How to create pictures in psd format

How to create pictures in psd format?
First we open the material petal picture,

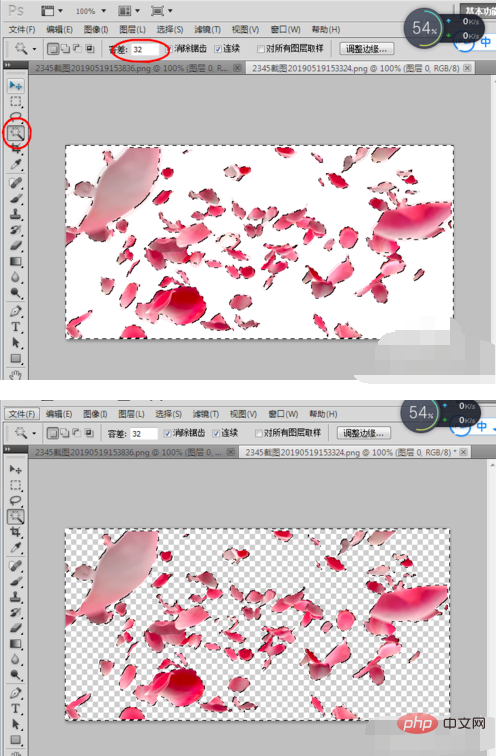
Select the magic wand tool in the left menu, set the tolerance to 32, and click with the mouse The white part in the picture

We can see that the white part has been selected and is surrounded by ant lines. At this time, we click the del key on the keyboard and the white part of the picture immediately Turn it into a transparent color, so that we have completed the cutout. We can completely cut out the petals.

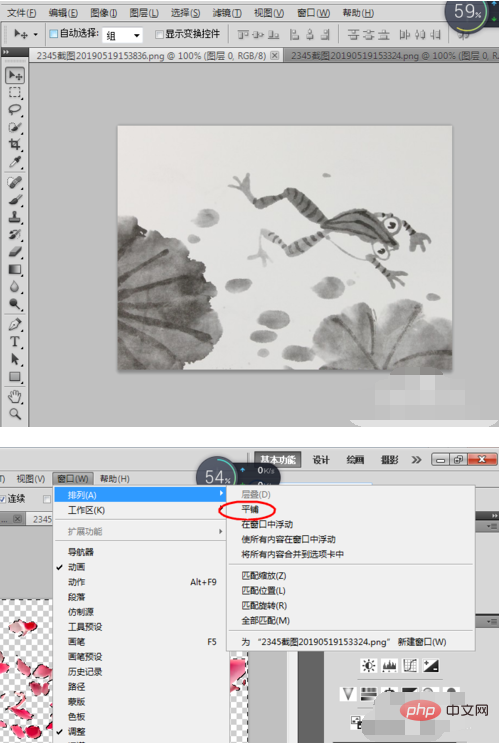
Open another ink frog picture, click on the menu window above - ----Arrange, ---Tile

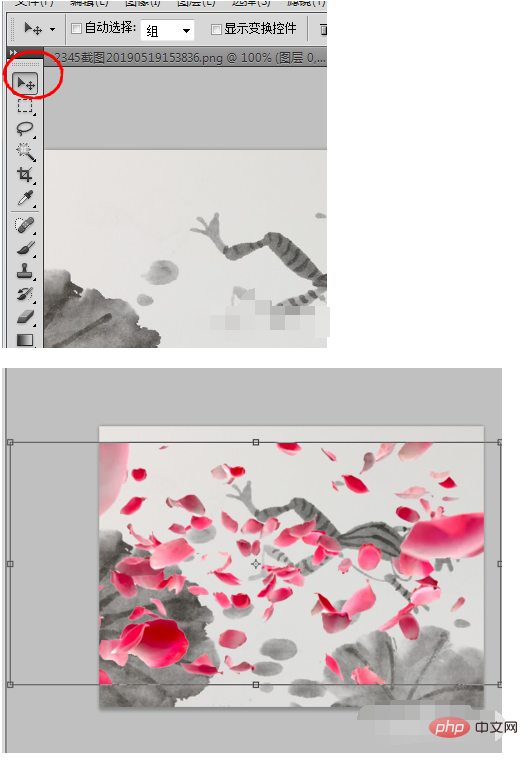
Then click the move tool on the left to move the petal material to the ink picture, press the CTRL key t key, the screen In the 4th week, a box appears. We can pull the petals to cover the entire ink picture. Press the Enter key to confirm.

