Tutorial on how to use notepad

Friends who learn programming all know that Notepad is a must-have text editor for programmers. The software is small and efficient, and can support C, C, Java, C#, XML, HTML, PHP, and JS. wait. Notepad has built-in support for up to 27 syntax highlights (including various common source codes and scripts, and can well support .nfo file viewing), and also supports custom languages. It can automatically detect file types, display nodes according to keywords, nodes can be folded/opened freely, and indentation guide lines can also be displayed. The code is displayed with a sense of hierarchy; it is such an easy-to-use software, and today I have collected some of it Practical methods are now shared with everyone.
Recommended tutorial: Notepad usage tutorial
Introduction to Notepad usage skills
1. Notepad has various styles. You can set your own editor style in Notepad, and the interface themes are quite rich. Click the settings in the menu, as shown below:

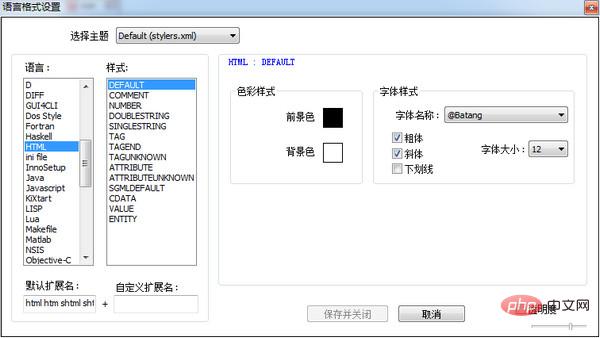
Then select Style Configurator, and the following dialog box will pop up: Then you can select the style you like, and the setting of this interface is completed.

2. Bookmark function
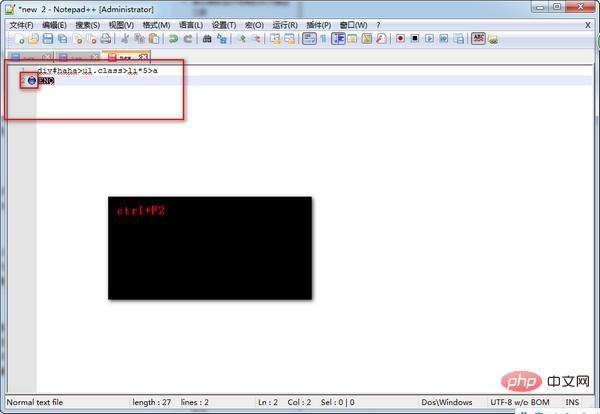
Press Ctrl F2 on any line and you will find a small blue dot in the bookmark bar. Press Ctrl F2 again to cancel the bookmark. Press F2 when flipping to another line. At this time, you will find that the cursor moves back to the bookmarked line. When setting bookmarks in multiple lines, the F2 cursor moves to the previous bookmark, and Shift F2 moves the cursor to the next bookmark.

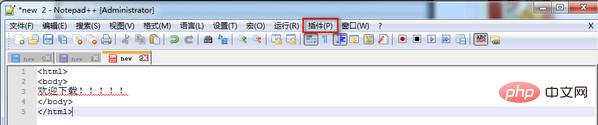
3. Powerful plug-in library, click Plugins in the menu bar as shown below:

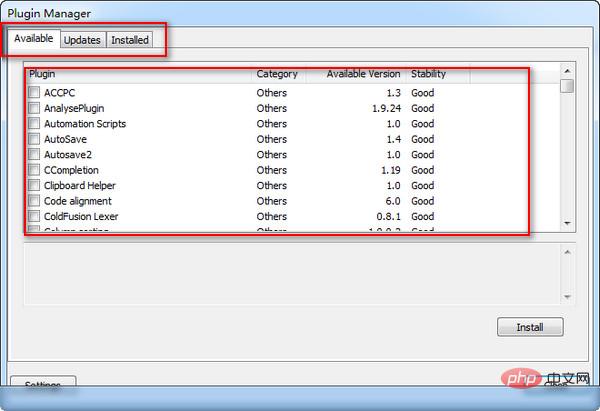
Exit Then select PluginManager->show PluginManager and the following dialog box will appear: Then you can install or update your plug-ins here. As for which plug-in you click, it depends on what you write in Notepad

4. How to connect to your server
Of course, you need to use a plug-in to connect to the server. First install an NppFTP plug-in. After the installation is completed, you can see it under the menu Plugins, and then click NppFTP-> After show NppFTP Window, the following interface appears on the left:

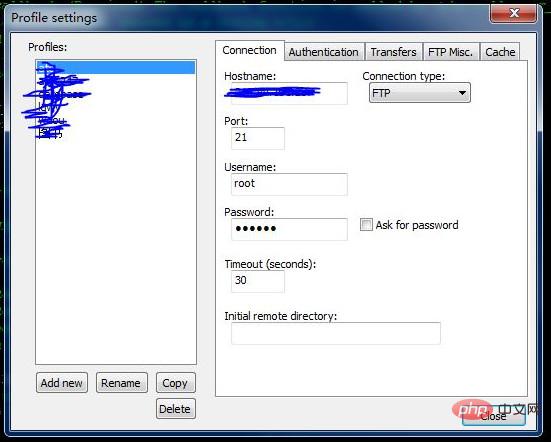
Click the second button on the right side of the picture above to select Profile setting to set the FTP link, as follows:

After setting up, you can connect on the first button on the left, and the FTP setting is completed.
5. Code prompts
The default code auto-completion shortcut key is Ctrl Enter. For example, if you enter b in a CSS file and press Ctrl Enter, a code prompt will appear. Of course, this may be a bit inconvenient. You can select the Enable auto-complete for all inputs option and the Prompt function parameters when typing option in the Backup and Auto-Complete tab in the preferences. Of course, these can be configured according to your own habits. As shown below. Once set, code prompts will automatically appear as you type.

