

How to use mask button image in ps?
Select the material we need to mask out, drag the picture material into Photoshop software and open it. Waiting for processing.

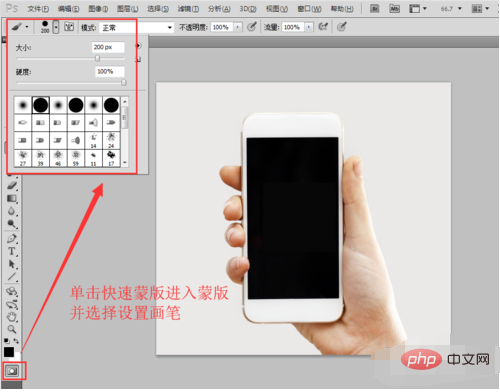
Click "Edit in Quick Mask Mode" below the toolbar, then select the brush tool and set the main parameters of the brush in the PS status settings bar, for example size, brush shape, etc.

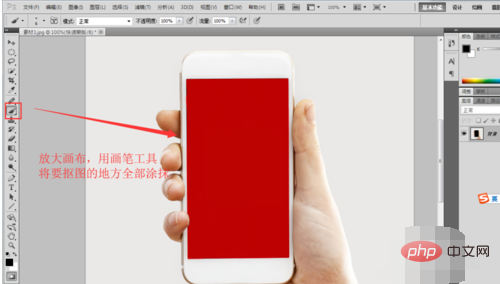
Then use the brush tool to paint the area that needs to be cut out. For the edge position of a cutout, we need to enlarge the view and reduce the brush to make a more detailed smear.

After the cutout area is painted, click "Edit in Quick Mask Mode" again to exit quick mask mode editing and generate a selection in the canvas.

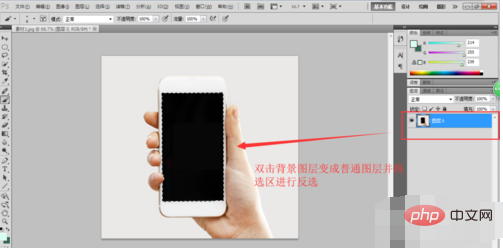
Double-click the background layer of material 1 to turn the background layer into a normal layer, and then perform the inverse selection operation in the selection menu bar to invert the generated selection.

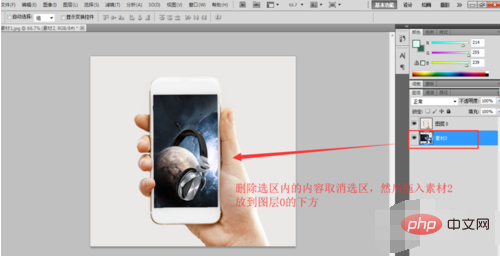
Press the delete key directly to delete the content in the selection, then Ctrl D to cancel the selection, and drag material 2 and place it below layer 0. Complete mask cutout and simple synthesis.

The above is the detailed content of How to use mask button image in PS. For more information, please follow other related articles on the PHP Chinese website!