Detailed introduction to DOM parsing in XML parsing
1. Concept
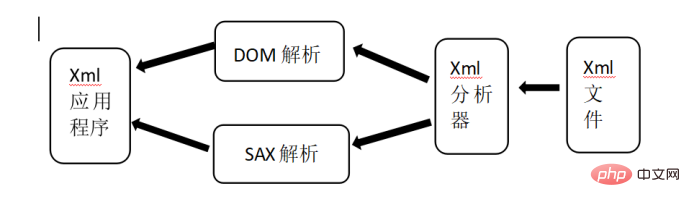
xml files are mostly used to describe information, so after obtaining an xml document, extracting the corresponding information according to the elements in the xml is xml parsing. There are two ways to parse Xml, one is DOM parsing and the other is SAX parsing. The two operation methods are as shown in the figure.

2. DOM parsing
The xml parser based on DOM parsing converts it into a collection of object models, using A tree is a data structure that stores information. Through the DOM interface, the application can access any part of the data in the xml document at any time, so this method of using the DOM interface to access is also called random access.
This method also has flaws, because the DOM analyzer converts the entire xml file into a tree and stores it in memory. When the file structure is large or the data is complex, this method has higher memory requirements. , and traversing a tree with a complex structure is also a very time-consuming operation. However, the tree structure used by DOM is consistent with the way xml stores information, and its random access can also be used, so the DOM interface still has widespread use value.
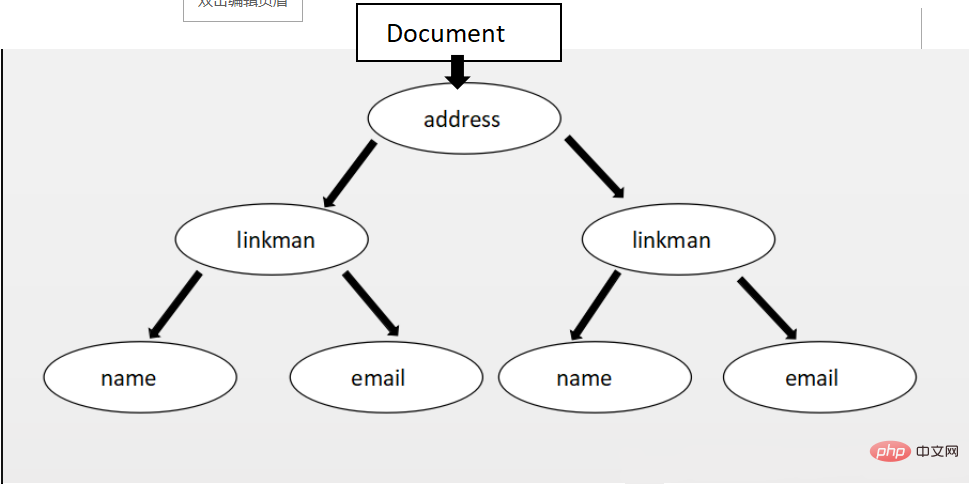
Here we give an example to illustrate the data structure of converting xml into a tree.
<?xml version="1.0" encoding="GBK"?> <address> <linkman> <name>Van_DarkHolme</name> <email>van_darkholme@163.com</email> </linkman> <linkman> <name>Bili</name> <email>Bili@163.com</email> </linkman> </address>
The structure of converting the xml into a tree is:

There are the following 4 core operation interfaces in DOM parsing
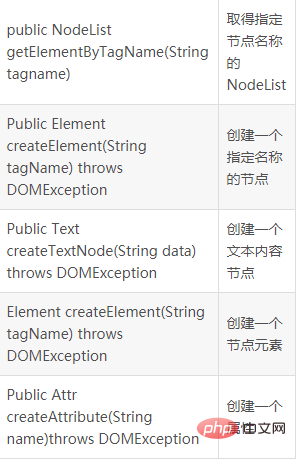
Document: This interface represents the entire xml document and is represented as the root of the entire DOM, which is the entrance to the tree. Through this interface, the contents of all elements in the xml can be accessed. The common methods are as follows.
(Note: Although not shown in the above figure, the attributes of name and email are also one node respectively)
Common methods of Document

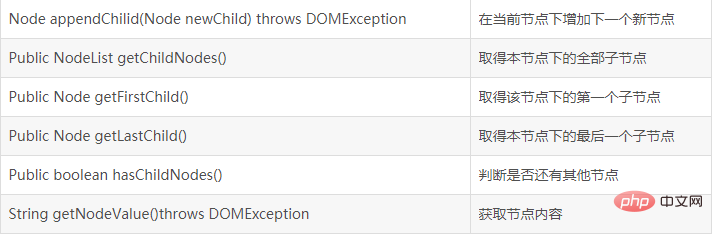
Node: This interface plays an important role in the entire DOM tree. The core interfaces of DOM operations are inherited from Node (Document, Element, Attr). In the DOM tree, each Node interface represents a DOM tree node
Common methods of Node interface

