PS制作一个5秒的倒计时动画
这篇教程是向脚本之家的朋友分享PS制作一个5秒的倒计时动画方法,教程制作出来的动画效果非常不错,推荐到脚本之家,一起来看看吧
今天为大家分享PS制作一个5秒的倒计时动画方法,制作方法很简单的,希望大家喜欢。

方法/步骤
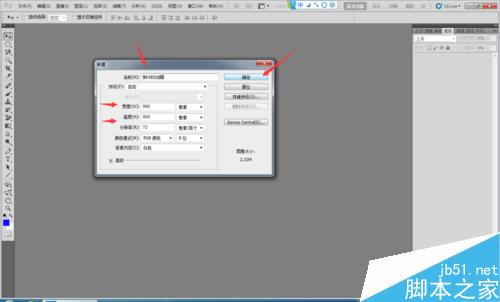
新建一个大小为900X900,名为倒计时动画的文档。

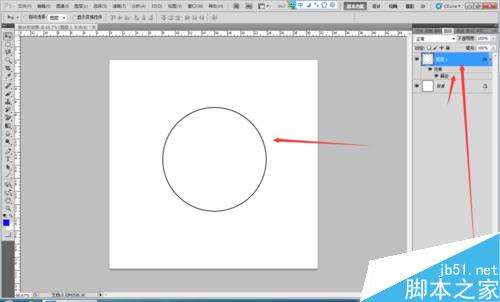
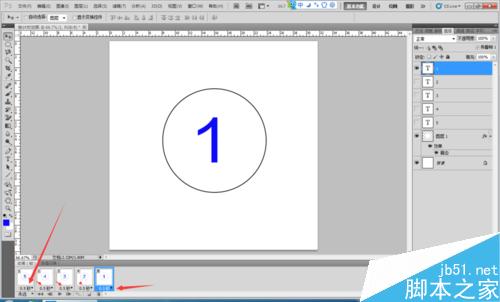
点击确定以后出来一个百画布,在新建一个图层,画一个圆,填充为白色,给圆描边为黑色。

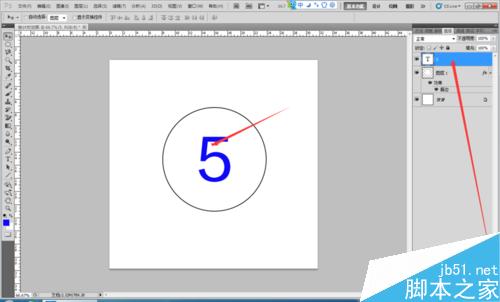
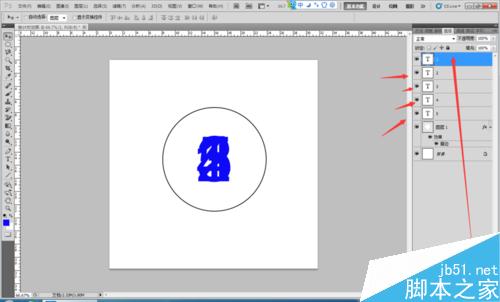
写一个数字5的图层。

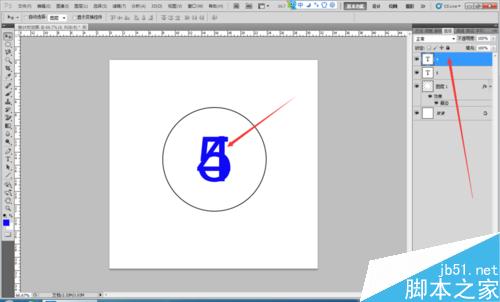
接下来在写个复制数字5,改为4.

复制4改为3,依次类推如图所示。


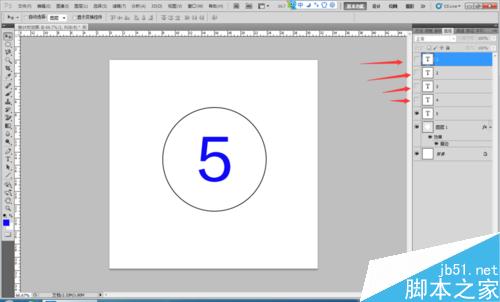
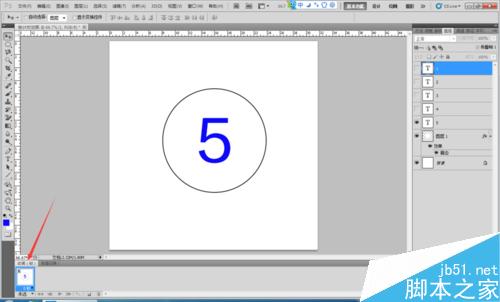
点击窗口—动画,调出动画帧。只有数字5的图层是睁开眼睛的其他数字图层都是闭眼睛的。

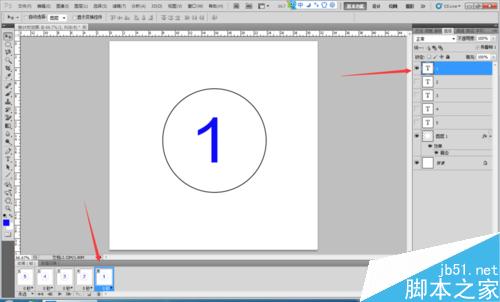
复制一个动画图层,数字4图层是睁眼的其他数字的图层是闭眼睛的。
依此类推,3、2、1的图层如图所示

