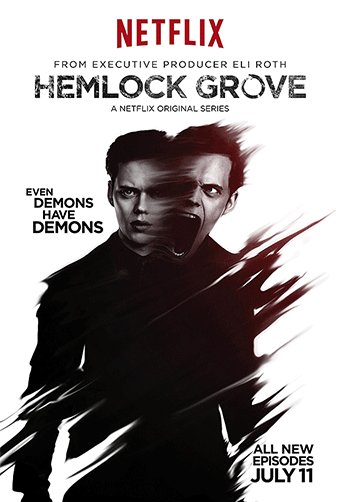
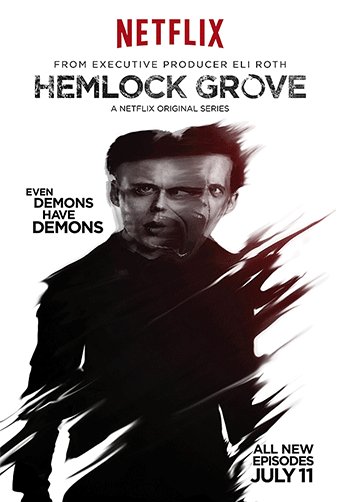
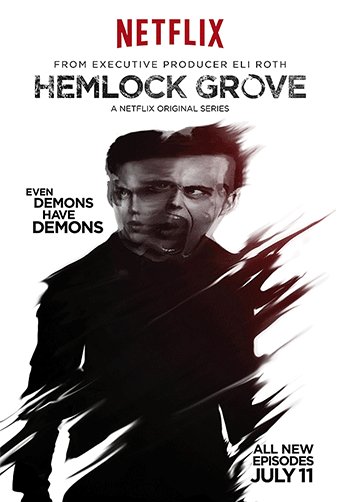
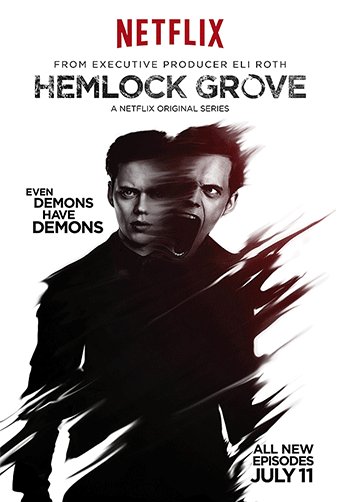
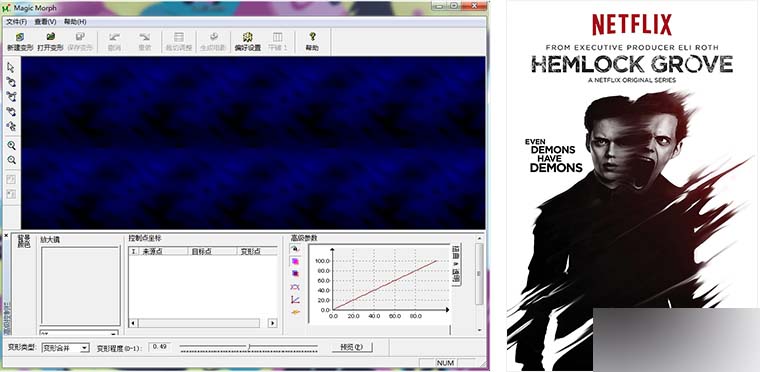
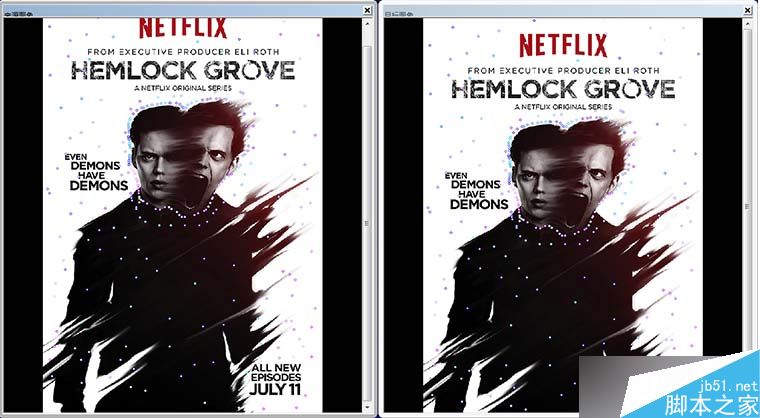
下面介绍的是一个小软件 —— Magic Morph。我们将它和PS结合使用,就可让一张静态JPG图片通过简单的操作,变成有趣的GIF图。无图无真相,见下图!