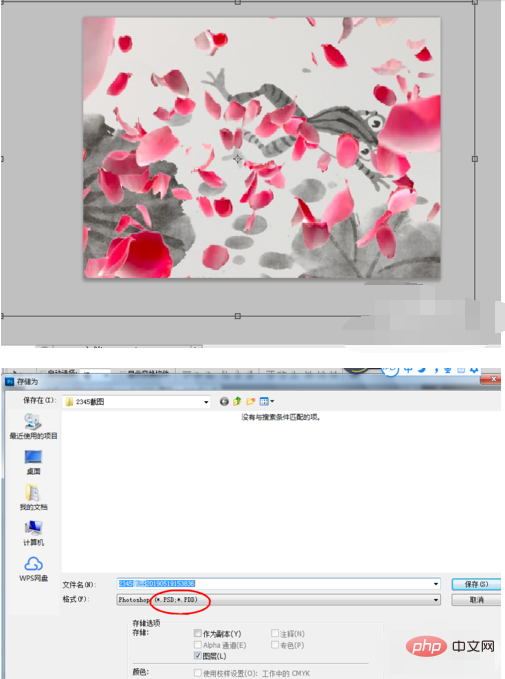
The picture we have made will be used later. To create animation, we need to save it in PSD format, click File----Save As, and in the next menu, we select PSD format and click Confirm, so that the synthesized PSD picture is completed.

The above is the detailed content of How to create pictures in psd format. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Can ai be converted to psd format?
Feb 22, 2023 pm 05:56 PM
Can ai be converted to psd format?
Feb 22, 2023 pm 05:56 PM
ai can be converted into psd format. Conversion method: 1. Open Adobe Illustrator software, click "File" - "Open" on the top menu bar, and select the desired ai file; 2. Click "Layer" in the function panel on the right, and click the three-bar icon. Select "Release to Layer (Sequential)" from the pop-up options; 3. Click "File" - "Export" - "Export As" on the top menu bar; 4. In the pop-up "Export" dialog box, click Set "Save Type" to "PSD Format" and click "Export";
 What software should be used to open psd files? Detailed explanation of how to open psd format files.
Jan 13, 2024 pm 07:51 PM
What software should be used to open psd files? Detailed explanation of how to open psd format files.
Jan 13, 2024 pm 07:51 PM
The psd file is a special format for Photoshop. The file is relatively large and stores a lot of content. It is currently the only format that can support all image color modes. If ordinary users download psd files, how do they open the psd file? I believe that you can’t figure out the method when you first see it. For this reason, the editor has prepared a method for you to open psd format files. How to open a psd format file? Users who know Photoshop will know that the psd file is a picture file format. This format is rarely used. Because of its unique characteristics, the psd file is incompatible with other software. You can use Adobe Open the company's graphic design software, Photoshop. So what about psd files?
 What file format is .psd?
Feb 01, 2023 pm 01:57 PM
What file format is .psd?
Feb 01, 2023 pm 01:57 PM
".psd" is a bitmap file format; psd files can be stored in RGB or CMYK mode, and can also customize the number of colors and store them. They can also save Photoshop layers, channels, paths and other information. They are the only ones that can support all images. Color mode format; psd files are opened with Photoshop and are Photoshop's proprietary bitmap file formats.
 Teach you how to repair damaged psd?
Mar 14, 2024 am 09:46 AM
Teach you how to repair damaged psd?
Mar 14, 2024 am 09:46 AM
psd is a special file format for Photoshop. If the psd file is damaged, how to repair it? In response to this problem, the editor below will bring you the possible reasons and solutions for psd file damage. Mentioned below are some of the main reasons: Unexpected power outage while saving PSD file. Hard drive or file system problem. Due to virus intrusion or malware attack. Software failure. The Photoshop application terminates or closes suddenly. Opening Photoshop files on unsupported applications. The Photoshop application malfunctions during editing. Interruption when transferring PSD files from system to storage device and vice versa
 what is psd
Sep 05, 2023 pm 03:43 PM
what is psd
Sep 05, 2023 pm 03:43 PM
psd is the native file format of Adobe Photoshop. It is a file format used to store and edit images. The psd file is a working file in Photoshop and can retain multiple layers, channels, masks, filter effects, and text of the image. and other information, allowing users to retain and modify these image elements in subsequent editing. Due to its high editing capabilities and flexibility, psd files have become one of the preferred file formats for designers and photographers.
 what is psd
Aug 31, 2023 am 10:31 AM
what is psd
Aug 31, 2023 am 10:31 AM
PSD is the abbreviation of "Photoshop Document". It is a proprietary file format used by Adobe Photoshop software. It is used to store and edit images, layers, effects, filters and other related information. The PSD format supports advanced editing functions of images. , such as layers, masks, transparency, gradients, text, etc., is a lossless file format that can retain all details and editing information of the original image, allowing users to modify and adjust the image at any time.
 How to open PSD files
Feb 18, 2024 pm 05:39 PM
How to open PSD files
Feb 18, 2024 pm 05:39 PM
How to open psd files With the continuous development of the image processing and design fields, it has become a norm for designers to experiment and try various different software tools and file formats. PSD file (Photoshop Document) is an image file format frequently used by many designers and graphics professionals. It saves information about layers and editing settings in Photoshop software. So, what software should be used to open PSD files? This article will introduce several commonly used software options. first
 How to open psd files
Mar 12, 2024 am 10:04 AM
How to open psd files
Mar 12, 2024 am 10:04 AM
1. Adobe Photoshop provides a wide range of functions and options, allowing users to fully control the layers in PSD files, adjust images, add special effects, etc. 2. Adobe Photoshop Elements can open and edit PSD files, and it provides many basic image processing functions. 3. Paintshop Pro can open and edit PSD files. It provides Photoshop-like layer functions, as well as various adjustments and filter effects.