6: Powerful Zen Coding plug-in
How can a powerful editor be without Zen Coding? Download a Zen Coding plug-in package online Unzip it to the Notepad \plugins\NppScripting\includes directory, then restart Notepad. When the following logo appears on the menu bar, it means Zen Coding is installed successfully

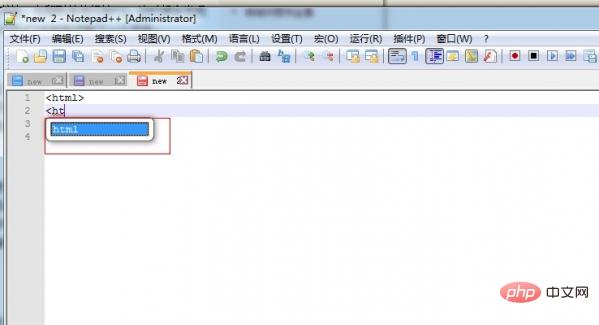
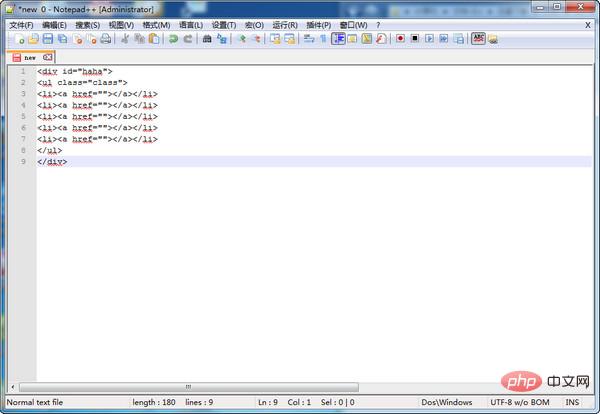
The power of Zen Coding lies in its ability to quickly write code. Here is a simple example: enter in the editor: div#haha>ul.class>li*5>a and then Ctrl E the following code will appear :

The above is the detailed content of Tutorial on how to use notepad. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to open large files in notepad++
Apr 08, 2024 am 09:45 AM
How to open large files in notepad++
Apr 08, 2024 am 09:45 AM
How to open large files using Notepad++? Start Notepad++, click File > Open, and select the large file in the file browser. Common problems you may encounter: slow loading of files, "file too big" errors, insufficient memory, corrupted files. Ways to optimize performance: disable plug-ins, adjust settings, use multi-threading.
 How to format in notepad++
Apr 08, 2024 am 05:12 AM
How to format in notepad++
Apr 08, 2024 am 05:12 AM
Notepad++ provides a variety of formatting options, including: 1. Automatic alignment: Ctrl + A After selection, Edit > Operation > Alignment; 2. Indentation: Tab/Shift + Tab or configured in settings; 3. Line break: Ctrl + J/Ctrl + Shift + J or configured in settings; 4. JSON formatting: Ctrl + Shift + F; 5. Case conversion, first letter capitalization, duplicate line deletion and other options.
 How to find duplicate data in notepad
Apr 08, 2024 am 05:36 AM
How to find duplicate data in notepad
Apr 08, 2024 am 05:36 AM
To find duplicate data in Notepad, just perform the following steps: 1. Load the file; 2. Press "Ctrl + F" to open the "Find" dialog box; 3. Enter text and select the "Find All" option; 4. Click "Find" Next" button; 5. Manually mark or copy duplicate data.
 How to compare files in notepad++
Apr 08, 2024 am 04:45 AM
How to compare files in notepad++
Apr 08, 2024 am 04:45 AM
In Notepad++, you can perform file comparisons by installing the comparison plug-in. Specific steps include: 1. Install the comparison plug-in 2. Open the file 3. Start the comparison 4. Analyze the results 5. Take advantage of advanced features such as side-by-side comparison, ignore whitespace, and custom colors
 How to compare two texts in notepad
Apr 08, 2024 am 03:57 AM
How to compare two texts in notepad
Apr 08, 2024 am 03:57 AM
Notepad provides a text comparison function that can compare the differences between two text files. The steps include: 1. Open two text files; 2. Enable the comparison function; 3. Compare the files; 4. View the comparison results.
 How to adjust font size in notepad
Apr 08, 2024 am 10:21 AM
How to adjust font size in notepad
Apr 08, 2024 am 10:21 AM
Font size can be adjusted in Notepad by following these steps: 1. Open Notepad; 2. Go to the "Format" menu; 3. Select the "Font" option; 4. In the "Font" window, use the "Size" field to adjust the font size; 5. Click the OK button to apply the changes.
 How to set default encoding in notepad++
Apr 08, 2024 am 05:21 AM
How to set default encoding in notepad++
Apr 08, 2024 am 05:21 AM
This article explains how to set Notepad++'s default encoding so that it automatically uses a specific encoding when you open a file. Specific steps include: Click the "Encoding" menu and select "Set Default Encoding". Select the desired encoding, such as UTF-8, from the Default Encoding dialog box. Click the "Save" button to complete the settings.
 Which components should be selected for notepad++ installation?
Apr 08, 2024 am 10:48 AM
Which components should be selected for notepad++ installation?
Apr 08, 2024 am 10:48 AM
When installing Notepad++ components, it is recommended to select the following required components: NppExec, Compare, Multi-Edit, Spell Checker, XML Tools. Optional components are available to enhance specific functionality, including Auto Completion, Column Editor, DSpellCheck, Hex Editor, and Plugin Manager. Before installing components, identify frequently used functions and consider compatibility and stability. Install only the components you need to avoid unnecessary clutter.