(图片来自美剧 HEMLOCK GROVE的 海报) (经过 Magic Mprph + PS 处理后的效果)
-------------------------------------------------------------------------------------------
是不是很有意思!
废话不多说,快来看看是怎么做的吧!
第一步:
从附件中下载好 Magic Mprph 这个软件,和上图的那个海报原图;

第二步:
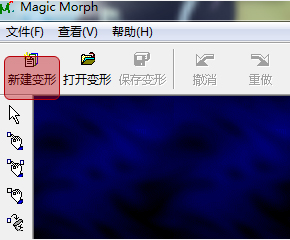
打开软件,点击新建变形;

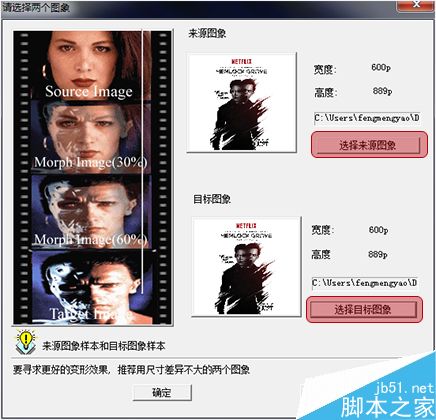
分别点击"选择来源图像"和"选择目标图像",且均选择我们准备好的同一张海报,然后确定;

第三步:
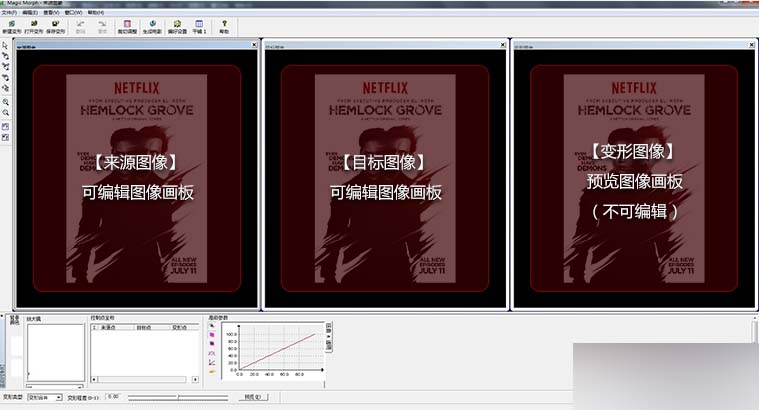
确定后,进入到下图的这个界面;

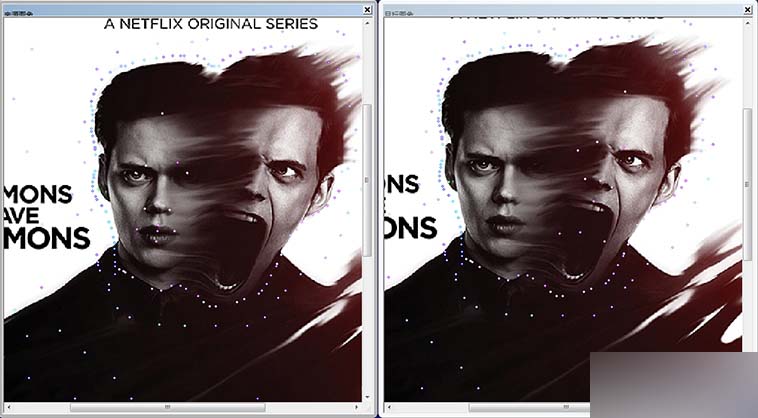
先看左侧的工具栏,这里我们主要用两个工具(下图红框突出的两个锚点工具);

这个锚点工具是我们控住整个画面不可动区域的,本案例只是让头部做动效,所以需要用这个锚点工具,将头部以外的区域都添加上"不可动"锚点。(在"来源图像"上添加一个锚点的同时,"目标图像"上也会自动添加同样位置的锚点,已达到不可动的目的)
效果图:

而这一个锚点工具是我们控住整个画面可动区域的,为了让头部有动效,所以需要用这个锚点工具,在"来源图像"和"目标图像"相对应的点上添加"可动"锚点。(例:在"来源图像"上左头部的鼻尖处添加一个锚点,"再在目标图像"上右头部的鼻尖处添加一个同样的锚点,这样就完成了一个点的过度动画;再按照同样的方法,分别为头部各个关键点添加"可动"锚点)

效果图:

