Jingdong PC Home Page 2019 Front-end Operation Summary

It has been 2 years, 3 months and 5 days since the last homepage revision. Compared with the last revision, which made drastic changes to the overall framework and development process of the homepage (summary portal of the first two revisions: 2016 version, 2017 version), this revision looks a bit like diving - no splash. Under the encouragement and expectations of the little giants standing on the shoulders of giants, this revision continues the framework and process of the 17th edition and makes every effort to improve the stability, security, visual experience, and barrier-free experience of the homepage. Bricks and tiles were added.
This article will elaborate on the following aspects
● Introducing strong type checking
● Upgrade resource construction plan
● Access automated testing
● Improve the monitoring system
● Optimize the page loading experience: skeleton screen
● Optimize the information accessibility experience
Introduce strong type verification
With almost impeccable performance, we decided to start with stability and introduce strong type checking into the project to make up for the unpredictability shortcomings of weakly typed languages like JavaScript.
The strongly typed language TypeScript has been released for more than 6 years, and the number of domestic application developers is also slowly growing. Generally speaking, the business development cycle is short and iterations are frequent. The introduction of TypeScript is a time-consuming and laborious task for a large number of developers. The business can be online if it is used, but the business can still be online if it is not used. Therefore, the team rarely works on the business Application in production. However, adhering to the concept of no fuss and no bumps, the new homepage lives up to its mission and has been reconstructed based on TS.
It is not difficult to refactor TS, just change the js suffix to ts. over.
Of course I’m kidding! Obviously, such TS is meaningless. Only code that strictly follows TS standards can maximize the effectiveness of TS. In the project, we turn on strict mode for TS inspection. Every time we submit, we will do a complete check on the code. As long as there is a TS error, submission is prohibited. This is to convey a message to members - writing a strongly typed language should be done.
Be aware, otherwise you are just acting like a hooligan.
Students who have not used TS in depth may feel that life is difficult in the early stage, but these are for your own good to ensure the robustness of the code. For example, in the past, the management of window global variables that were difficult to locate and search was a headache for developers. However, after the introduction of TS, as long as the interface settings are set for global variables, there will no longer be redundant or unknown global variables in each component. variables. For another example, when writing a storage class with get and set methods, TS can help detect the type of content obtained:
interface MemoryState { testa: boolean testb: string } class Controller { state: StateType constructor() { this.state = { state: {}, } } get<K extends MemoryStateKeys>(key: K) { return this.state.memory[key] } set<K extends MemoryStateKeys>(key: K, value: MemoryState[K]): MemoryState[K] { this.state.memory[key] = value return value } }When we use new Controller().get("testb") , TS can detect whether testb is of string type during the development stage. Through the detection plug-in of TS, we can safely use string type object methods to simplify complex judgment logic, and at the same time ensure that when the code obtains unexpected values, it can be discovered through error reporting in time. All inputs and outputs are stable and predictable. Rounding is to automatically run some tests when writing code to protect the development and iteration of the project.
Upgrade resource construction solution
The construction tool Athena used by the old homepage project has promoted the automation of the development process, but when it comes to customized construction processes, due to Athena's Universal, inconvenient to make changes directly. The homepage contains three types of resource references: direct, synchronous, and asynchronous. Special processing is required for resource packaging, so we returned to Webpack this time and made the following optimization solutions based on Webpack 4.0:
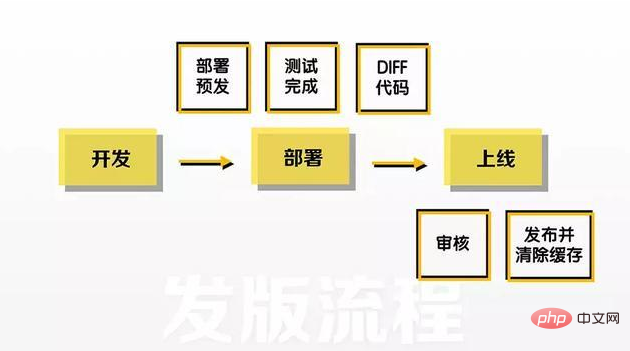
Release process optimization

