How to use notepad in the front end
Aug 19, 2019 pm 02:28 PM
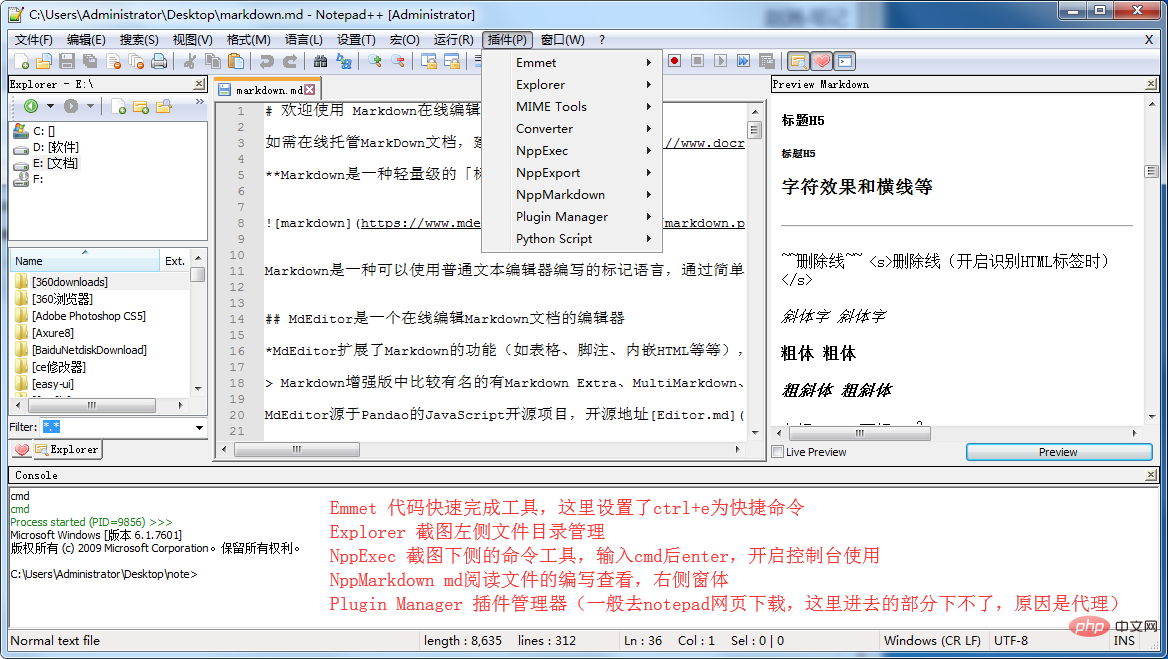
notepad front-end configuration version: Supports Emmet quick completion; supports Explorer directory management; supports cmd console commands; supports MarkDown editing preview; (Recommended learning: notepad use)
 In addition to its powerful functions, Notepad also has many excellent plug-ins. Here is a summary of front-end development Process some of the more commonly used plug-ins.
In addition to its powerful functions, Notepad also has many excellent plug-ins. Here is a summary of front-end development Process some of the more commonly used plug-ins.
Emmet
Emmet’s predecessor is Zen Coding, a plug-in that uses CSS selector syntax to quickly develop HTML and CSS. It is a front-end development Artifact. It ignores the editor's auto-prompts and auto-completes, instantly kills your customized shortcut keys or AHK's hot strings, shortens input with intelligence, simplicity and efficiency, allowing you to write all kinds of complex and boring words super quickly. Experience with HTML and CSS coding. It can now be installed directly in Notepad's plug-in manager.
For example: Enter div#name and press Ctrl E to be converted into
Finger Text
Tag code replacement and text auto-completion plug-in, the editor can effectively improve the code writing speed and improve your work efficiency with this function. For example, if I enter if and then press the Tab key, the if will be replaced with a complete The if structure can greatly improve efficiency. Of course, the specific replacement can be configured. Detailed usage reference: Finger Text
TextFx
This is known as the best plugin on Notepad and has super text processing capabilities, such as text encoding processing. Programming is text work to some extent, so this plug-in should be very helpful to developers. It used to be installed by default, but now you need to install it manually.
Task List
Automatically scan the current document, find all comments starting with "TODO:", and list them in the right panel. Double-click to jump to the document. OK. This is very similar to the TODO function in Eclipse, which makes it easy to mark and find unfinished work.
HTML Tag
It is more useful when editing HTML code. Its main function is to match the selected tag, encode and decode HTML tags, and encode and decode JS. I think encoding and decoding HTML tags is the most useful feature.
TagsView
Can list global variables, function lists, etc. of the current document, making it easy to find positioning functions, variables, etc.
JSON Viewer
You can view JSON in the form of a tree, and at the same time, you can format JSON and add indentation.
JSLint
JSLint is a JavaScript syntax checking tool that can check whether your code is excellent. For rules, please refer to >.
RegEx Helper
Matches regular expressions in documents and can be used to test regular expressions.
Compare Plugin
A very practical tool that can be used to compare the differences between two files, mainly used to compare two adjacent files.
Explorer
A file browsing window where you can create files, folders, etc. You can also quickly locate the folder of the currently opened file.
File Switcher
A tool to quickly switch windows. It supports searching and switching by entering the file name, path or tab index. It can be used to replace the default Ctrl Tab.
The above is the detailed content of How to use notepad in the front end. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if the notepad file is too large to open?
Apr 08, 2024 am 03:15 AM
What should I do if the notepad file is too large to open?
Apr 08, 2024 am 03:15 AM
What should I do if the notepad file is too large to open?
 How to find duplicate data in notepad
Apr 08, 2024 am 05:36 AM
How to find duplicate data in notepad
Apr 08, 2024 am 05:36 AM
How to find duplicate data in notepad
 What to do if notepad.exe is not responding
Apr 08, 2024 am 03:12 AM
What to do if notepad.exe is not responding
Apr 08, 2024 am 03:12 AM
What to do if notepad.exe is not responding
 How to run python program in notepad++
Apr 08, 2024 am 03:24 AM
How to run python program in notepad++
Apr 08, 2024 am 03:24 AM
How to run python program in notepad++