Does thinkphp support linux?

准备工作:购买一个linux服务器地址;安装好linux常用的ssh工具(我这边喜欢用xshell敲命令,用filezilla传输文件,这些工具只要到官网下载就好,速度很快的);
1.安装phpstudy for linux
安装下载phpstudy的方式千篇一律,这里简述下就OK。
在xshell中输入:
wget -c http://lamp.phpstudy.net/phpstudy.bin chmod +x phpstudy.bin #权限设置 ./phpstudy.bin #运行安装
安装过程中有php版本和服务器的选择,这些按它的提示选择就行,一段时间(20分钟左右)后就安装好了。
末了,它会告诉你一些phpstudy的操作命令,这些记下就行。
2.导入项目与数据库
phpstudy安装好了之后,在根目录会有一个phpstudy文件夹,如图:

只要将自己的项目通过filezilla传送到/phpstudy/www/目录下就行。
关于数据库的导入,启动phpstudy服务,访问phpstudy自带的数据库管理项目(phpmyadmin)就行,如:http://119.63.131.221/phpmyadmin(119.63.131.221用你自己买的linux地址代替)。导入,导出这里就不赘述了。
相关推荐:《ThinkPHP教程》
3.给予项目文件的访问权限
照理说,到上一步就可以访问了。但linux有保护文件的权限,这时需要设置phpstudy下文件的访问权限,在xshell中敲以下赋权命令:chmod 777 -R /phpstudy
4.apache下隐藏index.php入口
我们在访问tp5项目的时候通常会为了网址的美观而隐藏index.php入口文件的访问。
我这边用的是apache服务器,只要在index.php的同一个目增加.htaccess文件,内容为:
<IfModule mod_rewrite.c>
Options +FollowSymlinks -Multiviews
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L]
</IfModule>在linux下还要开放apache中的重写URL请求的引擎(mod_rewrite),具体操作如下:
找到:/phpstudy/server/httpd/conf/httpd.conf文件
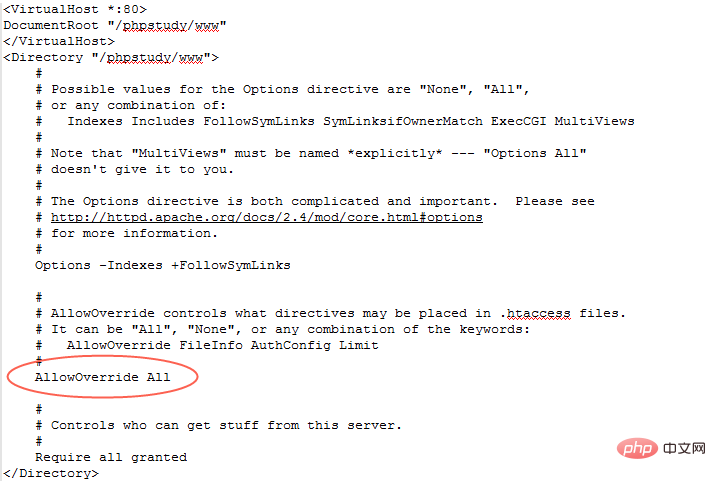
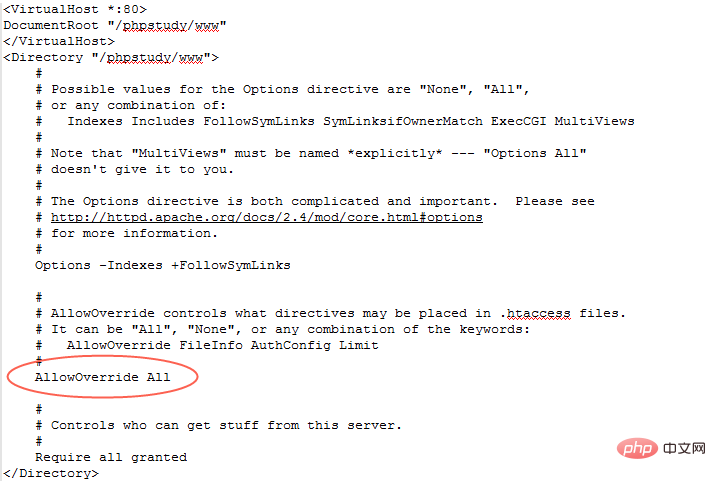
去掉LoadModule rewrite_module modules/mod_rewrite.so前面的#,并且修改AllowOverride None的值为All,如图:

5.配置域名信息
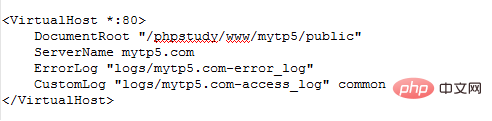
到了上一步,你会发现,网址还是很长,想通过域名的方式来代替前面一串的访问地址。配置方式也很简单,进入/phpstudy/server/httpd/conf/extra/http-vhost.conf文件,按它上面的例子增加就行,如图:

6.注意事项
通常情况下的工作模式是,先在window上写项目,然后在linux服务器下测试,这样常常会出现一些开发过程中碰不到的问题。这里简单说明下,最主要的还是大小写的区别,所以在开发过程中,view目录下的模块名还是全部小写,驼峰的用下划线分隔,这样可以少许多的麻烦。
The above is the detailed content of Does thinkphp support linux?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use Docker Desktop? Docker Desktop is a tool for running Docker containers on local machines. The steps to use include: 1. Install Docker Desktop; 2. Start Docker Desktop; 3. Create Docker image (using Dockerfile); 4. Build Docker image (using docker build); 5. Run Docker container (using docker run).
 What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
Troubleshooting steps for failed Docker image build: Check Dockerfile syntax and dependency version. Check if the build context contains the required source code and dependencies. View the build log for error details. Use the --target option to build a hierarchical phase to identify failure points. Make sure to use the latest version of Docker engine. Build the image with --t [image-name]:debug mode to debug the problem. Check disk space and make sure it is sufficient. Disable SELinux to prevent interference with the build process. Ask community platforms for help, provide Dockerfiles and build log descriptions for more specific suggestions.
 How to view the docker process
Apr 15, 2025 am 11:48 AM
How to view the docker process
Apr 15, 2025 am 11:48 AM
Docker process viewing method: 1. Docker CLI command: docker ps; 2. Systemd CLI command: systemctl status docker; 3. Docker Compose CLI command: docker-compose ps; 4. Process Explorer (Windows); 5. /proc directory (Linux).
 Detailed explanation of docker principle
Apr 14, 2025 pm 11:57 PM
Detailed explanation of docker principle
Apr 14, 2025 pm 11:57 PM
Docker uses Linux kernel features to provide an efficient and isolated application running environment. Its working principle is as follows: 1. The mirror is used as a read-only template, which contains everything you need to run the application; 2. The Union File System (UnionFS) stacks multiple file systems, only storing the differences, saving space and speeding up; 3. The daemon manages the mirrors and containers, and the client uses them for interaction; 4. Namespaces and cgroups implement container isolation and resource limitations; 5. Multiple network modes support container interconnection. Only by understanding these core concepts can you better utilize Docker.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.