In the old version of the release process, a diff check of the changed files was required for each release to avoid unexpected occurrences erroneous changes. The characteristic of Webpack's default packaging mechanism is to provide each module with a sequentially numbered ID according to the module's packaging order, and to manage the dependency of the file's package. The entry file of the old version of the home page contains an execution environment that relies on package management. Therefore, when the order of introduction of any package changes, the entry file will also change. The above packaging mechanism will cause changes in the import sequence of a file, which may affect the changes of several or even a dozen files after compilation. However, the logical code parts in these files do not actually need to be updated, which reduces The accuracy of the diff code is lost, making this intermediate check measure lose its original meaning. The homepage caching mechanism and the resource lazy loading mechanism make it necessary to clear the CDN cache of changed files when publishing static resources. This means that the more files are changed, the more cached resource links need to be cleared, and the links The more resources there are, the higher the probability of asynchronous resource loading errors due to asynchronous cache clearing, and there is a certain risk in every online release.
In order to reduce publishing risks, the packaging mechanism of the new homepage has changed the packaging logic of Webpack. Through settings, each module no longer manages dependent packages through sequentially numbered IDs, but generates hash-encoded proprietary IDs through file directories. , and extract the execution environment of the dependent package from the entry file as a separate resource request, so that every time a file is modified, only the modified file can be diffed, eliminating other unexpected diff situations. Through the new construction plan, code changes are controlled within the expected range and the stability of the deployment process is ensured.
Project Architecture Optimization
The performance optimization plan of the old version of the page includes some js snippets. These codes are the basic functions that the project depends on and need to be in the core js code is started before execution. But such a solution also has some unsatisfactory aspects:
● Since the code needs to be directly in the page template, considering compatibility, these codes cannot use some advanced syntax, and you need to ensure your own every time you change it. The code has no compatibility issues, resulting in huge maintenance costs. At the same time, the home page template is managed by the backend, and changes to the direct code need to be released through the backend. The iteration cost is slightly higher and the risk is not small;
● Due to packaging restrictions, the core code and template code exist in the same set Public code, not to mention code redundancy, once this part of the code changes, both parts of the code need to be modified and released at the same time, which increases the maintenance cost of the code.
In response to the above problems, we put these codes back into the core code in the new version. The template code no longer carries any logic code. Iterative release no longer involves template release, only static resource release is required. , unified use of JS advanced syntax in the development process, eliminating the manual process of maintaining compatible syntax codes.
So far, we have optimized the resource release plan by enhancing the predictability of resource packaging and optimizing the project resource structure.
Access to automated testing
After a page is developed, self-testing the page is an essential link before testing it. On the one hand, it ensures that the functions developed on the page can operate normally; on the other hand, it ensures that when developing a function, it does not affect the normal use of functions in other areas of the page.
Generally, self-testing requires manual testing, but this has two disadvantages. First, the number of areas that need to be tested is too huge, and similar test operations are too frequent, which wastes manpower and also Affects the efficiency of testing; secondly, there is no unified self-test specification for manual self-testing, so it is easy to make mistakes during testing, thereby ignoring some seemingly small bugs that actually have a huge impact, and spend a lot of time , but the results required for self-assessment are not obtained. In response to this situation, we came up with the idea of implementing automated testing. Taking the new homepage as an example, we used Nightwatch.js to create an automated test script for the new homepage and conduct automated testing on 73 use cases of the new homepage.
The results show that through automated testing, 73 test cases for the new homepage were completed in less than three minutes. This also means that if any page is to be tested through automated testing, Self-test, the time of self-test can be controlled within five minutes, and the accuracy is higher. Apply automated testing before release and within 5 minutes after launch, and check test cases in a timely manner to ensure the safety of each release.
Improve the monitoring system
The front-end monitoring system of the old version of the page covers browser information, page loading speed testing, and floor hiding, but the information notification is lagging behind and only covers If the page onLoad time is exceeded and the alarm message is received, the problem cannot be quickly located.
Referring to the current monitoring mechanism of the JD Shopping Mini Program, the new version of the homepage adds reporting monitoring for code error reporting and interface availability.
Code error monitoring: BadJS
Capture page errors through the BadJS framework, analyze and process the error information and report it to JD.com’s BadJS service. By reporting data, we can get detailed information about errors and the number of occurrences. By analyzing the reported data, you can discover some potential problems and fix them in time to ensure the robustness of the homepage code. At the same time, based on the number of reports, the scope of impact caused by a problem can also be estimated, making it easier to estimate losses.

