 Web Front-end
Web Front-end
 Bootstrap Tutorial
Bootstrap Tutorial
 The use of bootStrap-table server-side background paging and custom search box implementation
The use of bootStrap-table server-side background paging and custom search box implementation
The use of bootStrap-table server-side background paging and custom search box implementation

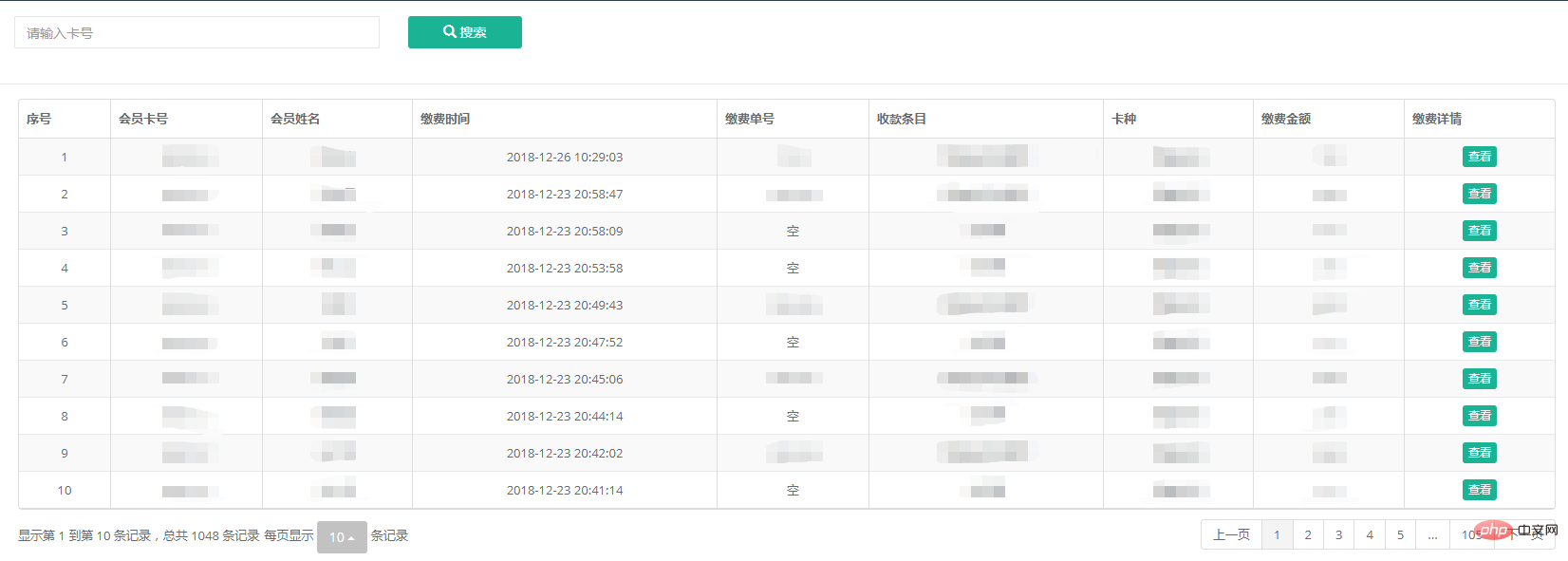
Regarding paging, I have been implementing it by hand-writing js code before. Recently, I need to use paging. I searched a lot and finally decided on bootstrap-table. It happens that the front-end page uses bootstrap. Next, I will introduce to you how bootstrap-table implements paging and custom search boxes.