NodeList: This interface represents a collection of points. Generally used for a set of nodes in an ordered relationship.
NodeList common methods

public class DOMDemo01 {
public static void main(String[] args) throws ParserConfigurationException, SAXException, IOException{
//建立DocumentBuilderFactor,用于获得DocumentBuilder对象:
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
//2.建立DocumentBuidler:
DocumentBuilder builder = factory.newDocumentBuilder();
//3.建立Document对象,获取树的入口:
Document doc = builder.parse("src//dom_demo_02.xml");
//4.建立NodeList:
NodeList node = doc.getElementsByTagName("linkman");
//5.进行xml信息获取
for(int i=0;i<node.getLength();i++){
Element e = (Element)node.item(i);
System.out.println("姓名:"+
e.getElementsByTagName("name").item(0).getFirstChild().getNodeValue());
System.out.println("邮箱:"+
e.getElementsByTagName("email").item(0).getFirstChild().getNodeValue());
}
}
}
getFristChild(); Get the text node under the name node, which is the node where the content van is located (as mentioned above, the text content is also a separate node, createTextNode() in the Document method list is to create the text node);
getNodeValue() gets the value of the text node: van_darkholme;
For more related questions, please visit the PHP Chinese website: XML video tutorial
The above is the detailed content of Detailed introduction to DOM parsing in XML parsing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 What does vue dom mean?
Dec 20, 2022 pm 08:41 PM
What does vue dom mean?
Dec 20, 2022 pm 08:41 PM
DOM is a document object model and an interface for HTML programming. Elements in the page are manipulated through DOM. The DOM is an in-memory object representation of an HTML document, and it provides a way to interact with web pages using JavaScript. The DOM is a hierarchy (or tree) of nodes with the document node as the root.
 What are the ways to obtain DOM nodes in Vue3
May 11, 2023 pm 04:55 PM
What are the ways to obtain DOM nodes in Vue3
May 11, 2023 pm 04:55 PM
1. Native js gets the DOM node: document.querySelector (selector) document.getElementById (id selector) document.getElementsByClassName (class selector).... 2. Get the instance object of the current component in vue2: because each vue Each component instance contains a $refs object, which stores references to the corresponding DOM elements or components. So by default, the component's $refs point to an empty object. You can first add ref="name" to the component, and then pass this.$refs.
 What is the reason why ref binding to dom or component fails in vue3 and how to solve it
May 12, 2023 pm 01:28 PM
What is the reason why ref binding to dom or component fails in vue3 and how to solve it
May 12, 2023 pm 01:28 PM
Vue3ref binding DOM or component failure reason analysis scenario description In Vue3, it is often used to use ref to bind components or DOM elements. Many times, ref is clearly used to bind related components, but ref binding often fails. Examples of ref binding failure situations The vast majority of cases where ref binding fails is that when the ref is bound to the component, the component has not yet been rendered, so the binding fails. Or the component is not rendered at the beginning and the ref is not bound. When the component starts to render, the ref also starts to be bound, but the binding between ref and the component is not completed. At this time, problems will occur when using component-related methods. The component bound to ref uses v-if, or its parent component uses v-if to cause the page to
 DOM manipulation guide in PHP
May 21, 2023 pm 04:01 PM
DOM manipulation guide in PHP
May 21, 2023 pm 04:01 PM
In web development, DOM (DocumentObjectModel) is a very important concept. It allows developers to easily modify and operate the HTML or XML document of a web page, such as adding, deleting, modifying elements, etc. The built-in DOM operation library in PHP also provides developers with rich functions. This article will introduce the DOM operation guide in PHP, hoping to help everyone. The basic concept of DOM DOM is a cross-platform, language-independent API that can
 What are the dom and bom objects?
Nov 13, 2023 am 10:52 AM
What are the dom and bom objects?
Nov 13, 2023 am 10:52 AM
There are 5 DOM objects including "document", "element", "Node", "Event" and "Window"; 2. "window", "navigator", "location" and "history" and "screen" and other 5 BOM objects.
 What is the difference between bom and dom
Nov 13, 2023 pm 03:23 PM
What is the difference between bom and dom
Nov 13, 2023 pm 03:23 PM
BOM and DOM are different in terms of role and function, relationship with JavaScript, interdependence, compatibility of different browsers, and security considerations. Detailed introduction: 1. Role and function. The main function of BOM is to operate the browser window. It provides direct access and control of the browser window. The main function of DOM is to convert the web document into an object tree, allowing developers to Use this object tree to obtain and modify the elements and content of the web page; 2. Relationship with JavaScript, etc.
 What are the built-in objects of DOM?
Dec 19, 2023 pm 03:45 PM
What are the built-in objects of DOM?
Dec 19, 2023 pm 03:45 PM
dom内置对象有:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document.title;11、document.cookie。
 What do dom and bom achieve?
Nov 20, 2023 pm 02:28 PM
What do dom and bom achieve?
Nov 20, 2023 pm 02:28 PM
DOM enables dynamic access and updates to web page content, while BOM provides APIs for interacting with browser windows, including controlling browser behavior and obtaining information about the browser and user environment. DOM is mainly used to operate web page content, while BOM is mainly used to operate browser windows and interact with browsers. The two together form an important foundation in Web front-end development, providing developers with rich methods to control and operate web pages and browsers to achieve strong interactivity, Web applications with good user experience.




