
This article will start with HTML tables and introduce some basic content.

#What is a table? (Recommended learning: HTML introductory tutorial)
A table is a structured data set (tabular data) composed of rows and columns, which allows you to quickly and easily Finds a value that represents a relationship between different types of data. For example, a person and his age, a day or a week, the schedule of a local swimming pool.
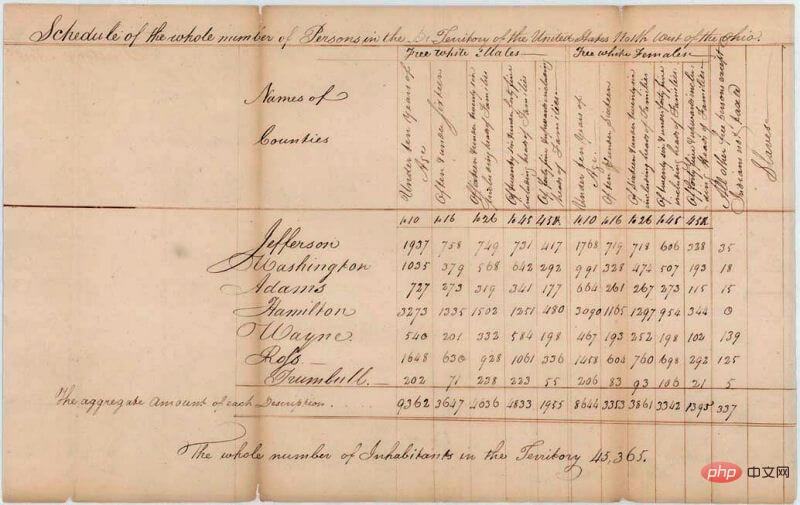
Tables are common in human society and have been around for a long time, as evidenced by the following U.S. Census document from 1800:

So it's no surprise that the creators of HTML provided a way to structure and present tabular data on the web.
How does the form work?
One of the characteristics of tables is rigor. By making visual connections between row and column headings, information can be easily interpreted.
When done correctly, even a blind person can parse the data in an HTML table. A successful HTML table should improve the user experience regardless of whether the user has normal vision or is visually impaired.
You can find the HTML source code of the above table on GitHub; take a look first, you may notice one thing, that is, the table does not look very readable. That is because now The table on the page has some styles added through the MDN site, but the one on GitHub has not.
Don’t be under the illusion; in order to make the table effective on the web page, you need to provide some CSS styling information and the best possible HTML fixed structure. In this module, we will focus on the HTML part; in your After finishing here, you can browse the Styling tables to understand the CSS part.
Although we will not focus on CSS in this module, we provide a smaller CSS style sheet for you to use. Compared with the default table without any CSS styles, the table will be more readable. read. You can get the stylesheet here and get the HTML file to apply the stylesheet at HTML template, which will give you a good starting point in "Testing HTML tables".
When should you not use HTML tables?
HTML tables should be used for tabulating data, which is what HTML tables are designed to do. Unfortunately, many People are accustomed to using HTML tables to implement web page layout, e.g. one row contains header, one row contains several columns of content, one row contains footer, etc. You can get more details and an example in Page Layouts in our Accessibility Learning Module.
This practice used to be common because CSS used to have poor compatibility across different browsers; table layouts are less common now, but you may still see them in some corners of the web .
Simply put, using table layout without using CSS layout techniques is bad. The main reasons are as follows:
Table layout reduces accessibility for visually impaired users Characteristics: Screen readers, used by blind people, parse tags present on HTML pages and then read their contents to the user. Because tables are not the right tool for layout and use more complex markup than CSS layout techniques, the output from screen readers can be confusing to their users.
Tables generate a lot of tags: As just mentioned, table layout usually involves a more complex tag structure than proper layout techniques, which can make the code harder to write, maintain, and debug.
Tables are not automatically responsive: When you use the correct layout container (such as
The above is the detailed content of What is an HTML table?. For more information, please follow other related articles on the PHP Chinese website!