bootstrap-table table inline editing implementation

This article introduces how to use the bootstrap table plug-in to implement the in-line editing function of the table.
Recommended tutorial: Bootstrap framework
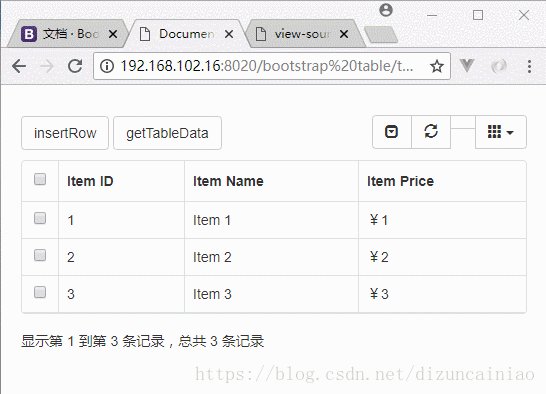
First put a rendering:

Application scenario
#Previous projects also used bootstrap table, and adding and modifying data were edited through modal boxes. Yes, later I had the need to click on rows to edit and add new ones, so I tried it...
html
<div class="table-box" style="margin: 20px;">
<div id="toolbar">
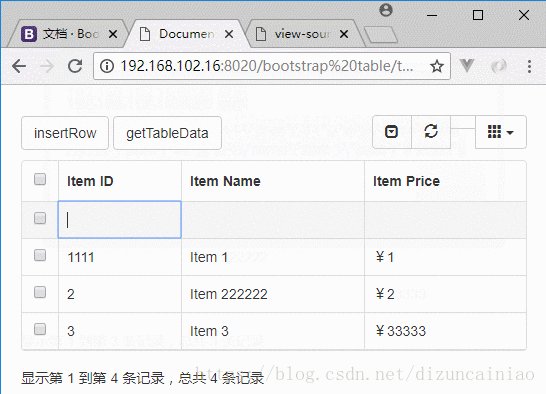
<button id="button" class="btn btn-default">insertRow</button>
<button id="getTableData" class="btn btn-default">getTableData</button>
</div>
<table id="table"></table>
</div> script
##
$(function() {
let $table = $('#table');
let $button = $('#button');
let $getTableData = $('#getTableData');
$button.click(function() {
$table.bootstrapTable('insertRow', {
index: 0,
row: {
id: '',
name: '',
price: ''
}
});
});
$table.bootstrapTable({
url: 'data2.json',
toolbar: '#toolbar',
clickEdit: true,
showToggle: true,
pagination: true, //显示分页条
showColumns: true,
showPaginationSwitch: true, //显示切换分页按钮
showRefresh: true, //显示刷新按钮
//clickToSelect: true, //点击row选中radio或CheckBox
columns: [{
checkbox: true
}, {
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}, ],
/**
* @param {点击列的 field 名称} field
* @param {点击列的 value 值} value
* @param {点击列的整行数据} row
* @param {td 元素} $element
*/
onClickCell: function(field, value, row, $element) {
$element.attr('contenteditable', true);
$element.blur(function() {
let index = $element.parent().data('index');
let tdValue = $element.html();
saveData(index, field, tdValue);
})
}
});
$getTableData.click(function() {
alert(JSON.stringify($table.bootstrapTable('getData')));
});
function saveData(index, field, value) {
$table.bootstrapTable('updateCell', {
index: index, //行索引
field: field, //列名
value: value //cell值
})
}
});Implementation principle
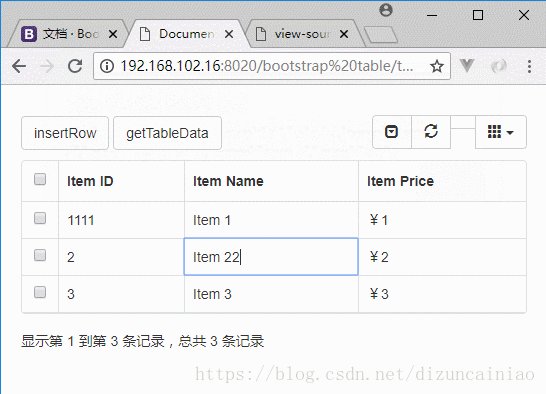
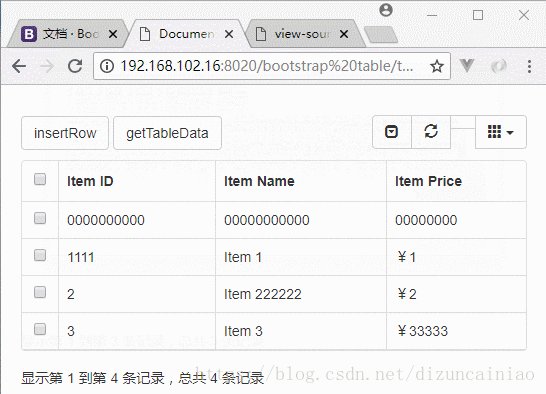
Automatically use bootstrap table With the onClickCell method, click td to add the contenteditable attribute (ps: make the element editable), so the td element has focus and blur events similar to the text box. The user clicks td to gain focus. After editing the content and losing focus, the updateCell method is called. Update cell data.Introduction
<link rel="stylesheet" type="text/css" href="js/bootstrap/bootstrap-3.3.7-dist/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="js/bootstrap-table/1.12.1/bootstrap-table.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap/bootstrap-3.3.7-dist/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap-table/1.12.1/bootstrap-table.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap-table/1.12.1/locale/bootstrap-table-zh-CN.min.js" type="text/javascript" charset="utf-8"></script>json
[
{ "id": 1, "name": "Item 1", "price": "¥1" },
{ "id": 2, "name": "Item 2", "price": "¥2" },
{ "id": 3, "name": "Item 3", "price": "¥3" }
]The above is the detailed content of bootstrap-table table inline editing implementation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
There are many ways to center Bootstrap pictures, and you don’t have to use Flexbox. If you only need to center horizontally, the text-center class is enough; if you need to center vertically or multiple elements, Flexbox or Grid is more suitable. Flexbox is less compatible and may increase complexity, while Grid is more powerful and has a higher learning cost. When choosing a method, you should weigh the pros and cons and choose the most suitable method according to your needs and preferences.
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 Bootstrap Accessibility: Building Inclusive and User-Friendly Websites
Apr 07, 2025 am 12:04 AM
Bootstrap Accessibility: Building Inclusive and User-Friendly Websites
Apr 07, 2025 am 12:04 AM
Building an inclusive and user-friendly website with Bootstrap can be achieved through the following steps: 1. Enhance screen reader support with ARIA tags; 2. Adjust color contrast to comply with WCAG standards; 3. Ensure keyboard navigation is friendly. These measures ensure that the website is friendly and accessible to all users, including those with barriers.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.




