An article to let you know in detail what JSON is
JSON detailed explanation:
The full name of JSON is "JavaScript Object Notation", which means JavaScript object notation. It is a text-based, language-independent, lightweight data exchange format. XML is also a data exchange format. Why wasn't XML chosen? Although XML can be used as a cross-platform data exchange format, it is very inconvenient to process XML in JS (abbreviation for JavaScript). At the same time, there are more XML tags than data, which increases the traffic generated by the exchange, while JSON does not have any tags attached. JS can be processed as objects, so we prefer JSON to exchange data. This article mainly explains JSON from the following aspects.
1, Two structures of JSON
2, Understanding JSON strings
3, How to use JSON in JS
4, How to use JSON in .NET
5, Summary
1. Two structures of JSON
JSON has two representation structures, objects and arrays.
The object structure starts with "{" braces and ends with "}" braces. The middle part consists of 0 or more "key (keyword)/value (value)" pairs separated by ",". Keywords and values are separated by ":", and the syntax structure is like code.
{
key1:value1,
key2:value2,
...
}The keyword is a string, and the value can be a string, a numerical value, true, false, null, an object or an array
The array structure starts with "[" and ends with "]" . The middle consists of 0 or more value lists separated by ",", and the syntax structure is like code.
[
{
key1:value1,
key2:value2
},
{
key3:value3,
key4:value4
}
]2. Understanding JSON strings
#I have always been confused before, and I can’t distinguish between ordinary strings and json characters The difference between string and json object. After some research I finally figured it out. For example, in js.
String: This is easy to explain. It refers to characters enclosed by "" double quotes or '' single quotes. For example: var comStr = 'this is string';
json string: refers to a js string that meets the json format requirements. For example: var jsonStr = "{StudentID:'100',Name:'tmac',Hometown:'usa'}";
json object: refers to a js object that meets the json format requirements. For example: var jsonObj = { StudentID: "100", Name: "tmac", Hometown: "usa" };
3. How to use JSON in JS
JSON is a subset of JS, so you can easily read and write JSON in JS. There are two methods for reading and writing JSON, namely using the "." operator and the "[key]" method.
We first define a JSON object, the code is as follows.
var obj = {
1: "value1",
"2": "value2",
count: 3,
person: [ //数组结构JSON对象,可以嵌套使用
{
id: 1,
name: "张三"
},
{
id: 2,
name: "李四"
}
],
object: { //对象结构JSON对象
id: 1,
msg: "对象里的对象"
}
};1. Read data from JSON
function ReadJSON() {
alert(obj.1); //会报语法错误,可以用alert(obj["1"]);说明数字最好不要做关键字
alert(obj.2); //同上
alert(obj.person[0].name); //或者alert(obj.person[0]["name"])
alert(obj.object.msg); //或者alert(obj.object["msg"])
}2. Write data to JSON
For example, if you want to add a piece of data to JSON, the code As shown below:
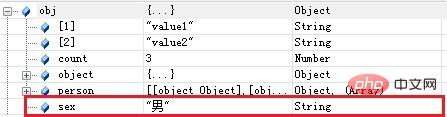
function Add() {
//往JSON对象中增加了一条记录
obj.sex= "男" //或者obj["sex"]="男"
}The JSON object after adding data is as follows:

3. Modify the data in JSON
We Now we need to modify the value of count in JSON. The code is as follows:
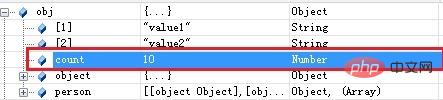
function Update() {
obj.count = 10; //或obj["count"]=10
}The modified JSON is as shown in the figure:

4. Delete the Data
We now delete the count data from JSON. The code is as follows:
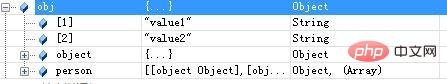
function Delete() {
delete obj.count;//或obj["count"]
}The deleted JSON is as shown in the figure:

You can see that count has been deleted from the JSON object.
5. Convenience JSON object
You can use the for...in...loop to traverse the data in the JSON object. For example, if we want to traverse the value of the output obj object, the code is as follows:
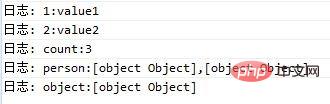
function Traversal() {
for (var c in obj) {
console.log(c + ":", obj[c]);
}
}The program output result is:

##4. How to use JSON# in .NET ##When it comes to using JSON in .net, we have to mention JSON.NET. It is a very famous tool for processing JSON in .net. The following two functions are most commonly used.
1. Convert .NET objects into JSON strings through serialization
In the web development process, we often need to query data from the database (usually a set, list or array, etc.) into a JSON format string and send it back to the client, which requires serialization. The
SerializeObject method of the JsonConvert object is used here. The syntax format is:
.SerializeObject(object)The "object" in the code is the sequence .NET object, the json string returned after serialization.
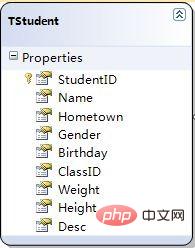
For example, now we have a TStudent student table. The fields and existing data in the table are as shown in the figure

从表中我们可以看到一共有五条数据,现在我们要从数据库中取出这些数据,然后利用JSON.NET的JsonConvert对象序列化它们为json字符串,并显示在页面上。C#代码如下
protected void Page_Load(object sender, EventArgs e)
{ using (L2SDBDataContext db = new L2SDBDataContext())
{
List<Student> studentList = new List<Student>(); var query = from s in db.TStudents select new {
StudentID=s.StudentID,
Name=s.Name,
Hometown=s.Hometown,
Gender=s.Gender,
Brithday=s.Birthday,
ClassID=s.ClassID,
Weight=s.Weight,
Height=s.Height,
Desc=s.Desc
}; foreach (var item in query)
{
Student student = new Student { StudentID=item.StudentID,Name=item.Name,Hometown=item.Hometown,Gender=item.Gender,Brithday=item.Brithday,ClassID=item.ClassID,Weight=item.Weight,Height=item.Height,Desc=item.Desc};
studentList.Add(student);
}
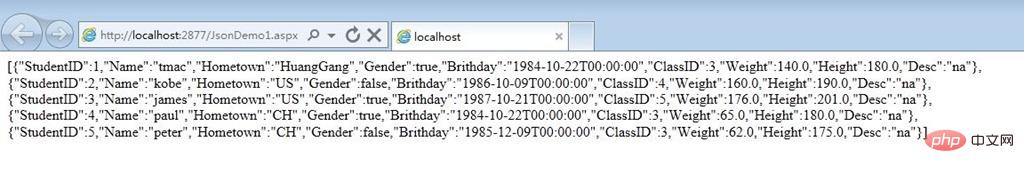
lbMsg.InnerText = JsonConvert.SerializeObject(studentList);
}
}输出结果为:

