How to edit html code in notepad

notepad is one of the most commonly used software for making HTML, but it is still not familiar to people who use it for the first time. Next, I will use an example to introduce the process. , hope it can be helpful to everyone.
Recommended tutorial: notepad usage tutorial
1. First open the notepad software, as shown in the figure.

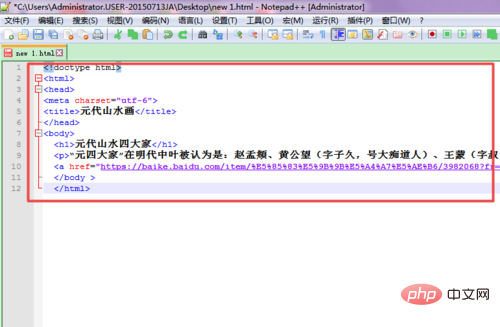
2. Copy and paste the following code into the software
<!doctype html> <html> <head> <meta charset="utf-6"> <title>元代山水画</title> </head> <body> <h1 id="元代山水四大家">元代山水四大家</h1> <p>“元四大家”在明代中叶被认为是:赵孟頫、黄公望(字子久,号大痴道人)、王蒙(字叔明,号黄鹤山樵)、吴镇(字仲圭,号梅花道人)。</p> <a href="https://baike.baidu.com/item/%E5%85%83%E5%9B%9B%E5%A4%A7%E5%AE%B6/3982068?fr=aladdin">更多信息</a> </body > </html>

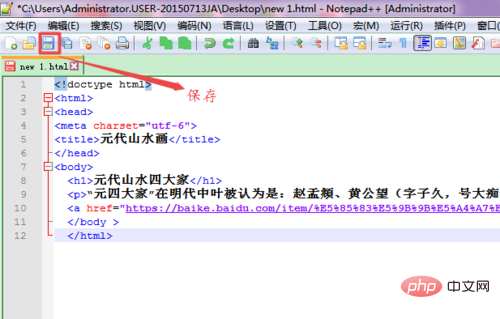
3. Click as shown in the picture Click the [Save] icon to save the code. After saving, the [Save] image turns green. In the pop-up window, select the save location and click [Save].

#4. Rename the saved file and change the suffix to HTML.

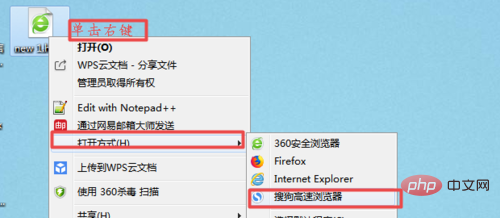
#5. Right-click the mouse, select [Open with], and then select the browser used to open the file.

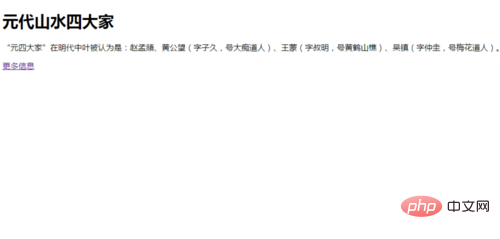
#6. Open the file as shown in the figure, and you can see that the code has disappeared.

The above is the detailed content of How to edit html code in notepad. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to open large files in notepad++
Apr 08, 2024 am 09:45 AM
How to open large files in notepad++
Apr 08, 2024 am 09:45 AM
How to open large files using Notepad++? Start Notepad++, click File > Open, and select the large file in the file browser. Common problems you may encounter: slow loading of files, "file too big" errors, insufficient memory, corrupted files. Ways to optimize performance: disable plug-ins, adjust settings, use multi-threading.
 How to format in notepad++
Apr 08, 2024 am 05:12 AM
How to format in notepad++
Apr 08, 2024 am 05:12 AM
Notepad++ provides a variety of formatting options, including: 1. Automatic alignment: Ctrl + A After selection, Edit > Operation > Alignment; 2. Indentation: Tab/Shift + Tab or configured in settings; 3. Line break: Ctrl + J/Ctrl + Shift + J or configured in settings; 4. JSON formatting: Ctrl + Shift + F; 5. Case conversion, first letter capitalization, duplicate line deletion and other options.
 How to find duplicate data in notepad
Apr 08, 2024 am 05:36 AM
How to find duplicate data in notepad
Apr 08, 2024 am 05:36 AM
To find duplicate data in Notepad, just perform the following steps: 1. Load the file; 2. Press "Ctrl + F" to open the "Find" dialog box; 3. Enter text and select the "Find All" option; 4. Click "Find" Next" button; 5. Manually mark or copy duplicate data.
 How to compare files in notepad++
Apr 08, 2024 am 04:45 AM
How to compare files in notepad++
Apr 08, 2024 am 04:45 AM
In Notepad++, you can perform file comparisons by installing the comparison plug-in. Specific steps include: 1. Install the comparison plug-in 2. Open the file 3. Start the comparison 4. Analyze the results 5. Take advantage of advanced features such as side-by-side comparison, ignore whitespace, and custom colors
 How to compare two texts in notepad
Apr 08, 2024 am 03:57 AM
How to compare two texts in notepad
Apr 08, 2024 am 03:57 AM
Notepad provides a text comparison function that can compare the differences between two text files. The steps include: 1. Open two text files; 2. Enable the comparison function; 3. Compare the files; 4. View the comparison results.
 How to adjust font size in notepad
Apr 08, 2024 am 10:21 AM
How to adjust font size in notepad
Apr 08, 2024 am 10:21 AM
Font size can be adjusted in Notepad by following these steps: 1. Open Notepad; 2. Go to the "Format" menu; 3. Select the "Font" option; 4. In the "Font" window, use the "Size" field to adjust the font size; 5. Click the OK button to apply the changes.
 How to set default encoding in notepad++
Apr 08, 2024 am 05:21 AM
How to set default encoding in notepad++
Apr 08, 2024 am 05:21 AM
This article explains how to set Notepad++'s default encoding so that it automatically uses a specific encoding when you open a file. Specific steps include: Click the "Encoding" menu and select "Set Default Encoding". Select the desired encoding, such as UTF-8, from the Default Encoding dialog box. Click the "Save" button to complete the settings.
 How to run programs in notepad++
Apr 08, 2024 am 03:36 AM
How to run programs in notepad++
Apr 08, 2024 am 03:36 AM
The steps to run a program in Notepad++ are as follows: Create a program file and specify the extension corresponding to the language type (such as .py, .js, .cpp). Configure the running environment, select the "Use external program" option, and enter the corresponding command (such as "C:\Python37\python.exe" "%file"). Click the "Run" button to start the program. View the program output in the output window.