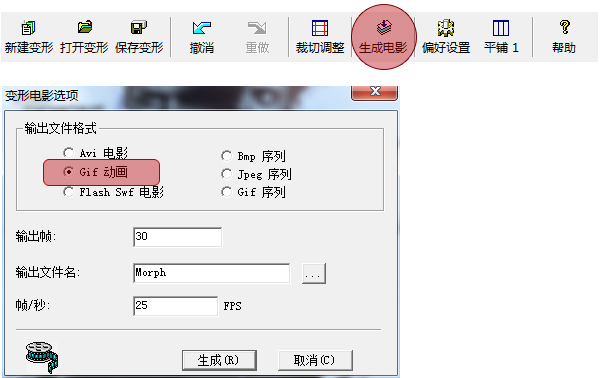
都做好后,点击"生成电影"然后选择"GIF动画",按照默认数值存出一个gif格式的图片到桌面;

到这里,在"Magic Morph"中的工作就基本完成了;现在预览下制作的GIF图的话,会发现我们做的,除头部以外的不可动区域,因为锚点不够多,还是会有些许抖动;
所以接下来就要到PS里,去彻底修正一下!
第四步:
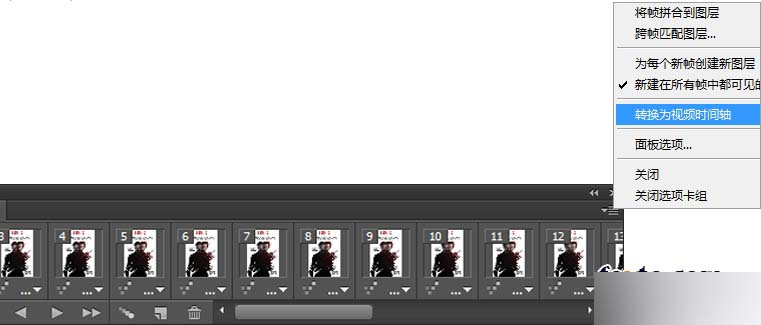
用PS打开做好的GIF图片,时间轴应该默认是逐帧的状态;我们需要把他转换为"视频时间轴"状态(如下图)

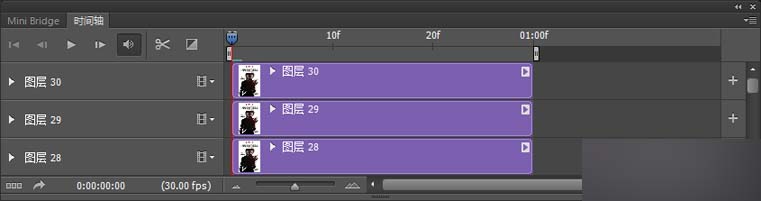
(下图为转换为"视频时间轴"后的状态)

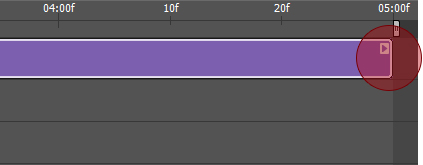
设置好工作区后,我们置入最开始还没有做成GIF的原始海报jpg文件,并放在图层顶部;(当我们新建了一个图层时,时间轴这边也会增加对应图层的时间轴;但是它的时间轴长度会很长,我们并不需要,所以拖动尾部缩短它,并跟其他时间轴长度一致;)

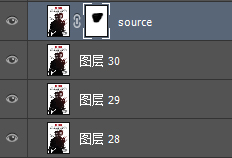
置入原图后,为其添加"图层蒙版"将头部的位置涂成黑色;(这一步是为了用原图,将头意外有抖动的地方盖住,从而达到完全静止的效果;)如下图;

做完这些,就可以再次存出终版GIF图了,记得循环选项选择"永远";


