Photoshop钢笔工具绘制立体风格的饮料瓶造型
这篇教程是向脚本之家的朋友介绍Photoshop钢笔工具绘制立体风格的饮料瓶造型方法,教程比较基础,推荐到脚本之家,一起来看看吧
这篇教程向脚本之家Photoshop钢笔工具绘制立体风格的饮料瓶造型方法,教程很不错,以后来学习吧!
设计思路分析:在本实例中运用钢笔工具绘制饮料瓶的形状和图案,使用渐变工具制作瓶体渐变效果,最后添加冰块素材打造整体效果。
先看看效果图

操作步骤:
1、新建空白图像文件,设置如下参数:
宽度:13cm高度:9.48cm分辨率:300px
2、新建“组1”,在该组内新建多个图层,使用钢笔工具绘制瓶盖形状以及瓶盖上的条纹、阴影、高光等细节。






3、新建“组2”,新建多个图层,使用钢笔工具绘制瓶体形状,使用渐变工具绘制瓶体渐变色彩。


4、使用渐变工具绘制瓶体渐变颜色,增强瓶体的立体效果。使用钢笔工具绘制瓶体高光线条等。




5、使用画笔工具绘制瓶口处的颜色效果,使其具有立体感。





6、使用画笔工具涂抹,更改图层混合模式为“叠加”“不透明度”为50%。绘制黑色线条,加深阴影效果。



7、新建“组3”,使用横排文字工具输入文字信息。使用钢笔工具绘制文字图像及旁边的图案,打开素材“花纹.png”文件,拖拽到当前图像中,结合图层蒙版进行调整。


8、盖印相关图层生成瓶子图像,新建“组4”,将生成的图层放入该组。复制文字图层并进行调整。载入花纹及文字图案选区,新建图层对其填充黄色并进行调整。重复此操作,制作如下的效果图。

9、打开素材“冰块.png”文件,拖拽到当前图像文件中生成新的图层,复制多个冰块图层进行放置。新建图层,涂抹灰色图像,使用图层蒙版只保留冰块上的黑色图像,更改混合模式为“叠加”“不透明度”为72%

10、在背景图层之上新建图层并填充为粉红色(RGB=246/221/219)!

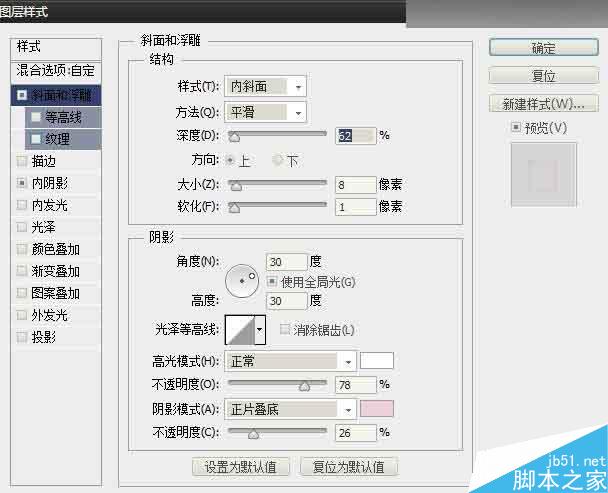
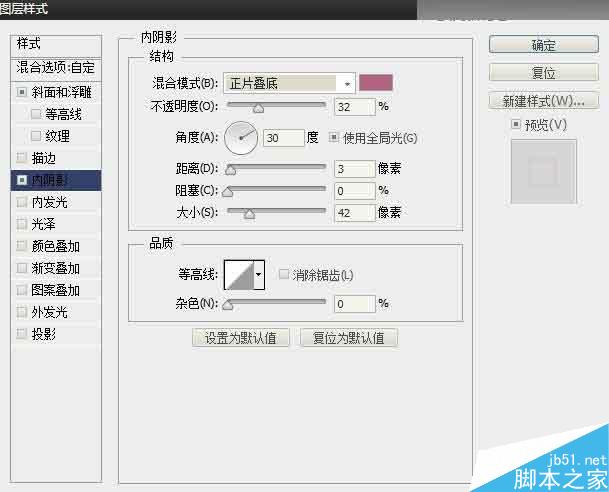
11、添加“内投影”“斜面和浮雕”图层样式绘制冰块旁的水纹效果,更改图层混合模式等参数。绘制水纹上的白色高光,更改“不透明度”为48%。




