sublime text3 eslint installation tutorial
The following column sublime usage tutorial will share with you the sublime text3 eslint installation tutorial. It is very simple. I hope it will be helpful to friends in need!

sublime text3 eslint installation tutorial
Start the installation
All the above are installed , then install global eslint
sudo npm install eslint -g
If you are installing or using eslint for the first time, you can initialize an eslint file in the project
eslint --init
If there is no package in the project root directory. json file, it will prompt you to use npm init to initialize a package.json file.
Configure sublime text3
The sublime text2 editor does not support the following plug-ins~
SublimeLinter is a code check The framework plug-in is very powerful and supports checks in various languages. However, it does not have the function of code checking itself and requires specific language checking support such as ESLint.
SublimeLinter-eslint We install and use the corresponding SublimeLinter-contrib-eslint plug-in to help us use eslint
Babel babelThis still needs to be installed , used whether it is compiling files or packaging.
Configuration completed
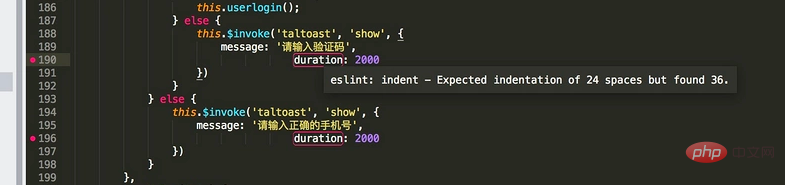
If you installed it without errors, it will probably look like this! The sublime editor will have a highlighted reminder that your code does not conform to the eslint code style.

The above is the detailed content of sublime text3 eslint installation tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if the notepad file is too large to open?
Apr 08, 2024 am 03:15 AM
What should I do if the notepad file is too large to open?
Apr 08, 2024 am 03:15 AM
When Notepad files get too large, here are some solutions you can try: Use another text editor like Sublime Text as they don’t have file size limits. Split the file into smaller parts. Enable large file support via Registry Editor. Try using an alternative method such as Notepad++, WordPad, or Microsoft Word to open the file. Zip the file and open it with an archive tool.
 How to align text columns in notepad
Apr 08, 2024 am 01:00 AM
How to align text columns in notepad
Apr 08, 2024 am 01:00 AM
There are three methods to achieve text column alignment in Notepad: 1. Use tabs; 2. Use spaces and adjust manually; 3. Use third-party tools (such as Notepad++, Sublime Text) to provide automatic alignment.
 What should I use to open html?
Apr 21, 2024 am 11:33 AM
What should I use to open html?
Apr 21, 2024 am 11:33 AM
To open HTML files you need to use a browser such as Google Chrome or Mozilla Firefox. To open an HTML file using a browser, follow these steps: 1. Open your browser. 2. Drag and drop the HTML file into the browser window, or click the File menu and select Open.
 What software is good for python programming?
Apr 20, 2024 pm 08:11 PM
What software is good for python programming?
Apr 20, 2024 pm 08:11 PM
IDLE and Jupyter Notebook are recommended for beginners, and PyCharm, Visual Studio Code and Sublime Text are recommended for intermediate/advanced students. Cloud IDEs Google Colab and Binder provide interactive Python environments. Other recommendations include Anaconda Navigator, Spyder, and Wing IDE. Selection criteria include skill level, project size and personal preference.
 How to use the copied code in python
Apr 20, 2024 pm 06:26 PM
How to use the copied code in python
Apr 20, 2024 pm 06:26 PM
Here are the steps to use copied code in Python: Copy and paste the code into a text editor. Create a Python file. Run the code from the command line. Understand what the code is for and how it works. Modify the code as needed and rerun it.
 How to open local file in html
Apr 22, 2024 am 09:39 AM
How to open local file in html
Apr 22, 2024 am 09:39 AM
HTML can be used to open local files as follows: Create a .html file and import the jQuery library. Create an input field that allows the user to select a file. Listen to the file selection event and use a FileReader() object to read the file contents. Display the read file contents on the web page.
 How to create py file in python
May 05, 2024 pm 07:57 PM
How to create py file in python
May 05, 2024 pm 07:57 PM
Steps to create a .py file in Python: Open a text editor (such as Notepad, TextMate, or Sublime Text). Create a new file and enter the Python code, paying attention to indentation and syntax. When saving the file, use a .py extension (for example, my_script.py).
 How to open html files on mobile phone
Apr 05, 2024 am 08:06 AM
How to open html files on mobile phone
Apr 05, 2024 am 08:06 AM
You can open HTML files on your phone by using your default browser and entering the file path or URL in the address bar. Using your file manager, navigate to the file location and click the HTML file. Download the text editor, navigate to the file location and double-click the HTML file. Download HTML Viewer from the App Store, navigate to the file location and tap on the HTML file.






