HTML Basics: Document and Website Architecture
The main job of HTML is to edit the text structure and text content (also called semantics) so that the browser can display it correctly.
This article introduces how to use HTML: add titles and paragraphs to a piece of text, emphasize statements, create lists, and more.

Basics: Titles and Paragraphs(Recommended Learning: HTML Introduction Tutorial)
Most of The text structure consists of headings and paragraphs. Whether it is novels, newspapers, textbooks, magazines, etc.

#Structured content will make the reading experience easier and more enjoyable for readers.
In HTML, each paragraph is defined through the
element tag, such as the following:
<p>我是一个段落,千真万确。</p>
Each heading (Heading) is defined through the "title tag" Yes, there are six title element tags -
, , , , , . Each element represents a different level of content in the document; represents the main heading (the main heading), represents secondary subheadings (subheadings), represents third-level subheadings (sub-subheadings) ),etc.
, , , . Each element represents a different level of content in the document; represents the main heading (the main heading), represents secondary subheadings (subheadings), represents third-level subheadings (sub-subheadings) ),etc.
, . Each element represents a different level of content in the document; represents the main heading (the main heading), represents secondary subheadings (subheadings), represents third-level subheadings (sub-subheadings) ),etc.
represents the main heading (the main heading), represents secondary subheadings (subheadings), represents third-level subheadings (sub-subheadings) ),etc.
represents third-level subheadings (sub-subheadings) ),etc.
Preferably, you should only use
once per page — this is the top-level heading, with all other headings below it in the hierarchy.
Please make sure you use headings in the correct order in the hierarchy. Don't use
for a subtitle followed by for a subtitle - this makes no sense and can lead to strange results.
Of the six heading levels available, you should aim to use no more than three per page, unless you feel it is necessary to use more. Documents with many levels (i.e., deep heading hierarchies) become unwieldy and difficult to navigate. In this case, it is recommended to spread the content over multiple pages if possible.
Lists Lists
Now, let’s pay attention to lists. Lists are everywhere in life—from your shopping list to your list of route home plans to the list of tutorial instructions you follow.
An unordered list is used to label each item. The order of the items doesn't matter here — let's look at the following early list: Meaning, we usually emphasize certain words, and we usually want to mark certain words as emphasized or different in some way. HTML provides many semantic elements and allows us to mark text content through the meaning of these elements. In this chapter, we will see a small part of the most common elements.
In HTML we use the (emphasis) element to mark such situations. Doing so will both make the document more interesting to read and will also be recognized by screen readers and emitted with a different intonation. The browser default style is italic, but you shouldn't use this tag purely to get italic style. To get italic style, you should use the element and some CSS, or the element (see below).
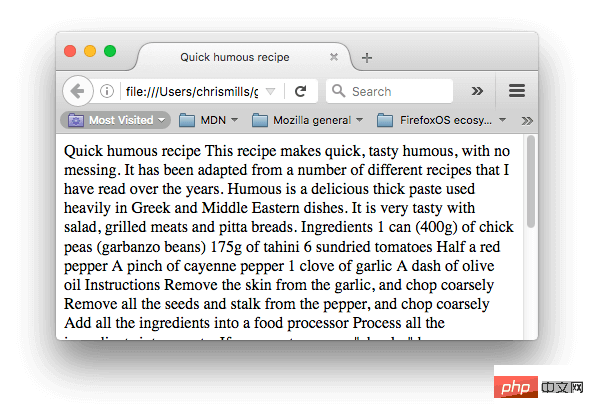
The body of this document contains multiple contents - these contents are not marked up, but when editing Line feed processing (entering carriage return/line feed to jump to the next line) is used.
However, when you open the document in your browser, you will see that the text appears as one whole block!
This is because there are no elements to give structure to the content, so the browser does not know what is a title and what is a paragraph. In addition: When users read a web page, they tend to browse quickly to find relevant content, often just reading the title at the beginning (we usually spend very little time on a web page). If users don’t see something useful within a few seconds, they’re likely to get frustrated and leave. Search engines that index your web pages regard the content of the title as important keywords that affect the search ranking of the web page. Without a title, your webpage will not perform well in terms of SEO (search engine optimization).
Search engines that index your web pages regard the content of the title as important keywords that affect the search ranking of the web page. Without a title, your webpage will not perform well in terms of SEO (search engine optimization).
People with severe visual impairments typically do not read web pages; they use hearing instead. The software that does this job is called a screen reader. The software provides quick access to given text content. Among the various techniques used, they provide an overview of the document by reading the title aloud, allowing users to quickly find the information they need. If captions are not available, users will be forced to hear the entire document read aloud.
Use CSS to style content, or use JavaScript to do something interesting, you need an element that contains relevant content, so CSS/JavaScript can effectively target it.
The above is the detailed content of HTML Basics: Document and Website Architecture. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