从图中我们可以看到,数据库中的5条记录全部取出来并转化为json字符串了。
2,使用LINQ to JSON定制JSON数据
使用JsonConvert对象的SerializeObject只是简单地将一个list或集合转换为json字符串。但是,有的时候我们的前端框架比如ExtJs对服务端返回的数据格式是有一定要求的,比如下面的数据格式,这时就需要用到JSON.NET的LINQ to JSON,LINQ to JSON的作用就是根据需要的格式来定制json数据。
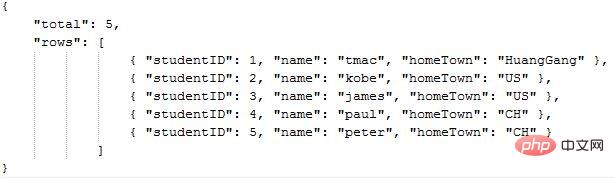
比如经常用在分页的json格式如代码:
{
"total": 5, //记录总数
"rows":[
//json格式的数据列表
]
}使用LINQ to JSON前,需要引用Newtonsoft.Json的dll和using Newtonsoft.Json.Linq的命名空间。LINQ to JSON主要使用到JObject, JArray, JProperty和JValue这四个对象,JObject用来生成一个JSON对象,简单来说就是生成”{}”,JArray用来生成一个JSON数组,也就是”[]”,JProperty用来生成一个JSON数据,格式为key/value的值,而JValue则直接生成一个JSON值。下面我们就用LINQ to JSON返回上面分页格式的数据。代码如下:
protected void Page_Load(object sender, EventArgs e)
{
using (L2SDBDataContext db = new L2SDBDataContext())
{
//从数据库中取出数据并放到列表list中
List<Student> studentList = new List<Student>();
var query = from s in db.TStudents
select new
{
StudentID = s.StudentID,
Name = s.Name,
Hometown = s.Hometown,
Gender = s.Gender,
Brithday = s.Birthday,
ClassID = s.ClassID,
Weight = s.Weight,
Height = s.Height,
Desc = s.Desc
};
foreach (var item in query)
{
Student student = new Student { StudentID = item.StudentID, Name = item.Name, Hometown = item.Hometown, Gender = item.Gender, Brithday = item.Brithday, ClassID = item.ClassID, Weight = item.Weight, Height = item.Height, Desc = item.Desc };
studentList.Add(student);
}
//基于创建的list使用LINQ to JSON创建期望格式的JSON数据
lbMsg.InnerText = new JObject(
new JProperty("total",studentList.Count),
new JProperty("rows",
new JArray(
//使用LINQ to JSON可直接在select语句中生成JSON数据对象,无须其它转换过程
from p in studentList
select new JObject(
new JProperty("studentID",p.StudentID),
new JProperty("name",p.Name),
new JProperty("homeTown",p.Hometown)
)
)
)
).ToString();
}
}输出结果为:

3、处理客户端提交的客户端数据
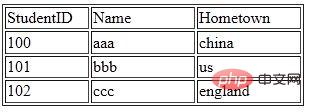
客户端提交过来的数据一般都是json字符串,有了更好地进行操作(面向对象的方式),所以我们一般都会想办法将json字符串转换为json对象。例如客户端提交了以下数组格式json字符串。
[
{StudentID:"100",Name:"aaa",Hometown:"china"},
{StudentID:"101",Name:"bbb",Hometown:"us"},
{StudentID:"102",Name:"ccc",Hometown:"england"}
]在服务端就可以使用JObject或JArray的Parse方法轻松地将json字符串转换为json对象,然后通过对象的方式提取数据。下面是服务端代码。
protected void Page_Load(object sender, EventArgs e)
{
string inputJsonString = @"
[
{StudentID:'100',Name:'aaa',Hometown:'china'},
{StudentID:'101',Name:'bbb',Hometown:'us'},
{StudentID:'102',Name:'ccc',Hometown:'england'}
]";
JArray jsonObj = JArray.Parse(inputJsonString);
string message = @"<table border='1'>
<tr><td width='80'>StudentID</td><td width='100'>Name</td><td width='100'>Hometown</td></tr>";
string tpl = "<tr><td>{0}</td><td>{1}</td><td>{2}</td></tr>";
foreach (JObject jObject in jsonObj)
{
message += String.Format(tpl, jObject["StudentID"], jObject["Name"],jObject["Hometown"]);
}
message += "</table>";
lbMsg.InnerHtml = message;
}输出结果为:

当然,服务端除了使用LINQ to JSON来转换json字符串外,也可以使用JsonConvert的DeserializeObject方法。如下面代码实现上面同样的功能。
List<Student> studentList = JsonConvert.DeserializeObject<List<Student>>(inputJsonString);//注意这里必须为List<Student>类型,因为客户端提交的是一个数组json
foreach (Student student in studentList)
{
message += String.Format(tpl, student.StudentID, student.Name,student.Hometown);
}总结:
在客户端,读写json对象可以使用”.”操作符或”["key”]”,json字符串转换为json对象使用eval()函数。
在服务端,由.net对象转换json字符串优先使用JsonConvert对象的SerializeObject方法,定制输出json字符串使用LINQ to JSON。由json字符串转换为.net对象优先使用JsonConvert对象的DeserializeObject方法,然后也可以使用LINQ to JSON。
想了解更多相关内容请访问PHP中文网:JSON视频教程
The above is the detailed content of An article to let you know in detail what JSON is. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 Combination of golang WebSocket and JSON: realizing data transmission and parsing
Dec 17, 2023 pm 03:06 PM
Combination of golang WebSocket and JSON: realizing data transmission and parsing
Dec 17, 2023 pm 03:06 PM
The combination of golangWebSocket and JSON: realizing data transmission and parsing In modern Web development, real-time data transmission is becoming more and more important. WebSocket is a protocol used to achieve two-way communication. Unlike the traditional HTTP request-response model, WebSocket allows the server to actively push data to the client. JSON (JavaScriptObjectNotation) is a lightweight format for data exchange that is concise and easy to read.
 How to exclude a field from JSON using @Expose annotation in Java?
Sep 16, 2023 pm 09:49 PM
How to exclude a field from JSON using @Expose annotation in Java?
Sep 16, 2023 pm 09:49 PM
The Gson@Expose annotation can be used to mark whether a field is exposed (contained or not) for serialization or deserialization. The @Expose annotation can take two parameters, each parameter is a boolean value and can take the value true or false. In order for GSON to react to the @Expose annotation, we have to create a Gson instance using the GsonBuilder class and need to call the excludeFieldsWithoutExposeAnnotation() method, which configures Gson to exclude all fields without Expose annotation from serialization or deserialization. Syntax publicGsonBuilderexclud
 What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
MySQL5.7 and MySQL8.0 are two different MySQL database versions. There are some main differences between them: Performance improvements: MySQL8.0 has some performance improvements compared to MySQL5.7. These include better query optimizers, more efficient query execution plan generation, better indexing algorithms and parallel queries, etc. These improvements can improve query performance and overall system performance. JSON support: MySQL 8.0 introduces native support for JSON data type, including storage, query and indexing of JSON data. This makes processing and manipulating JSON data in MySQL more convenient and efficient. Transaction features: MySQL8.0 introduces some new transaction features, such as atomic
 Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization methods for converting PHP arrays to JSON include: using JSON extensions and the json_encode() function; adding the JSON_UNESCAPED_UNICODE option to avoid character escaping; using buffers to improve loop encoding performance; caching JSON encoding results; and considering using a third-party JSON encoding library.
 How to handle XML and JSON data formats in C# development
Oct 09, 2023 pm 06:15 PM
How to handle XML and JSON data formats in C# development
Oct 09, 2023 pm 06:15 PM
How to handle XML and JSON data formats in C# development requires specific code examples. In modern software development, XML and JSON are two widely used data formats. XML (Extensible Markup Language) is a markup language used to store and transmit data, while JSON (JavaScript Object Notation) is a lightweight data exchange format. In C# development, we often need to process and operate XML and JSON data. This article will focus on how to use C# to process these two data formats, and attach
 Use the json.MarshalIndent function in golang to convert the structure into a formatted JSON string
Nov 18, 2023 pm 01:59 PM
Use the json.MarshalIndent function in golang to convert the structure into a formatted JSON string
Nov 18, 2023 pm 01:59 PM
Use the json.MarshalIndent function in golang to convert the structure into a formatted JSON string. When writing programs in Golang, we often need to convert the structure into a JSON string. In this process, the json.MarshalIndent function can help us. Implement formatted output. Below we will explain in detail how to use this function and provide specific code examples. First, let's create a structure containing some data. The following is an indication
 Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Quick Start: Pandas method of reading JSON files, specific code examples are required Introduction: In the field of data analysis and data science, Pandas is one of the important Python libraries. It provides rich functions and flexible data structures, and can easily process and analyze various data. In practical applications, we often encounter situations where we need to read JSON files. This article will introduce how to use Pandas to read JSON files, and attach specific code examples. 1. Installation of Pandas
 How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
Annotations in the Jackson library control JSON serialization and deserialization: Serialization: @JsonIgnore: Ignore the property @JsonProperty: Specify the name @JsonGetter: Use the get method @JsonSetter: Use the set method Deserialization: @JsonIgnoreProperties: Ignore the property @ JsonProperty: Specify name @JsonCreator: Use constructor @JsonDeserialize: Custom logic