Recommended tutorial: bootstrap tutorial

https://github.com/wenzhixin/bootstrap-table.git
Unzip after downloading
 ##Copy bootstrap-table.js, bootstrap-table-zh-CN.js, bootstrap-table.css to the project
##Copy bootstrap-table.js, bootstrap-table-zh-CN.js, bootstrap-table.css to the project

 Introduce js and css into jsp
Introduce js and css into jsp
<link href="../css/bootstrap-table.css" rel="stylesheet"> <script src="../js/bootstrap-table.js"></script> <script src="../js/bootstrap-table-zh-CN.js"></script>
You can introduce other bootstrap related files and jQuery related files by yourself
First The code in the previous jsp section
<div class="panel">
<div class="panel-body" style="padding-bottom: 1px;">
<form class="form-horizontal">
<div class="form-group">
<div class="col-sm-3">
<!-- 自定义搜索框 -->
<input type="text" name="searchString" id="searchString_id" class="form-control" placeholder="请输入卡号" onkeydown="javascript:if(event.keyCode==13) searchId();" />
</div>
<div class="col-sm-1">
<button type="button" class="btn btn-primary btn-w-m" id="queryBtn">
<span class="glyphicon glyphicon-search"></span> 搜索
</button>
</div>
</div>
</form>
</div>
</div>
<div class="ibox-content">
<table id="myTable"></table>
</div>Look at the js code again
$(document).ready(function () {
//调用函数,初始化表格
initTable();
//当点击查询按钮的时候执行,bootstrap-table前端分页是不能使用搜索功能,所以可以提取出来自定义搜索。后台代码,在后面给出
$("#queryBtn").bind("click", initTable);
});
function initTable() {
//先销毁表格
$('#myTable').bootstrapTable('destroy');
$('#myTable').bootstrapTable({
url: "showConsumeRecordlList",//请求后台的URL(*)
method: 'get',
dataType: "json",
dataField: 'rows',
striped: true,//设置为 true 会有隔行变色效果
undefinedText: "空",//当数据为 undefined 时显示的字符
pagination: true, //设置为 true 会在表格底部显示分页条。
showToggle: "true",//是否显示 切换试图(table/card)按钮
showColumns: "true",//是否显示 内容列下拉框
pageNumber: 1,//初始化加载第一页,默认第一页
pageSize: 10,//每页的记录行数(*)
pageList: [10, 20, 30, 40],//可供选择的每页的行数(*),当记录条数大于最小可选择条数时才会出现
paginationPreText: '上一页',
paginationNextText: '下一页',
search: false, //是否显示表格搜索,bootstrap-table服务器分页不能使用搜索功能,可以自定义搜索框,上面jsp中已经给出,操作方法也已经给出
striped : true,//隔行变色
showColumns: false,//是否显示 内容列下拉框
showToggle: false, //是否显示详细视图和列表视图的切换按钮
clickToSelect: true, //是否启用点击选中行
data_local: "zh-US",//表格汉化
sidePagination: "server", //服务端处理分页
queryParamsType : "limit",//设置为 ‘limit’ 则会发送符合 RESTFul 格式的参数.
queryParams: function (params) {//自定义参数,这里的参数是传给后台的,我这是是分页用的
// 请求服务器数据时,你可以通过重写参数的方式添加一些额外的参数,例如 toolbar 中的参数 如果
// queryParamsType = 'limit' ,返回参数必须包含limit, offset, search, sort, order
// queryParamsType = 'undefined', 返回参数必须包含: pageSize, pageNumber, searchText, sortName, sortOrder.
