How to format js code shortcut keys in notepad++

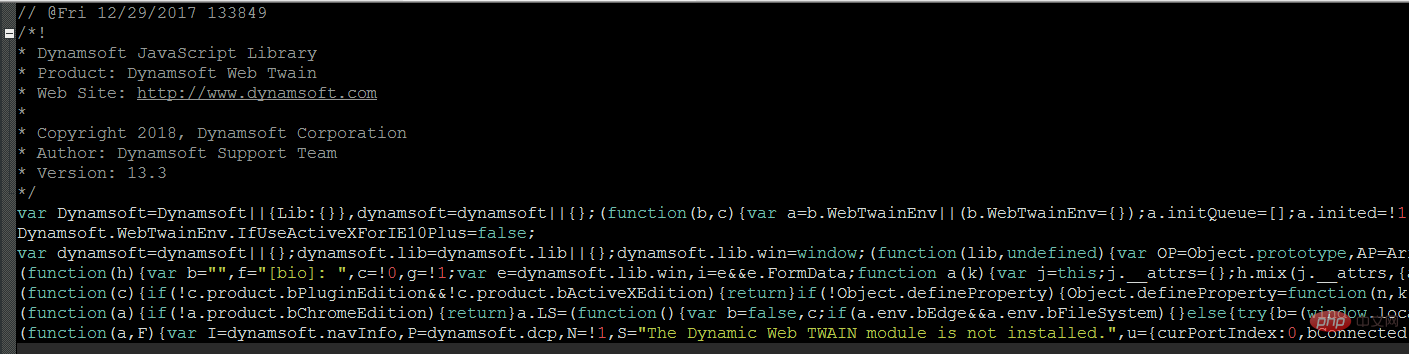
Sometimes when we open a js file, it will be displayed in this way (recommended learning: notepad )
 This is obviously not conducive to our viewing and learning. Fortunately, Notepad provides us with a plug-in that can format js files. The steps are as follows:
This is obviously not conducive to our viewing and learning. Fortunately, Notepad provides us with a plug-in that can format js files. The steps are as follows:
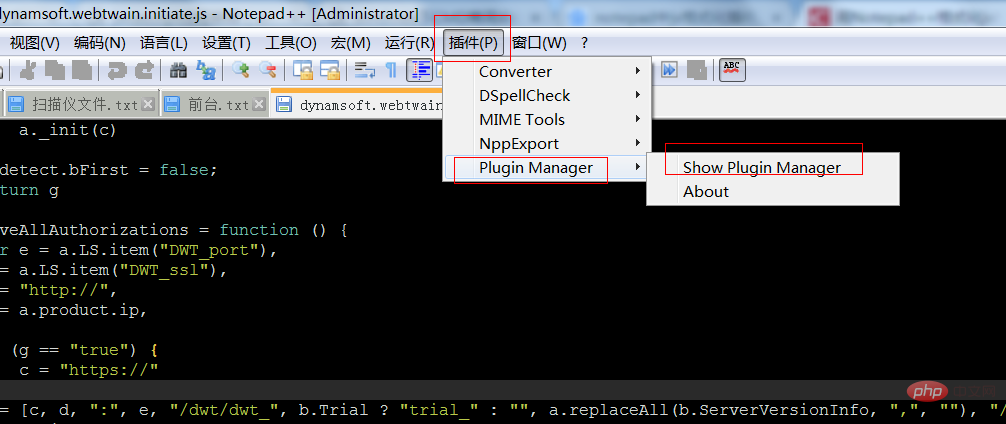
Step 1:
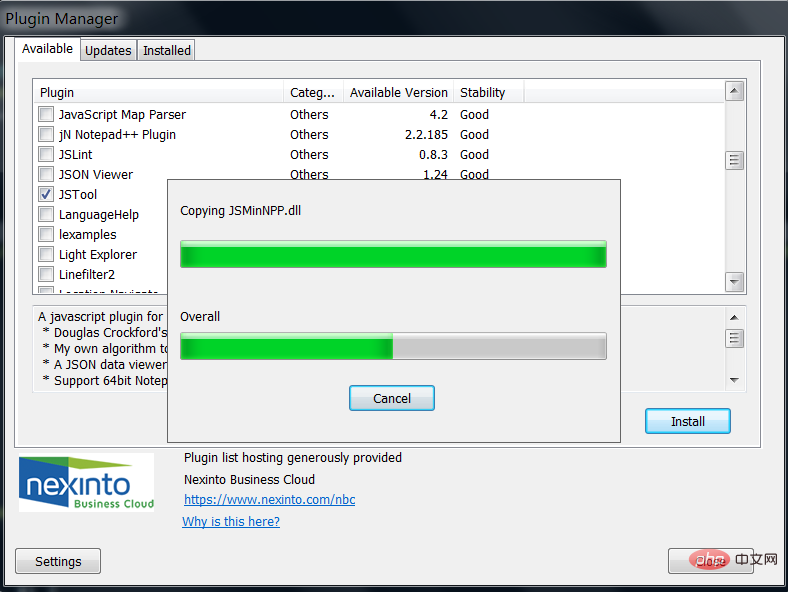
Open Notepad, select [Plug-in]-[Plugin Manager]-[Show Plugin Manager], as shown in the figure
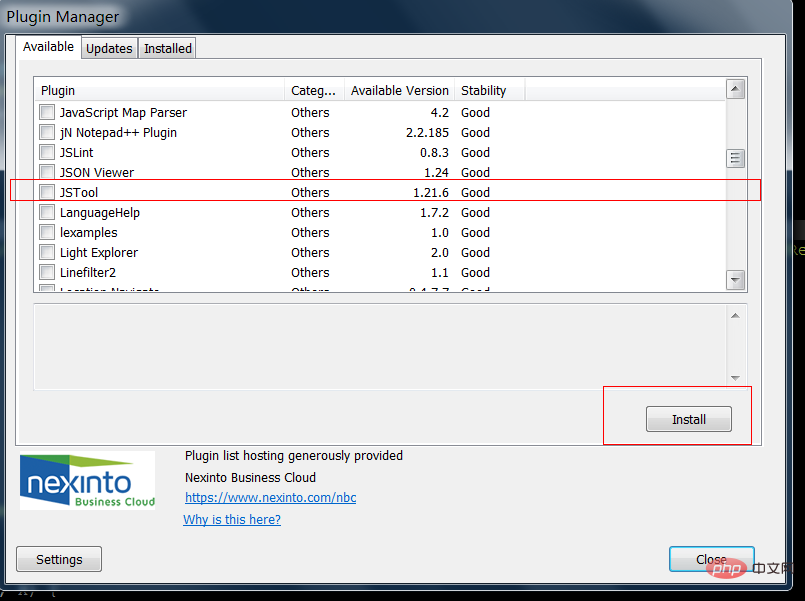
 Second step:
Second step:
Select JSTool and click to install


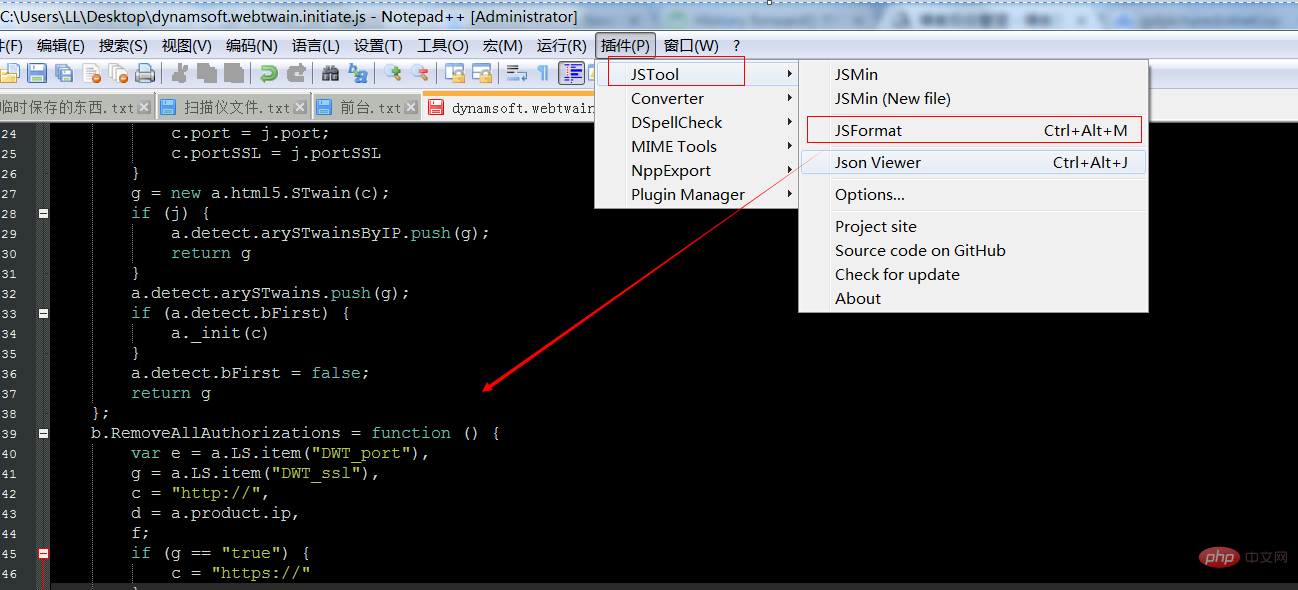
Finally select the [JSTool] plug-in installed before and click [JSFormat] can be used to format js files, and the shortcut key is [Ctrl Alt M].

