

How to change the selection with the PS pen tool?
Turn on the computer, find PS, open PS, import a picture (shortcut key: "Ctrl O"), or directly drag a picture from the desktop to PS.

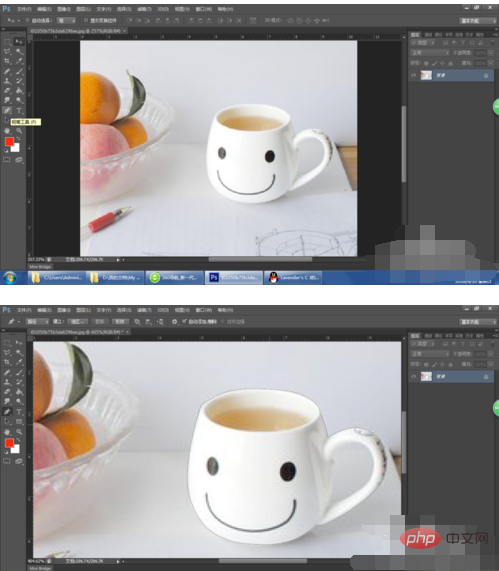
I chose a picture of a coffee cup like this. Holding down the "Alt" key and sliding the mouse wheel upward to enlarge the image is helpful for cutting out the image.

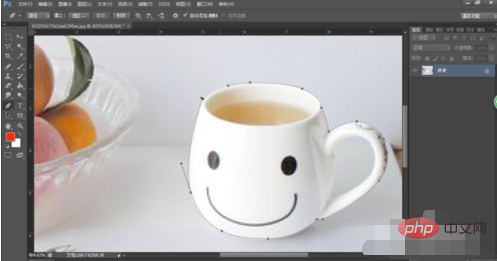
Select the "Pen" tool and first cut out the coffee cup along its extension. The last point must be linked to the starting point. Only the closed selection can be opened for drawing.

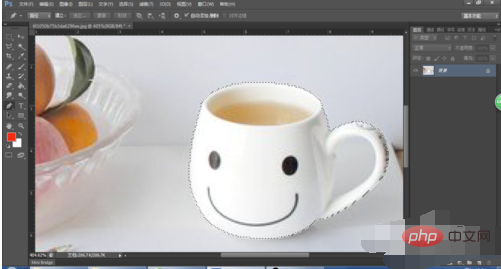
#After the selection is closed, hold down the "Ctrl Enter" key on the keyboard to convert the image with the pen tool into a selection. as the picture shows.

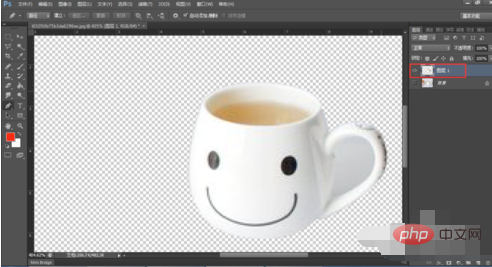
I just cut out the outline roughly. You can try to see the effect of cutting out. You can't see it in the original picture. You can copy it. Shortcut key: "Ctrl J", you will get a new coffee cup layer, as shown in the picture.

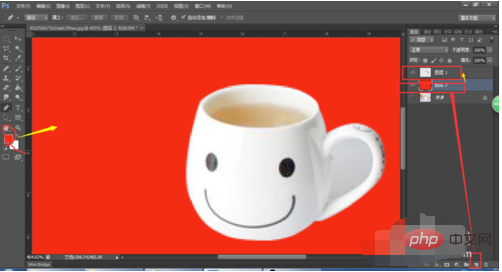
Based on 5, the background is transparent and it is not very obvious. You can change the background to a brighter color. For comparison, click on the bottom of the layer panel. Click the "New Layer" button. You can also use the shortcut key: "Ctrl Shift N". Then place the new layer 2 below layer 1, then fill it with the foreground color, shortcut key: "Alt Backspace/Delete". as the picture shows.

The above is the detailed content of How to change the selection with PS pen tool. For more information, please follow other related articles on the PHP Chinese website!