

##Related introduction to the jQuery wrap() method:
Definition and Usage
The wrap() method wraps each selected element with the specified HTML element. Related recommendations: "js tutorial"
Grammar
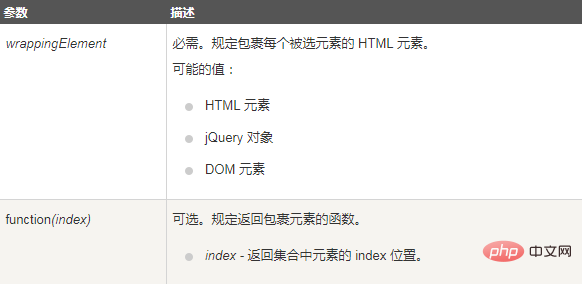
$(selector).wrap(wrappingElement,function(index))

Example
Wrap eachelement in a
$("button").click(function(){
$("p").wrap("<div></div>");
});The above is the detailed content of What does the jQuery wrap() method mean?. For more information, please follow other related articles on the PHP Chinese website!