以上就是PS结合Magic Morph制作一张趣味的动态图方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Learn about Magic Eden's Diamond Rewards: Value Earned and How to Get It
Jan 26, 2024 pm 05:57 PM
Learn about Magic Eden's Diamond Rewards: Value Earned and How to Get It
Jan 26, 2024 pm 05:57 PM
Previously, MagicEden, a mainstream NFT market on the SOL chain, launched the Launchpad function. Prior to this, PANews has introduced the operating status of MagicEden and provided analysis on optimizing operating methods and investment methods for NFT trading platforms and users. Recently, MagicEden launched new activities in terms of operations and introduced diamond rewards to motivate users to use its products. In this article, PANews will explain in detail how to get MagicEden’s diamond reward and evaluate whether this reward is worth earning. Are MagicEden Diamond Rewards worth earning? According to the official blog, the MagicEden platform now offers users more long-term benefits through Diamond Rewards empowerment.
 The largest foldable external screen! Honor Magic V Flip unveiled
Jun 14, 2024 am 11:21 AM
The largest foldable external screen! Honor Magic V Flip unveiled
Jun 14, 2024 am 11:21 AM
According to news on June 13, today evening, Honor’s first small folding screen Honor Magic VFlip officially debuted. Different from other small foldables, Honor MagicVFlip brings the industry's largest vertically folding magic external screen. Its screen size is 4.0 inches, using a four-curved and equal-depth design. The screen-to-body ratio has reached an unprecedented 85%. From then on, the external screen is no longer The "secondary screen" is the main screen both inside and outside. At the same time, Honor MagicVFlip external screen also has screen quality comparable to flagships, industry-leading Honor eye protection screen, and full-scenario smart interaction. It is reported that the Honor MagicVFlip external screen is a global low-power LTPO external screen that achieves an industry-leading local peak brightness of 2500nit.
 Can magic system be upgraded to Hongmeng?
Dec 22, 2022 pm 02:29 PM
Can magic system be upgraded to Hongmeng?
Dec 22, 2022 pm 02:29 PM
The magic system cannot be upgraded to Hongmeng, because the magic system belongs to Honor phones, and Honor has been separated from Huawei and is no longer a subsidiary of Huawei. Therefore, Honor phones released after November 17, 2020 do not support upgrading to Hongmeng. systematic.
 Zhao Ming warms up the Honor Magic V3: challenging the new height of foldable screen thinness and lightness
Jun 26, 2024 pm 03:51 PM
Zhao Ming warms up the Honor Magic V3: challenging the new height of foldable screen thinness and lightness
Jun 26, 2024 pm 03:51 PM
According to news on June 26, today, at the Shanghai MWC, Honor CEO Zhao Ming announced that Honor Magic V3 will be launched soon. This new product will challenge the new realm of foldable screens and thinness. Zhao Ming said that 12 months after the release of Honor MagicV2, no one has broken the record of thinness and lightness. Only Honor can surpass Honor. In July last year, the Honor MagicV2 had a folded thickness of only 9.9mm, an unfolded thickness of 4.7mm, and a weight of 231g. It broke the boundary between a candy bar machine and a folding screen, because when closed, it was almost as thick as a candy bar machine. and weight. It is reported that Honor MagicV2 uses the latest components such as screen, PU material, hinge, heat dissipation system, antenna, Type-C interface, fingerprint recognition, speakers, etc.
 At the Centennial IFA, Honor officially announced today that it will release the foldable flagship Magic V3 globally
Aug 20, 2024 am 10:38 AM
At the Centennial IFA, Honor officially announced today that it will release the foldable flagship Magic V3 globally
Aug 20, 2024 am 10:38 AM
On August 19, Honor officially announced on social media that it will bring its next-generation folding flagship Honor Magic V3, Honor tablet MagicPad2, Honor notebook MagicBook Art14 and other blockbuster products, as well as a number of end-side AI innovation technologies to the 2024 Berlin, Germany, on September 5. Consumer Electronics Show (hereinafter referred to as IFA). On September 6, Honor will deliver another official keynote speech and discuss the future of AIPC and on-device AI with leading technology companies in the industry. Honor has officially launched Magic V3 and other flagship products globally, which will further help Honor build "Europe's second local market" and move towards a global high-end brand. As another masterpiece after MagicV2, it will be
 Morph Announces Mainnet Launch on Ethereum, Paving the Way for Consumer Blockchain Adoption
Oct 31, 2024 am 01:30 AM
Morph Announces Mainnet Launch on Ethereum, Paving the Way for Consumer Blockchain Adoption
Oct 31, 2024 am 01:30 AM
Morph, a global consumer layer for driving blockchain adoption, today announced its mainnet launch on Ethereum. The mainnet launch marks a significant milestone
 Morph Announces Mainnet Launch on Ethereum, Unveiling a Global Consumer Layer for Driving Blockchain Adoption
Oct 31, 2024 am 01:24 AM
Morph Announces Mainnet Launch on Ethereum, Unveiling a Global Consumer Layer for Driving Blockchain Adoption
Oct 31, 2024 am 01:24 AM
Morph's consumer layer is a carefully crafted ecosystem of technologies, services, and features that combines optimistic and zero-knowledge rollups to strengthen both security and performance.
 Honor introduces Magic V3 smartphone to global customers as world\'s first phone with AI Defocus technology to help prevent nearsightedness
Aug 29, 2024 pm 06:31 PM
Honor introduces Magic V3 smartphone to global customers as world\'s first phone with AI Defocus technology to help prevent nearsightedness
Aug 29, 2024 pm 06:31 PM
Honor plans to introduce the Magic V3 smartphone to global customers at an upcoming IFA 2024event as the world's first phone with AI Defocus technology to help prevent nearsightedness. Myopia is a growing health problem that affects up to 80% of chil