// 返回false将会终止请求。
return {//这里的params是table提供的
offset: params.offset,//从数据库第几条记录开始
limit: params.limit,//找多少条
memberId: $("#searchString_id").val() //这个就是搜索框中的内容,可以自动传到后台,搜索实现在xml中体现
};
},
responseHandler: function (res) {
//如果后台返回的json格式不是{rows:[{...},{...}],total:100},可以在这块处理成这样的格式
return res;
},
columns: [{
field: 'xuhao',
title: '序号',
formatter: idFormatter
}, {
field: 'memberId',
title: '会员卡号',
}, {
field: 'name',
title: '会员姓名'
}, {
field: 'payTime',
title: '缴费时间',
formatter: timeFormatter
}, {
field: 'payNo',
title: '缴费单号'
}, {
field: 'payEntry',
title: '收款条目',
formatter: payEntryFormatter
}, {
field: 'cardType',
title: '卡种',
formatter: cardTypeFormatter
}, {
field: 'payMoney',
title: '缴费金额'
}, {
field: 'operate',
title: '缴费详情',
formatter: operateFormatter
} ],
onLoadSuccess: function () {
},
onLoadError: function () {
showTips("数据加载失败!");
}
});
}
function idFormatter(value, row, index){
return index+1;
}
function timeFormatter(value, row, index) {
if (value != null) {
var date = new Date(dateTime);
var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
var hours = date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
var minutes = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes();
var seconds = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds();
return date.getFullYear() + "-" + month + "-" + currentDate + " " + hours + ":" + minutes + ":" + seconds;
}
}
function payEntryFormatter(value, row, index){
switch(row.payEntry){
case '1':
value='缴费种类1';
break;
case '2':
value='缴费种类2';
break;
case '3':
value='缴费种类3';
break;
default:
value='其他';
break;
}
return value;
}
function cardTypeFormatter(value, row, index) {
switch(row.cardType){
case '1':
value='卡种1';
break;
case '2':
value='卡种2';
break;
case '3':
value='卡种3';
break;
default:
value='其他';
break;
}
return value;
}
function operateFormatter(value, row, index) {
return '<button type="button" onClick="showConsumeRecord('+id+')" class="btn btn-xs btn-primary" data-toggle="modal" data-target="#consumeModal">查看</button>';
}The previous section is ready, start the server code
Prepare the paging entity
package com.gym.utils;
public class Page {
// 每页显示数量
private int limit;
// 页码
private int page;
// sql语句起始索引
private int offset;
// setter and getter....
}Prepare to display the entity
import java.util.Date;
import com.gym.utils.Page;
public class ConsumeRecord extends Page {
private Integer id;
private Integer memberId;
private String months;
private Long payMoney;
private Date payTime;
private String payStatus;
private String payEntry;
private String remark;
private String name;
private String cardType;
private Date endTime;
private Date registerTime;
private String payNo;
// setter and getter...
}Another paging helper class
import java.util.ArrayList;
import java.util.List;
public class PageHelper<T> {
// 注意:这两个属性名称不能改变,是定死的
// 实体类集合
private List<T> rows = new ArrayList<T>();
// 数据总条数
private int total;
// setter and getter...
}Writing Controller
/**
* 展示缴费详情列表
*
* @param modelMap
* @return
*/
@RequestMapping("/showConsumeRecordlListA")
@ResponseBody
public String showConsumeRecordlListA(ConsumeRecord consumeRecord, HttpServletRequest request) {
PageHelper<ConsumeRecord> pageHelper = new PageHelper<ConsumeRecord>();
// 统计总记录数
Integer total = consumerRecordService.getTotal(consumeRecord);
pageHelper.setTotal(total);
// 查询当前页实体对象
List<ConsumeRecord> list = consumerRecordService.getConsumerRecordListPage(consumeRecord);
pageHelper.setRows(list);
return new GsonBuilder().serializeNulls().create().toJson(pageHelper);
}After the Service layer, this piece will not be pasted, and it will go directly to the mapper
import java.util.List;
import com.entity.ConsumeRecord;
public interface ConsumeRecordMapper {
...
...
/**
* 获取消费记录条数
*
* @param consumeRecord
* @return
*/
Integer getTotal(ConsumeRecord consumeRecord);
/**
* 分页查询消费记录集合
*
* @param consumeRecord
* @return
*/
List<ConsumeRecord> getConsumerRecordListPage(ConsumeRecord consumeRecord);
}Then mapper .xml
<!-- 查询符合条件的缴费总条数 -->
<select id="getTotal" parameterType="com.entity.ConsumeRecord" resultType="int">
SELECT count(1) FROM consume_record where 1=1
<if test="memberId != null and memberId != ''">
and member_id=#{memberId}
</if>
</select>
<!-- 查询符合条件的缴费信息集合 -->
<select id="getConsumerRecordListPage" parameterType="com.entity.ConsumeRecord" resultMap="BaseResultMap">
SELECT * FROM consume_record where 1=1
<if test="memberId != null and memberId != ''">
and member_id=#{memberId}
</if>
ORDER BY pay_time DESC
LIMIT #{offset},#{limit}
</select>This is the official documentation of bootstrap-table, which mainly explains the meaning of parameters. You can change the code according to your own needs according to the document
The above is the detailed content of The use of bootStrap-table server-side background paging and custom search box implementation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.



