

notepad is one of many editors. When you use it for the first time, you may not know how to use it. Here, I will write about my first time using it. The usage notes, I hope it can be of some help to those who are using it for the first time.
Recommended tutorial: notepad usage tutorial
1. Download a notepad editor from the Internet, and then install it.

2. Double-click to open ‘notepad’, then click ‘File->New’ or directly press ‘Ctrl n’ on the keyboard to create a new file.

3. Then press 'Ctrl Alt S' on the keyboard to save as, give it a name, and bring a specific suffix as needed, such as my.html , the type is All types (*.*), and then click 'Save'.


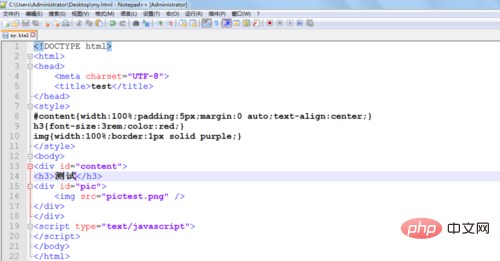
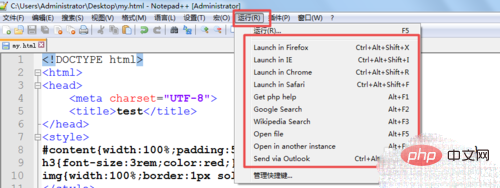
4. Write the code as needed, and then Ctrl S' to save it. If it is a .html file, you can press directly here Press the specific browsing shortcut key or click Run, and then select the browser to run to see the effect.



5. If you want to set the encoding format of the file, click 'Format' in the menu Then select the specific encoding as needed.

6. If you want to search, replace or find files, you can directly press the 'Ctrl F' shortcut key, and then select search, replace, file search, etc. as needed. .



The above is the detailed content of Tutorial on how to use notepad for newbies. For more information, please follow other related articles on the PHP Chinese website!