
tags
Let’s introduce the difference and usage between
and
tags that are often encountered and commonly used in HTML

First of all, the same Both br and p have line-breaking attributes and meanings
Secondly, the difference and
is that only one can be used alone, while
again. The br tag is a small line break to carry the line, and the p tag is a large line break (segmentation) for each line. (Recommended learning: html tutorial)

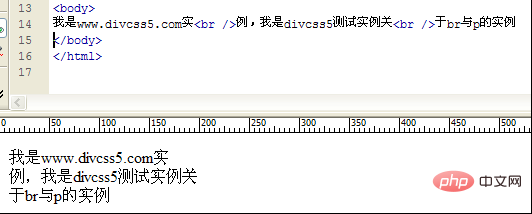
br example, pay special attention to the fact that the web standard of br is
, and if you use < ;br> Although the effect is the same without "/", it does not comply with w3c standards.

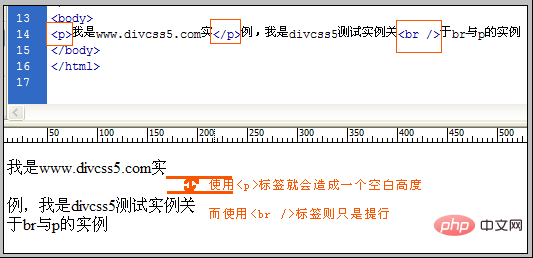
tag. It can be seen that using the html p tag changes a big line and has a blank line style.
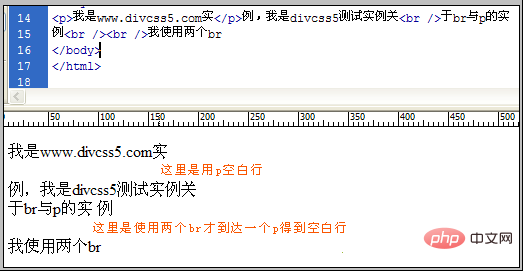
When the css style is not set for p, the effect of using one paragraph tag is equivalent to using two
line break tags.
The description is as follows:

and
need to be used in conjunction. You can understand it by looking at the above illustration. Of course, you can make the p tag line wrap like br line wrap without any blank space. You can use css to set margin:0; padding:0; for the corresponding p tag. This can be achieved. Example p{ margin:0; padding:0 ;}, you can realize that is equal to a
.
" tags.
The above is the detailed content of The difference between HTML
and
tags. For more information, please follow other related articles on the PHP Chinese website!