Business Availability Monitoring
In this revision, the home page has been added to the availability reporting system Specific judgment rules include three dimensions: number of calls, availability, and TP (performance index). On this basis, these three dimensions can also be compared to reduce the possibility of false alarms. Recently, the system has also launched a red light Alarm-voice notification function.
The availability reporting system is generally used to monitor interface availability, but for the homepage, in addition to interfaces, we also need to pay attention to the hidden status of floors. In the current cover-up solution, when all module interface covers on each floor fail, the current floor will be hidden. Once a floor is hidden, it means that there is a serious problem that needs to be paid attention to and solved quickly. The availability reporting system can push notifications within 1 minute when an alarm rule is triggered, accurate to the interface, so that problems can be discovered in time and losses can be stopped promptly. It should be noted that it is particularly important to set a set of thresholds that can more accurately reflect the occurrence of problems and reduce false alarms. After all, crying wolf too much means there is no monitoring.
Speed Measurement Report
This part continues the old version of Athena speed measurement reporting scheme, and subtracts some parts that overlap with business data reporting, and adds interfaces. speed measurement reporting and improve the fault tracing data system.
Optimize the page loading experience: Skeleton screen
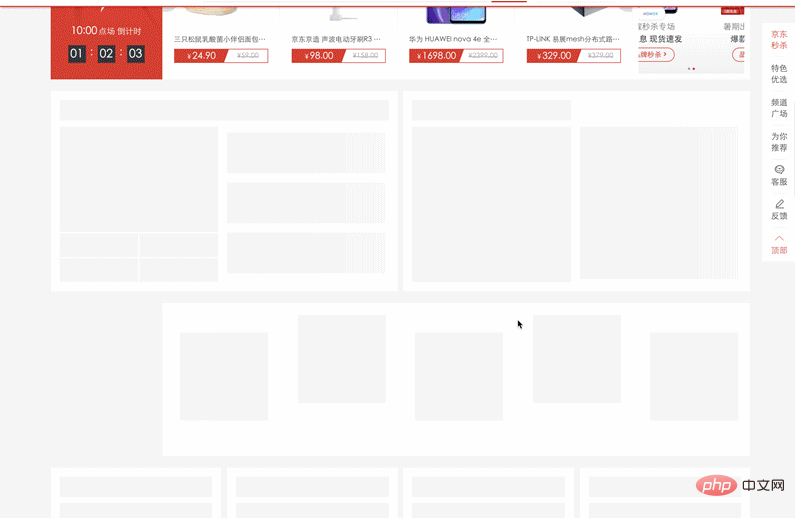
The placeholder scheme for lazy loading of the old version of the page adopts the method of unified area loading animation. The advantages of this method are low reuse cost and adaptability. powerful. However, if you encounter a larger area of modules or a relatively dense module, the experience of the regional loading animation will be reduced - either the blank area is too large, or the loading animation is too dense, and the module loading process causes visual distortion. The difference perception is more obvious. For PC homepages, too large a blank area is the main problem.

Loading experience of the old homepage under low network speed
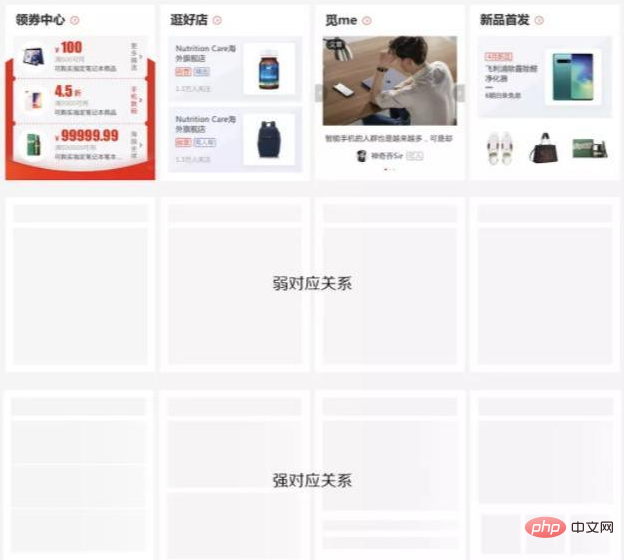
This time In the revision, we introduced the skeleton screen solution, with the ultimate goal of minimizing the visual difference between the real module structure and the loading occupancy in the form of gray tofu blocks. In execution, it can be divided into two types of correspondences based on visual differences:

● Weak correspondence: only the main content such as titles and sub-items are processed for the module Carry out block processing, with high reusability and medium adaptability;
● Strong correspondence: based on visual effects, further block processing of pictures and copywriting of sub-items, aiming at the floor area Larger and more complex sub-items are split into more detailed blocks, with low reusability and high adaptability.
Considering the particularity of the homepage, we finally chose the skeleton screen solution with strong correspondence. For the sake of scalability, we used a skeleton screen that uses style rendering instead of directly using image placeholders. In addition to the increase in development costs, the amount of code loaded on the first screen of the page has also increased.

Project structure
The effect to be achieved by using the skeleton screen includes the following points:
● By occupying the space in advance, the scroll bar will not jump significantly when the page is loading;
● The skeleton screen style space occupancy can also be seen when the page is scrolling quickly.
This means that the content of the skeleton screen needs to be loaded synchronously with the page. Combined with the lazy loading component, the skeleton screen component needs to be passed in as a loading structure in advance and ensure that the style is loaded as soon as the page is rendered. , otherwise the meaning of the skeleton screen will be lost.
For each component that requires a skeleton screen style, separate a separate placeholder component. The placeholder structure within the component includes two types of styles - color and size positioning, plus the animation effect style on the outer layer of the container. The color style is common to the whole page, and the size positioning style is common to the formal components:

The purpose of sharing the size positioning style and the formal component is to facilitate future component styles. When changes occur, ensure unified modification of the skeleton screen and the formal style to avoid omissions in style modification, but at the same time increase the maintenance cost of the style. At the same time, the process of style writing and splitting also requires developers to pay attention to styles that are compatible with skeleton screens. For example, the choice of padding and margin between containers that require placeholder tofu blocks is very important. Therefore, the skeleton screen attempt on the homepage this time is not suitable for quick reuse in other projects.

New version of homepage skeleton screen loading experience
Optimization information Accessibility experience
Internet information accessibility is the assistance provided for people with visual impairments. System-level assistance mainly relies on screen reading tools. Screen reading tools can solve 60% of the obstacles to information accessibility on the web page. The remaining 40% needs to be optimized by developers during the web development process.
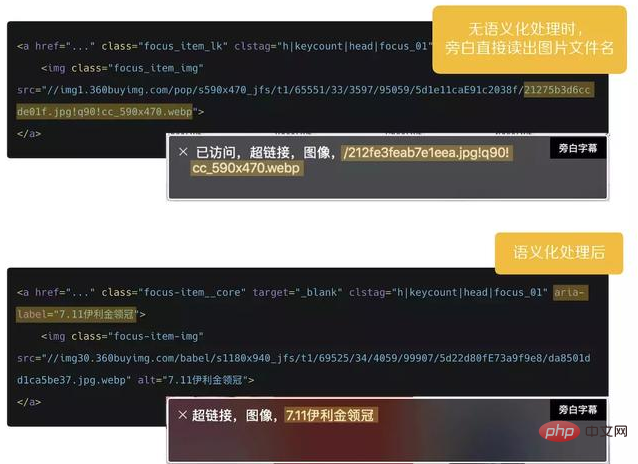
Web pages that do not have any information accessibility processing generally have the following problems when using screen reading tools to access them:
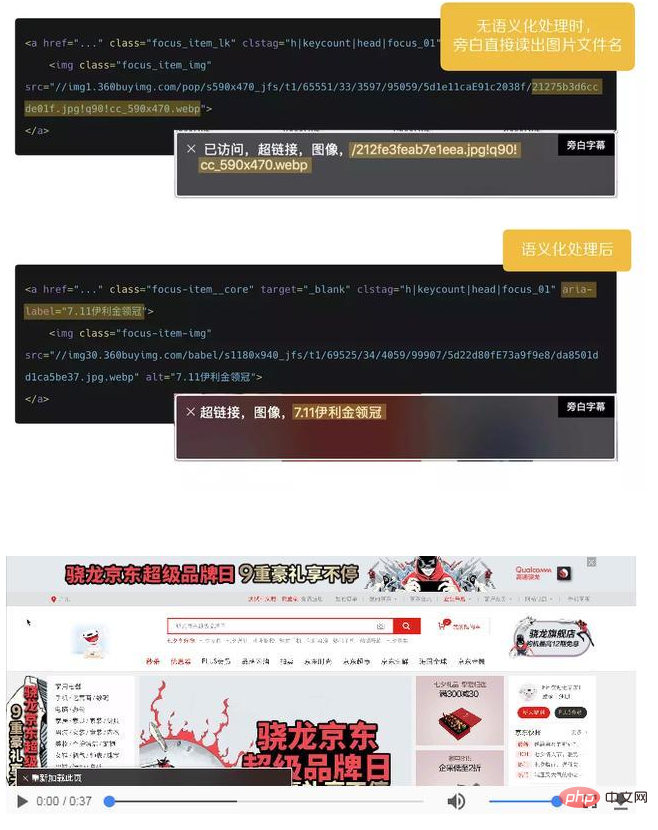
● The broadcast of redundant useless information, such as: jump links, picture names;
● The pop-up floating layer is inaccessible;
● Lazy loading content is skipped directly;
In order to benefit one of the one hundred and ten people in the country who are visually impaired (data comes from here) , for this revision, we decided to launch JD.com’s first information accessibility practice on the desktop on the PC homepage.
Operations for visually impaired users on the desktop are mainly performed through the keyboard. In response to the issues just raised, the preliminary accessibility experience optimization plan for the PC homepage is divided into several stages.
The first stage: Semantize all tab-accessible elements - a tags including off-page jump links are uniformly added with the aria-label attribute so that screen reading software can simplify reading Element information;

