What is the principle of mini program development?

Mini programs are a set of frameworks based on WEB specifications, using HTML, CSS and JS. WeChat officially gave them a very cool name: WXML, WXSS, but In essence, it is still built under the entire WEB system.
WXML, I personally speculate that the name was given to WeChat’s Xml. After all, it is a subset of xml.
WXML uses a small number of tags WXSS defined by WeChat itself, which everyone can understand as their own defined CSS. JS that implements the logic part is still a general ES specification. And the runtime is still Webview (IOS WKWEBVIEW, ANDROID X5).
小program
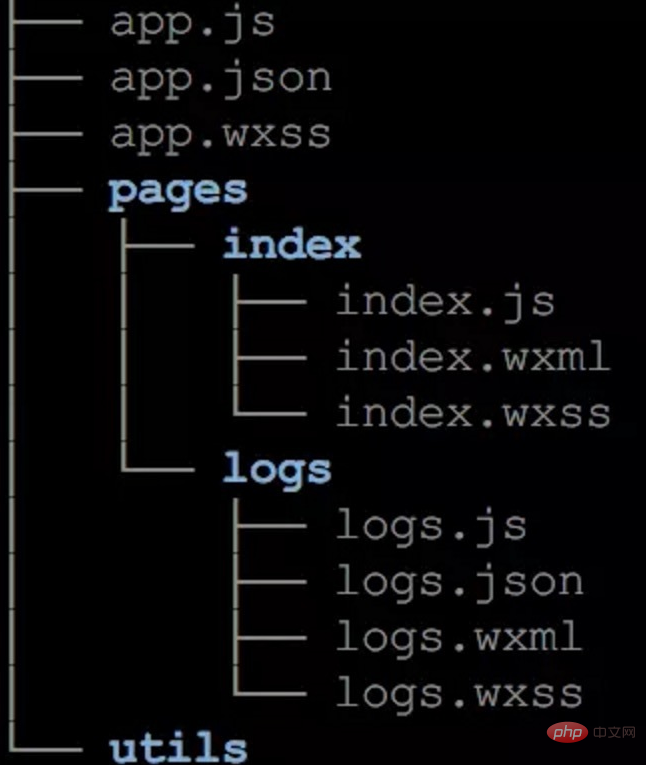
小program folder structure

A complete small program The program mainly consists of the following parts:
An entry file: app.js
A global style: app.wxss
A global configuration: app.json
Page: under pages. Each page is divided into folders. 4 files per page
View: wxml, wxss
Logic: js. json (page configuration, not required)
Note: Pages can also be divided into subfolders and grandchild folders based on modules. You just need to fill in the path when registering in app.json.
Mini program packaging
After the development is completed. We can visualize the button here. Click to directly package and upload for publication. Users will be able to search for it after passing the review.

Related recommendations: "WeChat Mini Program"
So how is packaging implemented?
This involves the implementation principle and method of this editor. It itself is also implemented based on the WEB technology system, nwjs react, what is nwjs: simply speaking, it is node webkit, node provides us with local api capabilities, and webkit provides us with web capabilities. The combination of the two allows us to use JS HTML Implement native applications.
Since there is nodejs, the functions in the packaging options above can be easily realized.
ES6 to ES5: Introduce the node package of babel-core
CSS completion: Introduce the node package of postcss and autoprefixer (see here for the principles of postcss and autoprefixer)
Code Compression: Introduce the node package of uglifyjs
Note: x5 kernel used on android. The support for ES6 is not good. To be compatible, either use ES5 syntax or introduce the babel-polyfill compatibility library.
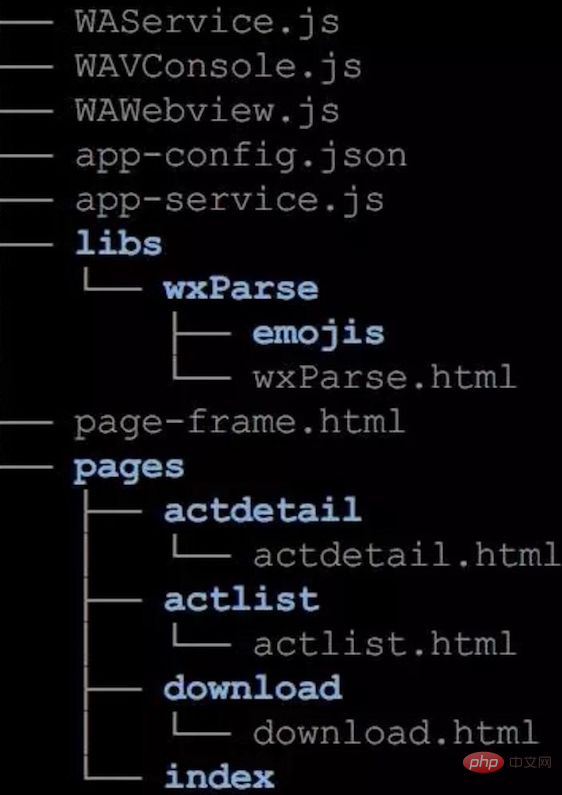
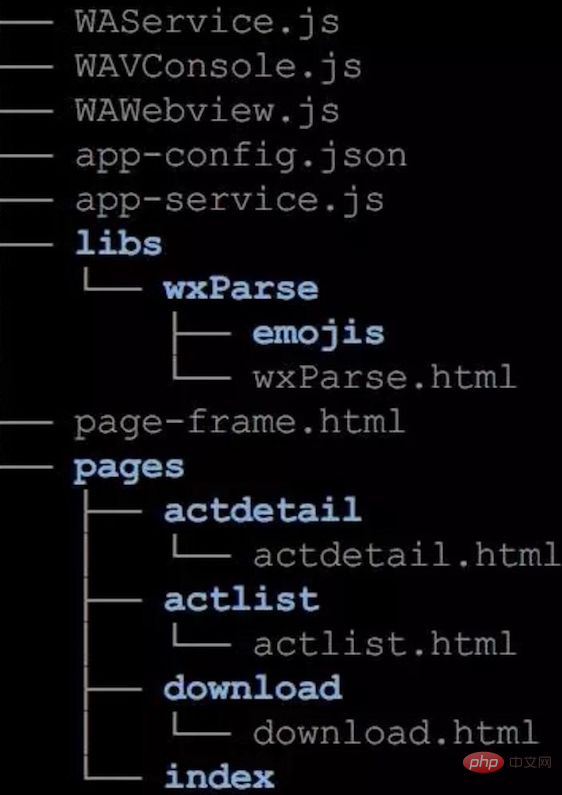
Packaged folder structure
The packaged structure of the mini program is as follows:

All Mini programs are basically finally typed into the above structure
1. WAService.js framework JS library. Provides basic API capabilities for the logic layer
2, WAWebview.js framework JS library, provides basic API capabilities for the view layer
3, WAConsole.js framework JS library. Console
4, complete configuration of app-config.js applet. Including all the configurations we passed in app.json, combined with the default configuration type
5, app-service.js and our own JS code, all packaged into this file
6, page- frame.html is the template file of the applet view. All pages are loaded and rendered using this file. And all WXML is disassembled into JS and packaged here
7, pages All pages. This is not our previous wxml file. It mainly handles WXSS conversion and inserts it into the header area using js.
mini program architecture
The framework of WeChat mini program includes two parts: View layer and App Service logic layer. The View layer is used to render the page structure, and the AppService layer is used for logical processing, data requests, and interface calls. They are executed in two processes (two Webviews).
The view layer and the logic layer communicate through the JSBridage of the system layer. The logic layer notifies the view layer of data changes and triggers the view layer page update. The view layer notifies the triggered events to the logic layer for business processing.
Mini program architecture diagram:
When the mini program is started, the complete package of the mini program will be downloaded from the CDN. Usually named numerically, such as: _-2082693788_4.wxapkg
小program technology implementation
The UI view and logical processing of the mini program are implemented using multiple webviews. The JS code for logical processing is all loaded into one Webview, which is called AppService. There is only one in the entire mini program. Moreover, the entire life cycle is resident in memory, and all views (wxml and wxss) are hosted by separate Webviews, called AppView. Therefore, when a small program is opened, there will be at least 2 webview processes. Officially, since each view is an independent webview process, considering the performance consumption, the small program does not allow opening more than 5 levels of pages. Of course, it is also for the sake of experience. better.
AppService
You can understand that AppService is a simple page. Its main function is to be responsible for the execution of the logical processing part. The bottom layer provides a WAService.js file to provide various The api interface mainly consists of the following parts:
The message communication package is WeixinJSBridge (the development environment is window.postMessage, under IOS it is window.webkit.messageHandlers.invokeHandler.postMessage of WKWebview. Under android, use WeixinJSCore.invokeHandler )
1. Log component Reporter encapsulation
2. API methods under wx object
3. Global App, Page, getApp, getCurrentPages and other global methods
4. There is also the implementation of AMD module specifications
Then the entire page loads a bunch of JS files, including the mini program configuration config, the above WAService.js (there is asdebug.js in debugging mode ). The rest is all the js files we wrote ourselves, which are loaded at once.
In the development environment
1. Page template: app.nw/app/dist/weapp/tpl/appserviceTpl.js
2. The configuration information is written directly into a js variable. __wxConfig.
3, other configurations
Online environment
After going online, the application part will be packaged as 2 files, named app-config.json and app-service.js, and then WeChat will open the webview to load. For the online part, WeChat itself should have provided the corresponding template file, but it was not found in the compressed package.
1. WAService.js (underlying support)
2. app-config.json (application configuration)
3. app-service.js (application logic)
Then execute in JavaScriptCore engine.
AppView
This can be understood as an h5 page. Provide UI rendering, and the bottom layer provides a WAWebview.js to provide the underlying functions. The details are as follows:
1. The message communication package is WeixinJSBridge (the development environment is window.postMessage, and under IOS it is WKWebview’s window.webkit. messageHandlers.invokeHandler.postMessage. Use WeixinJSCore.invokeHandler under android)
2. Log component Reporter encapsulation
3. API under wx object. The api here is not the same as that in WAService. Some of them have almost the same functions as there, but most of them are methods related to UI display
4. Implementation and registration of small program components
5. VirtualDOM, Diff and Render UI implementation
6. Page event triggering
On this basis, AppView has an html template file, through which detailed information is loaded. page. This template mainly has one method, $gwx, which mainly returns the VirtualDOM of the specified page. When packaging, the WXML of all pages will be converted into VirtualDOM in advance and placed in the template file, and WeChat has written 2 tools wcc ( Convert WXML to VirtualDOM) and wcsc (convert WXSS to a JS string and append it to the header through the style tag).
Service and View communication
Use message publish and subscribe mechanisms to implement communication between two Webviews. The implementation method is to uniformly encapsulate a WeixinJSBridge object. Different environments encapsulate different interfaces. The detailed implementation technology is as follows:
windows environment
Implemented through window.postMessage (use the chrome extension interface to inject a contentScript.js. It encapsulates the postMessage method, Realize communication between webviews. And it also provides an interface for directly operating chrome native methods through chrome.runtime.connect method)
Send message: window.postMessage(data, '*'); . //Specify webviewID in data
Receive messages: window.addEventListener('message', messageHandler); // Message processing and distribution also supports the native ability of calling nwjs.
I saw a sentence in contentScript. It is confirmed that appservice is also implemented through a webview. The implementation principle is the same as that of view, but the business logic processed is different.
'webframe' === b ? postMessageToWebPage(a) : 'appservice' === b && postMessageToWebPage(a)
IOS
window.webkit via WKWebview .messageHandlers.NAME.postMessage implements two handler message processors in the WeChat navite code:
invokeHandler: calling native capabilities
publishHandler: message distribution

