

1. PHPStorm debugging Javascript
Create test.html in PHPStorm
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script>
var test;
var test2;
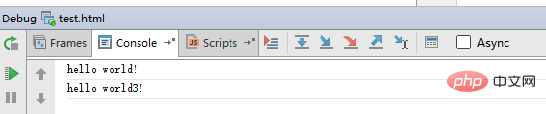
console.log("hello world!");
console.log("hello world3!");
</script>
</head>
<body>
<p>Test</p>
</body>
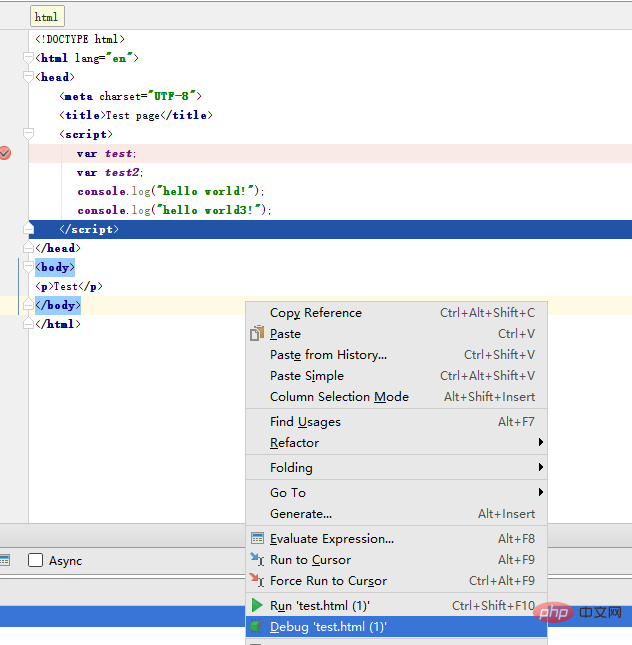
</html>In Right click on the test.html file.
Related recommendations: "PhpStorm Usage Tutorial"


2. PHPStorm adjusts php and js at the same time
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script src="tt.js" ></script>
</head>
<body>
<p>Test</p>
<a onclick="testClick()">test click</a>
<?php
echo '<br>';
echo 'This is php code';
echo 'This is php code2';
?>
</body>
</html>var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
function testClick(){
console.log("test1");
console.log("test2");
}The above is the detailed content of How to use js in phpstorm. For more information, please follow other related articles on the PHP Chinese website!