The above is the detailed content of How to format js code shortcut keys in notepad++. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Notepad for Beginners: A Simple Guide to Getting Started
Apr 06, 2025 am 12:03 AM
Notepad for Beginners: A Simple Guide to Getting Started
Apr 06, 2025 am 12:03 AM
Notepad can be used to record ideas, write code and take notes. 1. Create a new file (Ctrl N), 2. Enter text, 3. Save the file (Ctrl S). It supports a variety of formats and is suitable for beginners and daily use.
 Notepad Character Encoding: Understanding and Fixing Encoding Issues
Apr 05, 2025 am 12:04 AM
Notepad Character Encoding: Understanding and Fixing Encoding Issues
Apr 05, 2025 am 12:04 AM
The character encoding problem in Notepad can be solved by selecting the correct encoding by selecting the "Save As" function. 1. Open the file, 2. Select "File"->Save As", 3. Select "UTF-8" in the "Encoding" drop-down menu, 4. Save the file. Use advanced editors such as Notepad to handle more complex encoding conversions.
 Notepad Auto Save: Workarounds and Alternatives for Auto-Saving
Apr 07, 2025 am 12:03 AM
Notepad Auto Save: Workarounds and Alternatives for Auto-Saving
Apr 07, 2025 am 12:03 AM
Notepad does not have built-in autosave function, but can be implemented through scripts or alternative tools. 1. Save Notepad every 5 minutes using PowerShell script. 2. Configure Notepad to enable automatic save. 3. Use VSCode and install the AutoSave plug-in, and set the autosave delay to 10 seconds. Through these methods, data loss can be effectively avoided.
 Notepad Dark Mode: Enable Dark Mode
Apr 04, 2025 am 12:17 AM
Notepad Dark Mode: Enable Dark Mode
Apr 04, 2025 am 12:17 AM
Enable dark mode in Notepad requires modifying the registry settings. The specific steps are as follows: 1. Create and save a file named darkmode.reg, with the contents set by the registry. 2. Double-click the file to import settings, restart Notepad to enable dark mode.
 How to Change Font in Notepad: Easy Steps & Solutions
Apr 03, 2025 am 12:11 AM
How to Change Font in Notepad: Easy Steps & Solutions
Apr 03, 2025 am 12:11 AM
Change the font in Notepad can be achieved through the "Format" menu. The specific steps are as follows: 1. Open Notepad. 2. Click the "Format" menu. 3. Select "Font". 4. Select the font type, size, and style in the dialog box. 5. Click "OK" to save the settings. Through these steps, you can easily personalize the text display of Notepad.
 Open Large Files in Notepad: Strategies for Handling Big Text Files
Apr 08, 2025 am 12:07 AM
Open Large Files in Notepad: Strategies for Handling Big Text Files
Apr 08, 2025 am 12:07 AM
When processing large files, you should use Notepad, command-line tools, or custom scripts. 1.Notepad supports file chunked loading to reduce memory usage. 2. Command line tools such as less or more read files in stream mode. 3. Custom scripts use Python's itertools module to read files iteratively to avoid loading all content at once.
 Notepad Tips and Tricks: Hidden Features You Didn't Know
Apr 02, 2025 pm 02:06 PM
Notepad Tips and Tricks: Hidden Features You Didn't Know
Apr 02, 2025 pm 02:06 PM
Notepad supports line wrapping, regular expression search, time/date insertion, recovery of closed files and custom fonts and colors. 1) Enable automatic line wrap: Format -> automatic line wrap. 2) Use regular expression search: Ctrl H->Check "Use regular expressions"->Enter regular expressions. 3) Insert the current time and date: F5. 4) Restore closed file: File->Recently used file. 5) Custom fonts and colors: Format -> Fonts.
 Notepad : Donations and Funding
Apr 11, 2025 pm 12:13 PM
Notepad : Donations and Funding
Apr 11, 2025 pm 12:13 PM
Notepad remains free and open source through user donations. 1) Donations are made through PayPal or bank transfer, and the user voluntarily decides the amount. 2) Funds are used for server fees, development tools and developer bonuses, and transparency is guaranteed through periodic reports. 3) Donations not only support Notepad, but also support the development of the entire open source community.