Achieved through WeixinJSCore.invokeHanlder. This WeixinJSCore is the interface provided by WeChat for JS calls (native implementation)
invokeHandler: Invoke native capabilities
publishHandler: Message distribution
WeChat component
There is an object called exparser in WAWebview.js. It completely implements the components in the mini program. Looking at the detailed implementation method, the idea is similar to the w3c web components specification, but the detailed implementation is different. All the components we use will be registered in advance and in the Webview Replace and assemble during rendering.
exparser has a core method:
regiisterBehavior: Register some basic behaviors of the component for the component to inherit
registerElement: Register the component, the interface for interacting with us is mainly properties and events
#The component triggers an event (with webviewID), calls the WeixinJSBridge interface, and publishes to native. Then the native is distributed to the Page registration event processing method of the specified webviewID in the AppService layer.
Summary
The bottom layer of the mini program is still based on Webview. There is no invention or creation of new technologies or the entire framework system. It is relatively clear and simple. Based on Web specifications, it ensures that the value of existing skills is maximized. You only need to understand the framework specifications to use existing Web technologies for development. Easy to understand and develop.
MSSM: The logic and UI are completely isolated. This is fundamentally different from the currently popular react, agular, and vue. The applet logic and UI are completely executed in two independent Webviews, and the latter Several frameworks are still executed in a webview, if you want. It is still possible to directly operate DOM objects and perform UI rendering.
Component mechanism: Introduce componentized mechanism, but it is not entirely based on component development. Like vue, most UI is still templated rendering. The introduction of component mechanism can better standardize the development model and make it easier to upgrade and maintain.
Multiple restraints: No more than 5 forms can be opened at the same time. The packaged file cannot be larger than 1M, the DOM objects cannot be larger than 16,000, etc. These are all to ensure a better experience.
The above is the detailed content of What is the principle of mini program development?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Implementation idea: Establishing the server side of thread, so as to process the various functions of the chat room. The establishment of the x02 client is much simpler than the server. The function of the client is only to send and receive messages, and to enter specific characters according to specific rules. To achieve the use of different functions, therefore, on the client side, you only need to use two threads, one is dedicated to receiving messages, and the other is dedicated to sending messages. As for why not use one, that is because, only
 How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
Mini program registration operation steps: 1. Prepare copies of personal ID cards, corporate business licenses, legal person ID cards and other filing materials; 2. Log in to the mini program management background; 3. Enter the mini program settings page; 4. Select " "Basic Settings"; 5. Fill in the filing information; 6. Upload the filing materials; 7. Submit the filing application; 8. Wait for the review results. If the filing is not passed, make modifications based on the reasons and resubmit the filing application; 9. The follow-up operations for the filing are Can.
 How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
1. Open the WeChat mini program and enter the corresponding mini program page. 2. Find the member-related entrance on the mini program page. Usually the member entrance is in the bottom navigation bar or personal center. 3. Click the membership portal to enter the membership application page. 4. On the membership application page, fill in relevant information, such as mobile phone number, name, etc. After completing the information, submit the application. 5. The mini program will review the membership application. After passing the review, the user can become a member of the WeChat mini program. 6. As a member, users will enjoy more membership rights, such as points, coupons, member-exclusive activities, etc.







