

1. Summary
1. Review more: The codes are quite simple, but they need to be reviewed more. See
2. Ajax principle: ajax is to partially update the page. In fact, after the html page still monitors the event, it is then passed to the server for operation. The get method is used here to pass the value to the server.
3. The difference between ajax and full page update: The difference between ajax and full page update is that full page update returns the entire page, while ajax only returns the modified part of the data, mainly through the XMLHttpRequest of the window object. Object to achieve
4. Steps to implement ajax: To implement ajax on the server side is to return part of the data. On the page side, it is to create a new object and then execute several functions of this object. a. Create object b. onreadystatechange c. open d. send
2. Ajax and php
AJAX is used to create more interactive applications.
ajax php example

Example explanation HTML page:
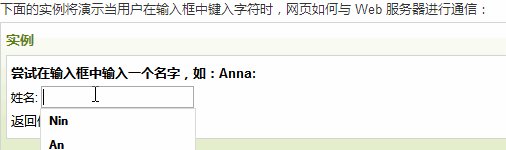
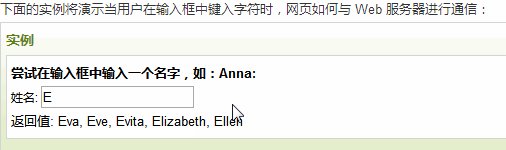
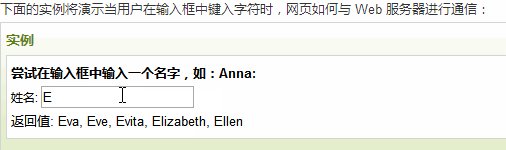
When the user types characters in the input box above, the "showHint()" function is executed. This function is triggered by the "onkeyup" event:
<html>
<head>
<script>
function showHint(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行的代码
xmlhttp=new XMLHttpRequest();
}
else
{
//IE6, IE5 浏览器执行的代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","gethint.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<p><b>在输入框中输入一个姓名:</b></p>
<form>
姓名: <input type="text" onkeyup="showHint(this.value)">
</form>
<p>返回值: <span id="txtHint"></span></p>
</body>
</html>Source code explanation:
If the input box is empty (str.length==0), this function will clear the txtHint account bit, and exit the function.
If the input box is not empty, then showHint() will perform the following steps:
1. Create an XMLHttpRequest object
2. Create a function to be executed when the server response is ready
3. Send a request to the file on the server
4. Please pay attention to the parameter (q) added to the end of the URL (including the content of the input box)
Note :
1. Leave the label text field blank: Line 8, leave the label text field blank
2. Add a function: Line 21, for the new Add a function to the XMLHttpRequest object. This function accepts data from the server.
3. Ajax return data accepted by the server: Line 25. responseText may be an attribute of the XMLHttpRequest object.
4 , get value transfer: Line 28, get method transfer value,? Followed by parameters, the = sign connects the key and value
5. Onkeyup event: Line 37, the onkeyup event will occur when the keyboard key is released.
6. Application of this in tag js parameter passing: Line 37, the this object in the tag refers to the tag itself
php file
The server page called above through JavaScript is a PHP file named "gethint.php".
The source code in "gethint.php" checks the name array and returns the corresponding name to the browser:
<?php
// 将姓名填充到数组中
$a[]="Anna";
$a[]="Brittany";
$a[]="Cinderella";
$a[]="Diana";
$a[]="Eva";
$a[]="Fiona";
$a[]="Gunda";
$a[]="Hege";
$a[]="Inga";
$a[]="Johanna";
$a[]="Kitty";
$a[]="Linda";
$a[]="Nina";
$a[]="Ophelia";
$a[]="Petunia";
$a[]="Amanda";
$a[]="Raquel";
$a[]="Cindy";
$a[]="Doris";
$a[]="Eve";
$a[]="Evita";
$a[]="Sunniva";
$a[]="Tove";
$a[]="Unni";
$a[]="Violet";
$a[]="Liza";
$a[]="Elizabeth";
$a[]="Ellen";
$a[]="Wenche";
$a[]="Vicky";
//从请求URL地址中获取 q 参数
$q=$_GET["q"];
//查找是否由匹配值, 如果 q>0
if (strlen($q) > 0)
{
$hint="";
for($i=0; $i<count($a); $i++)
{
if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q))))
{
if ($hint=="")//是否是第一个
{
$hint=$a[$i];
}
else
{
$hint=$hint." , ".$a[$i];
}
}
}
}
// 如果没有匹配值设置输出为 "no suggestion"
if ($hint == "")
{
$response="no suggestion";
}
else
{
$response=$hint;
}
//输出返回值
echo $response;
?>Explanation: If JavaScript sends any text (i.e. strlen($q ) > 0), what happens:
Find names matching the characters sent by JavaScript If no match is found, set the response string to "no suggestion" If one or more matching names are found, then Set the response string with all names and send the response to "txtHint" placeholder
Notes:
1,$_GET[] : Line 35, use of super global variable $_GET[]
2, strlen(): Line 38, use of strlen function
3, data connection : Lines 43-52, find the data that contains the incoming parameters
4. String connection: Line 51, point variables are used for character connection
5. Algorithm logic: the entire The logic of the algorithm is to use the parameters passed in from the page to find something suitable and return it to the page
If you want to know more related issues, please visit the PHP Chinese website:PHP Video Tutorial
The above is the detailed content of Examples of using ajax in php. For more information, please follow other related articles on the PHP Chinese website!