Second stage, ensuring access to the main modules of the page - lazy loading The content placeholder container sets the tab-index to a value greater than 0 so that the tab key can be traversed to trigger lazy loading of the page and prevent tabs from being skipped directly;

The third stage, expand the operation of pop-up floating layer and other elements - add pop-up floating layer interaction logic for accessibility, add aria-haspopup attribute to the entrance, tell the screen reading software that this is a pop-up At the entrance of the floating layer, set the tab-index to a value greater than 0 so that the tab operation can be focused. After the floating layer pops up, the focus will automatically focus on the floating layer;
The fourth stage is Additional quick jumps for visually impaired users - refer to the Google search results page to add some hidden quick jumps at the top of the page. This time, the PC homepage has added hidden jump links to the search box and the "Recommended for You" position at the bottom, which can only be located by users using keyboard operations.
For the mall page, the first stage can meet the basic content access, and if the fourth stage can be achieved, it can be considered a complete information barrier-free website. In the mall business, the accessibility experience has always lacked corresponding specifications and testing procedures. Therefore, through the revision practice of this PC homepage, an information accessibility development specification for the mall channel page was output, which includes:
● Access path design specification
● Semantic specification
● Screen reading test specification
In the future, this specification will be used to continuously optimize the accessibility experience of other businesses in the mall .
To sum up, the biggest change for developers in this revision is that the local development experience is more comfortable, the release risk is reduced, and fault tracing is more complete. For users, the page loading jumps greatly. Reduced, the experience of visually impaired users can finally be taken care of. As the entrance and facade of the desktop side of the mall, the improvement of the homepage must not stop there. I hope that every revision can have a slight optimization, making the homepage project closer to perfection.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
Cross-domain is a scenario often encountered in development, and it is also an issue often discussed in interviews. Mastering common cross-domain solutions and the principles behind them can not only improve our development efficiency, but also perform better in interviews.
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
At the beginning, JS only ran on the browser side. It was easy to process Unicode-encoded strings, but it was difficult to process binary and non-Unicode-encoded strings. And binary is the lowest level data format of the computer, video/audio/program/network package
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
With the development of Internet technology, front-end development has become increasingly important. Especially the popularity of mobile devices requires front-end development technology that is efficient, stable, safe and easy to maintain. As a rapidly developing programming language, Go language has been used by more and more developers. So, is it feasible to use Go language for front-end development? Next, this article will explain in detail how to use Go language for front-end development. Let’s first take a look at why Go language is used for front-end development. Many people think that Go language is a