教程结束,以上就是Photoshop钢笔工具绘制立体风格的饮料瓶造型方法,操作很简单的,大家学会了吗?希望能对大家有所帮助!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1374
1374
 52
52
 What are the permanently free photoshopcs5 serial numbers?
Jul 06, 2023 am 10:00 AM
What are the permanently free photoshopcs5 serial numbers?
Jul 06, 2023 am 10:00 AM
The permanently free photoshopcs5 serial numbers are: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 3. 1330-1367-4285-4928-0630-3107; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114, etc.
 Solution: Fix keyboard shortcuts not working in Photoshop
Sep 22, 2023 pm 03:17 PM
Solution: Fix keyboard shortcuts not working in Photoshop
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop is the industry standard for digital design, loved and used every day by the online community. However, when keyboard shortcuts stutter or fail entirely, it can significantly slow down any project or your overall productivity on Windows 11. Whether you're an experienced designer or just dabbling in photo editing, these glitches are more than just minor annoyances in Photoshop and Photoshop CC. First, let's look at the common reasons why custom or default shortcuts stop working. Why don't my shortcuts work in Photoshop? Customize workspace settings: Sometimes, adjusting or switching between workspace settings can reset keyboard shortcuts. Sticky Keys: This accessibility feature
 How to deal with blurred scanned documents
Jan 05, 2021 pm 03:09 PM
How to deal with blurred scanned documents
Jan 05, 2021 pm 03:09 PM
Processing method: 1. Open the scanned image to be processed in the PS software; 2. Click "Filter" - "Sharpening" - "Smart Sharpening" on the top toolbar; 3. In the pop-up window, select according to your needs Sharpen the radius and click "OK"; 4. Click "File" - "Save As" and save it as a file.
 Which company does photoshop belong to?
Jul 20, 2022 am 11:47 AM
Which company does photoshop belong to?
Jul 20, 2022 am 11:47 AM
photoshop is owned by Adobe. Photoshop is an image processing software developed and distributed by Adobe. It mainly processes digital images composed of pixels. Adobe is an American computer software company headquartered in San Jose, California. It is mainly engaged in the development of multimedia production software; its customers include enterprises, knowledge workers, creative people and designers, OEM partners, and developers around the world.
 Adobe Photoshop official web version AI generated fill and generate extended image tools
Sep 29, 2023 pm 10:13 PM
Adobe Photoshop official web version AI generated fill and generate extended image tools
Sep 29, 2023 pm 10:13 PM
Adobe's Photoshop web service (an online web version) is now generally available. The web version of Photoshop will soon support the AI-generated fill and generate extended image tools, which were recently released for the desktop version of Photoshop. Powered by the Adobe Firefly generative AI model, these features are commercially available and allow users to quickly add, remove, or expand images using text-based descriptions in more than 100 languages while matching the lighting conditions and perspective of the original image. The web version of Photoshop also provides many of the most commonly used tools from the desktop version, but with a redesigned layout to provide a more "simplified" user experience for new Photoshop users. This includes early this year
 Which company developed photoshop?
Jul 08, 2022 am 11:34 AM
Which company developed photoshop?
Jul 08, 2022 am 11:34 AM
Photoshop was developed by Adobe Systems; Photoshop is a graphics processing software developed and distributed by "Adobe Systems", which mainly processes digital images composed of pixels. Adobe Systems is an American multinational computer software company headquartered in San Jose, California.
 What tools do you use to draw paths in photoshop
Mar 19, 2021 pm 05:11 PM
What tools do you use to draw paths in photoshop
Mar 19, 2021 pm 05:11 PM
In photoshop, you can use the "pen tool" to draw paths. The pen tool is a tool used to create paths. After creating a path, you can edit it again. The pen tool is a vector drawing tool. Its advantage is that it can draw smooth curves and maintain a smooth effect after scaling or deformation.
 Fix: Scratch disk is intact issue in Adobe Photoshop
May 19, 2023 pm 04:16 PM
Fix: Scratch disk is intact issue in Adobe Photoshop
May 19, 2023 pm 04:16 PM
The stylus in Windows 11 is a great tool for quickly taking notes and creating beautiful digital designs. But sometimes, the WindowsPen menu shortcut on the taskbar does not appear. This can frustrate the user, especially when he wants quick access. The Windows 11 Pen Tool lets you draw on a whiteboard or create beautiful designs without having to go through the Windows Start menu. To access the pen tool on your computer, tap the screen with the pen and a pen icon will appear in the corner of the taskbar. However, in some cases, the pen menu does not appear on the taskbar. The WindowsPen menu isn't the only Windows 11 widget that doesn't work as expected. when this happens