弄好以后就开始给动画帧设置时间了,我这里设置的是0.5秒

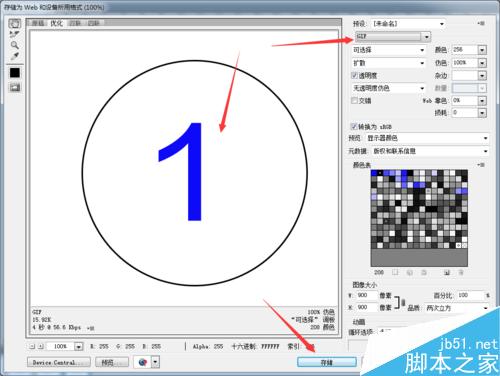
设置好以后,文件—存储为WEB和设备所用格式,点击完以后如下图所示。是GIF的 点击存储。

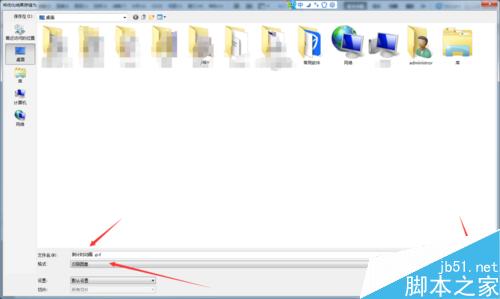
保存到桌面如图所示。

点击完以后出来的对话框点击确定就可以了。

保存到桌面后。

注意事项
做动画的时候的眼睛一定要注意好。
以上就是PS制作一个5秒的倒计时动画过程,喜欢的朋友可以按照上面步骤进行操作!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 ps serial number cs5 permanently free 2020
Jul 13, 2023 am 10:06 AM
ps serial number cs5 permanently free 2020
Jul 13, 2023 am 10:06 AM
PS serial numbers cs5 permanent free 2020 include: 1. 1330-1384-7388-4265-2355-8589 (Chinese); 2. 1330-1409-7892-5799-0412-7680 (Chinese); 3. 1330-1616-1993 -8375-9492-6951 (Chinese); 4. 1330-1971-2669-5043-0398-7801 (Chinese), etc.
 How to write a simple countdown program in C++?
Nov 03, 2023 pm 01:39 PM
How to write a simple countdown program in C++?
Nov 03, 2023 pm 01:39 PM
C++ is a widely used programming language that is very convenient and practical in writing countdown programs. Countdown program is a common application that can provide us with very precise time calculation and countdown functions. This article will introduce how to use C++ to write a simple countdown program. The key to implementing a countdown program is to use a timer to calculate the passage of time. In C++, we can use the functions in the time.h header file to implement the timer function. The following is the code for a simple countdown program
 How to use Vue to implement button countdown effects
Sep 21, 2023 pm 02:03 PM
How to use Vue to implement button countdown effects
Sep 21, 2023 pm 02:03 PM
How to use Vue to implement button countdown effects With the increasing popularity of web applications, we often need to use some dynamic effects to improve user experience when users interact with the page. Among them, the countdown effect of the button is a very common and practical effect. This article will introduce how to use the Vue framework to implement button countdown effects and give specific code examples. First, we need to create a Vue component that contains a button and countdown function. In Vue, a component is a reusable Vue instance, and a view will
 How to delete selected area in ps
Aug 07, 2023 pm 01:46 PM
How to delete selected area in ps
Aug 07, 2023 pm 01:46 PM
Steps to delete the selected area in PS: 1. Open the picture you want to edit; 2. Use the appropriate tool to create a selection; 3. You can use a variety of methods to delete the content in the selection, use the "Delete" key, use the "Healing Brush Tool" , use "Content-Aware Fill", use the "Stamp Tool", etc.; 4. Use tools to repair any obvious traces or defects to make the picture look more natural; 5. After completing editing, click "File" > in the menu bar "Save" to save the editing results.
 What to do if ps installation cannot write registry value error 160
Mar 22, 2023 pm 02:33 PM
What to do if ps installation cannot write registry value error 160
Mar 22, 2023 pm 02:33 PM
Solution to error 160 when ps installation cannot write registry value: 1. Check whether there is 2345 software on the computer, and if so, uninstall the software; 2. Press "Win+R" and enter "Regedit" to open the system registry, and then Find "Photoshop.exe" and delete the Photoshop item.
 What should I do if the PS interface font is too small?
Dec 01, 2022 am 11:31 AM
What should I do if the PS interface font is too small?
Dec 01, 2022 am 11:31 AM
How to fix the PS interface font that is too small: 1. Open PS, click the "Edit" button on the top menu bar of PS to expand the editing menu; 2. Click the "Preferences" button in the expanded editing menu, and then click "Interface. .." button; 3. In the interface settings, set the user interface font size to "Large", set the UI scaling to "200%" and save the settings, then restart PS to take effect.
 How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
If you are an IT administrator or technology expert, you must be aware of the importance of automation. Especially for Windows users, Microsoft PowerShell is one of the best automation tools. Microsoft offers a variety of tools for your automation needs, without the need to install third-party applications. This guide will detail how to leverage PowerShell to automate tasks. What is a PowerShell script? If you have experience using PowerShell, you may have used commands to configure your operating system. A script is a collection of these commands in a .ps1 file. .ps1 files contain scripts executed by PowerShell, such as basic Get-Help
 Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
1. Open the software and import a piece of material, as shown in the picture below. 2. Then ctrl+shift+u to remove color. 3. Then press ctrl+J to copy the layer. 4. Then reverse ctrl+I, and then set the layer blending mode to Color Dodge. 5. Click Filter--Others--Minimum. 6. In the pop-up dialog box, set the radius to 2 and click OK. 7. Finally, you can see the line draft extracted.






